Hi all,
Just wanted to post this for anyone who has been trying to use Andy Matuschak mode - V2.7 (updated for 0.7+ new panes) with this theme.
I recently added Andy Mode and noticed that there were some bugs with the title pane. I’ve only noticed this bug with the Minimal theme, so I’m posting it in this thread instead of the Andy Mode thread.
In case anyone else is having these issues, here is how I tweaked them. I personally use the rotated text Andy mode, so I showed the solutions for both rotated and not.
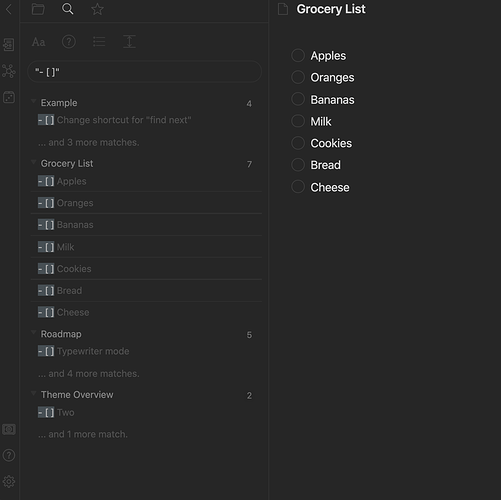
- A shadow covering the beginning of the document title.
- The title pane icons covering the title text.
–
Tweak for #1
The issue lies in a line of code in the Minimal theme CSS dark/light theme specifications. I fixed this problem by commenting this line out:
Dark mode:
# As it is in GitHub
--background-transparent:hsla(var(--base-h),var(--base-s),var(--base-d),0);
# Commented out
/* --background-transparent:hsla(var(--base-h),var(--base-s),var(--base-d),0); */
Light mode:
# As it is in GitHub
--background-transparent:hsla(var(--base-h),var(--base-s),var(--base-l),0);
# Commented out
/* --background-transparent:hsla(var(--base-h),var(--base-s),var(--base-l),0) */
->
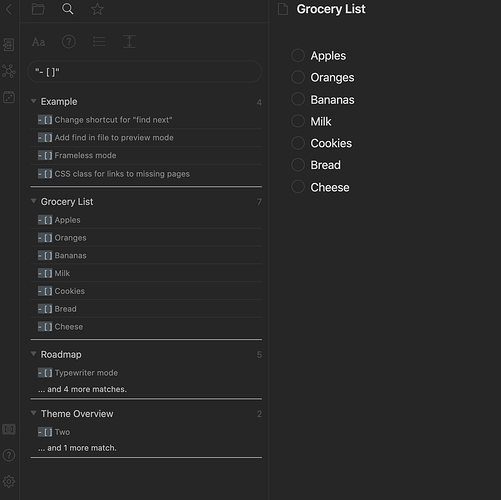
Tweak for #2 WITHOUT title rotation
Tweak #1 in the Minimal Theme CSS was applied first to get rid of the shadow.
Tweak #2 is in the Andy Mode CSS.
Feel free to change any of the settings here to your preference.
# As it is in GitHub
/* unset the title container height and swap padding */
.view-header-title-container {
height: unset;
padding-left: unset;
padding-top: 5px;
}
-----------------
# Pushed title down
/* unset the title container height and swap padding */
.view-header-title-container {
height: unset;
padding-left: unset;
padding-top: 200px; # Change this value here!
}
There is a really awkward space between the icons and the top of the window which you can fix by changing the following code. Note that you’ll have to adjust the title padding to account for this. Note that it doesn’t completely fix the padding issue… it’ll look better if you have the header icon visible.
# As it is in GitHub
/* swap the padding/margin around for the header and actions icons */
.view-header-icon, .view-actions {
padding: 10px 5px;
}
-----------------
# Removed icon padding
/* swap the padding/margin around for the header and actions icons */
.view-header-icon, .view-actions {
padding: 0px 5px;
}
/* unset the title container height and swap padding */
.view-header-title-container {
height: unset;
padding-left: unset;
padding-top: 170px;
}
-> push title down-> -> change icon padding ->
Tweak for #2 WITH title rotation
Tweak #1 in the Minimal Theme CSS was applied first to get rid of the shadow.
Tweak #2 is in the Andy Mode CSS.
I personally prefer to use the Turn spine titles the other way code. So in order to fix this issue, you change different settings. Start with the default Andy Mode CSS. Then tweak the settings for the Rotation Code.
# As the code is in the thread
.view-header-title-container {
transform: rotate(180deg);
text-align: right;
margin-top: 10px;
}
.view-header-title-container:after {
width: 0%;
}
-----------------
# Tweaked code
.view-header-title-container {
transform: rotate(180deg);
text-align: right;
margin-top: 170px; # Change this line until the end of the line is
}
.view-header-title-container:after {
width: 0%;
}
-> Change icon padding -> -> Change rotation code padding ->
It’s definitely not a perfect fix… but it’s something. I tried to make it clear, but if there’s anything that’s confusing please feel free to ask.

 ♂ Thanks for being so quick!
♂ Thanks for being so quick!