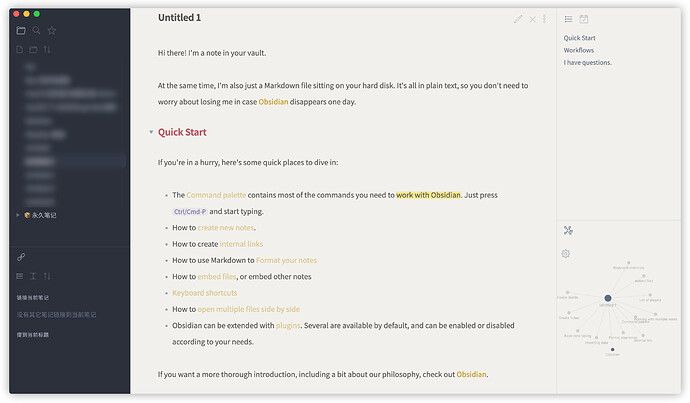
I’ve been loving Minimal since it launched, and it’s only gotten better. Thanks, @kepano!
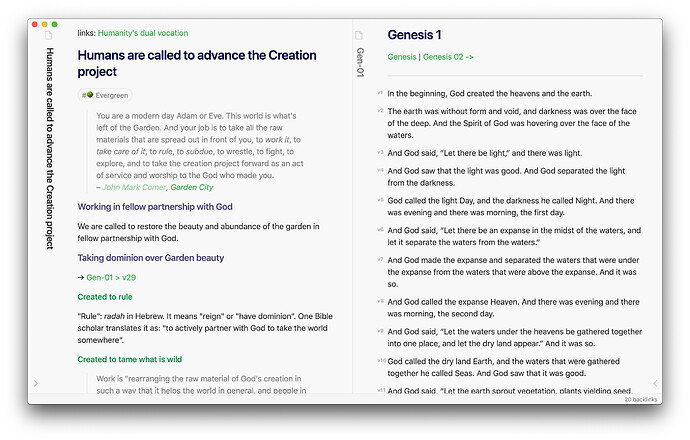
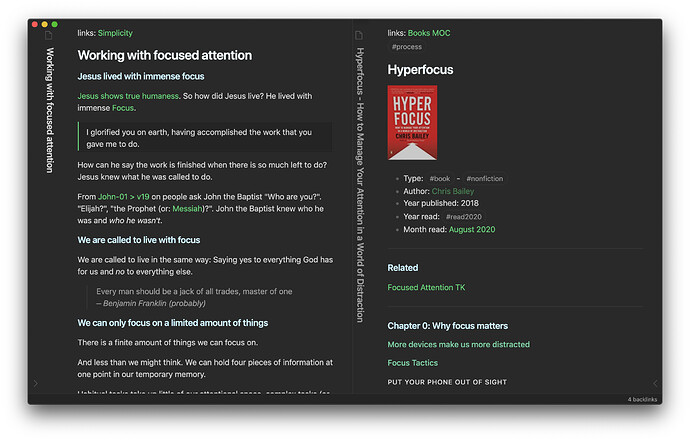
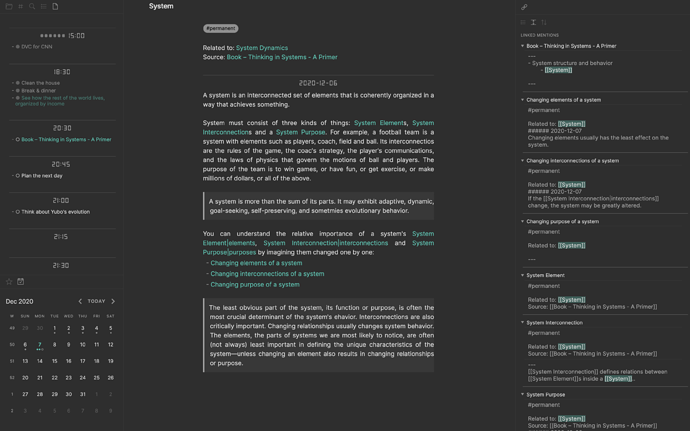
I’ve made a few custom CSS tweaks, namely to get a different UX for embeds…
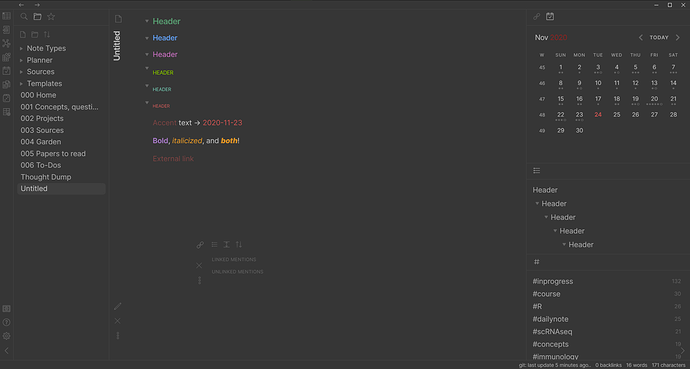
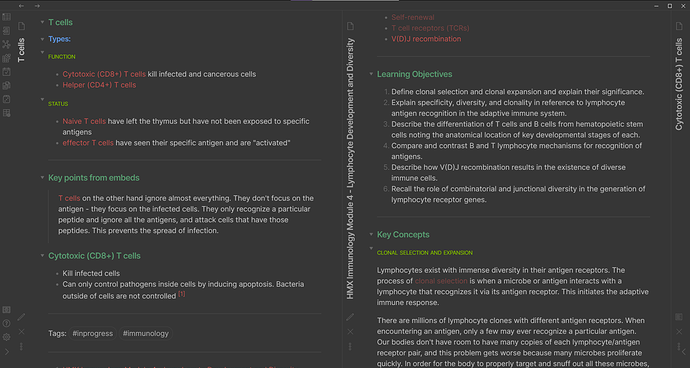
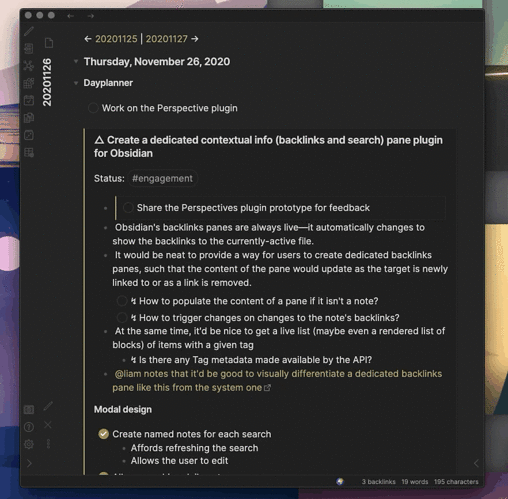
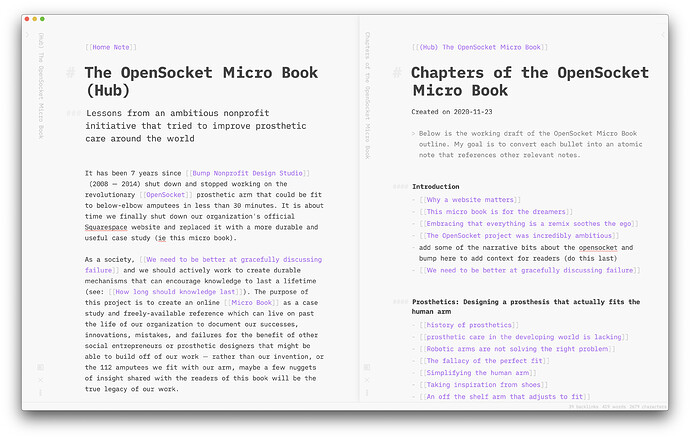
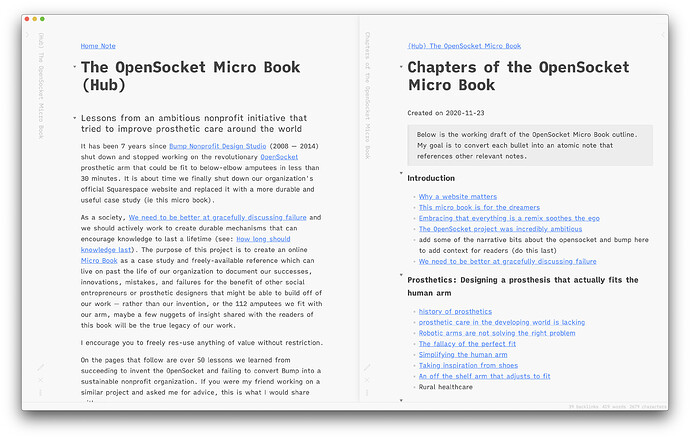
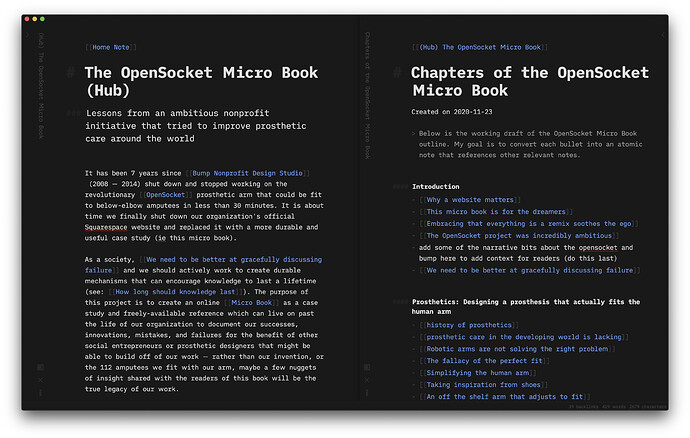
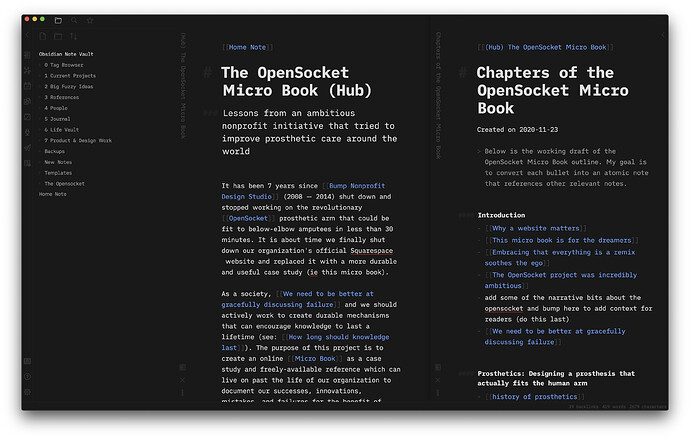
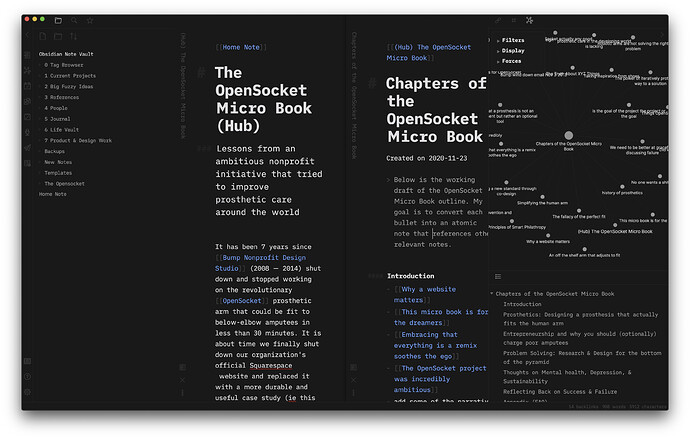
I use lots of block references to help with task management. These tweaks make transclusions/embeds appear as “cards”, which helps me to remember that they exist as layers apart from the current note. It works really well in nested transclusions, too.
If anyone wants what I’ve done, you can use the upcoming CSS snippets feature to enable/disable these edits…!
/* Transcluded notes embeds */
.markdown-preview-view .markdown-embed {
padding:0 calc(var(--nested-padding) / 2) 0 var(--nested-padding);
}
.markdown-embed-title {
line-height:18px;
height:24px;
display: none;
}
.markdown-embed .markdown-preview-sizer {
padding-left: 1em !important;
padding-top: .5em !important;
min-height: 0em !important;
}
.markdown-embed .markdown-preview-sizer:first-child ul {
margin-block-start:2px;
}
.markdown-embed .markdown-preview-section:last-child p,
.markdown-embed .markdown-preview-section:last-child ul {
margin-block-end:2px;
}
.markdown-embed-link,
.file-embed-link {
top:0px;
right:0;
text-align:right;
}
.file-embed-link svg,
.markdown-embed-link svg {
width:16px;
opacity:0;
}
.markdown-embed:hover .file-embed-link svg,
.markdown-embed:hover .markdown-embed-link svg {
opacity:1;
}
.markdown-preview-view .markdown-embed-content > .markdown-preview-view {
max-height: none !important;}
.markdown-embed .markdown-preview-view {
padding:0;}
.internal-embed .markdown-embed {
border:0;
border:.5px solid var(--background-tertiary);
border-left:2px solid var(--text-accent);
border-radius:0;
padding-left: 0;
background-color: var(--background-primary-alt);
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
transition: all 0.3s cubic-bezier(.25,.8,.25,1);
}
.internal-embed .markdown-embed:hover {
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
transform: translate3d(0px, -3px, 0px);
}
br + .internal-embed {
margin-top: -1.75rem;
}
.markdown-embed-title ~ .markdown-embed-link,
.internal-embed[src*="#"] .markdown-embed-link {
right:0 !important;
width:3%;
}
.internal-embed:not([src*="#^"]) .markdown-embed-link {
left: auto;
}
.internal-embed[src*="^"] .markdown-preview-sizer {
padding-left: .25em !important;
padding-top: 0 !important;
}
li > div.internal-embed {
display: inline-flex;
width: 99%
}
li .internal-embed .markdown-embed {
width: 99%;
}
.markdown-embed-title {
line-height:18px;
height:24px;
display: none;
}
.markdown-embed .markdown-preview-sizer {
padding-left: 1em;
padding-top: .5em;
}
.popover {
box-shadow:0 20px 40px var(--background-modifier-box-shadow);
pointer-events:auto !important;
border:1px solid var(--background-modifier-border);
}
.popover .markdown-embed-link {
display:none;
}
.popover .markdown-embed .markdown-preview-view {
padding-bottom:1em;
}
.popover.hover-popover .markdown-embed .markdown-embed-content {
max-height: none !important;
}
.popover.hover-popover .internal-embed[src*="^"] .markdown-embed {
height: 100%;
max-height: none;
}
.popover.hover-popover .internal-embed[src*="^"] {
height: 3.25em;
}
.popover.hover-popover {
max-height:40vh;
}
Edit: fixed an issue with the sidebar