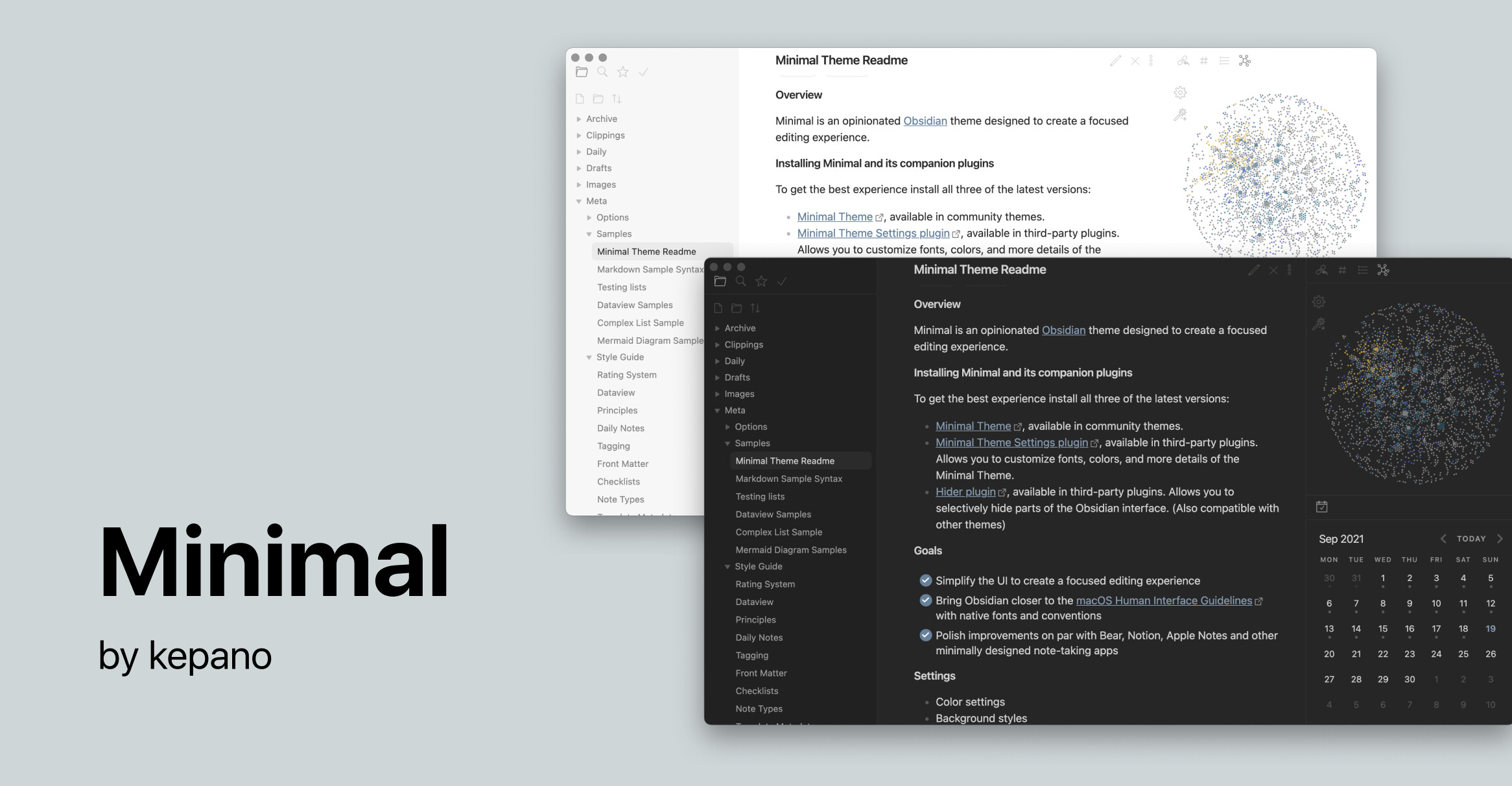
Minimal is an Obsidian theme meticulously designed to feel native on desktop, mobile and tablet. You can customize colors, fonts and more with the companion plugins Minimal Theme Settings and Hider.  Winner of Obsidian’s official Best Theme award!
Winner of Obsidian’s official Best Theme award!
Minimal and my plugins are offered as pay what you want software. If you enjoy using them, consider supporting my work via Patreon, Buy me a coffee or following me @kepano on Twitter.
Installing Minimal
To get the best experience I recommend installing all three of the latest versions:
- Minimal Theme, available in community themes.
- Minimal Theme Settings plugin, available in third-party plugins. Allows you to customize fonts, colors, and more details of the Minimal Theme.
- Hider plugin, available in third-party plugins. Allows you to selectively hide parts of the Obsidian interface. (Also compatible with other themes)
Goals
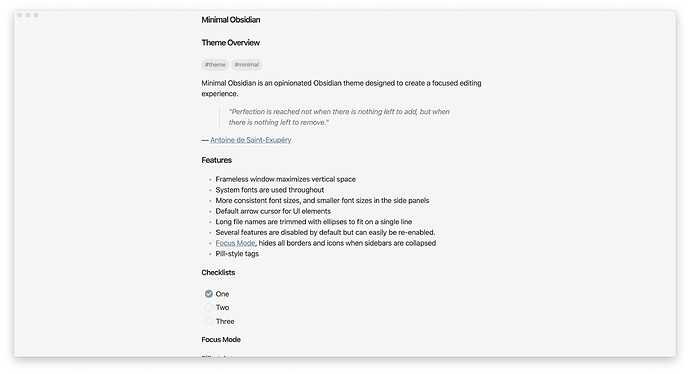
- Simplify the Obsidian UI for a more focused editing experience
- Create a native look and feel on MacOS, iOS and iPadOS
- Make colors, fonts, and display features customizable
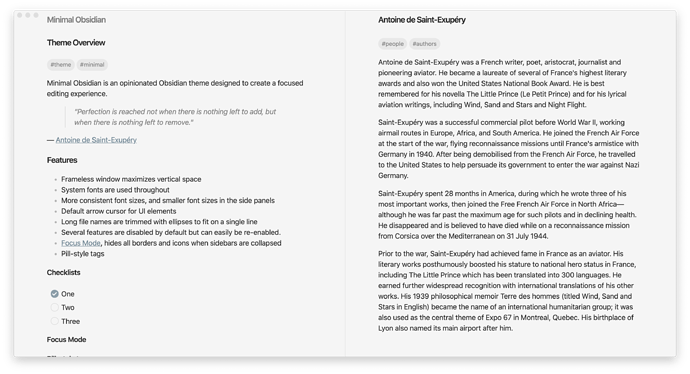
Features
The following features can be toggled on/off using Minimal Theme Settings plugin:
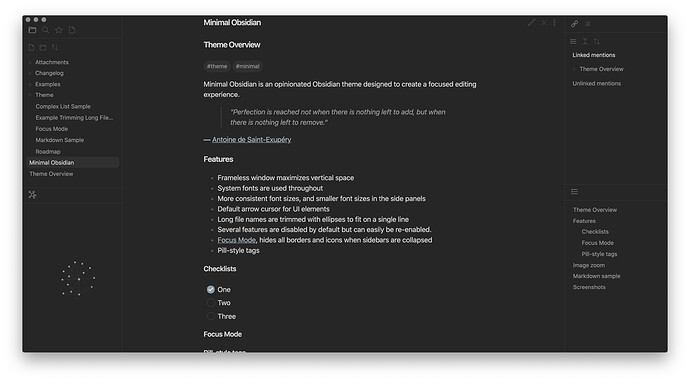
- Background styles — multiple levels of contrast for light and dark mode, including True Black for OLED devices
- Focus mode — hides everything but the text sidebars are collapsed
- Fancy cursor — uses accent color for the cursor
- Hide sidebar borders
- Trim filenames
- Relationship lines
- Use system default cursor for UI elements
Other enhancements
- When using Hider to turn off menu ribbon, it can be accessed by hovering over the bottom left edge of the window
- Click + hold to zoom in on images
- Use
#invertto invert images in dark mode, e.g.![[image.jpeg#invert]]
Plugin support
- Sliding Panes (aka Andy Mode)
- Calendar Widget
- Kanban
- Checklist