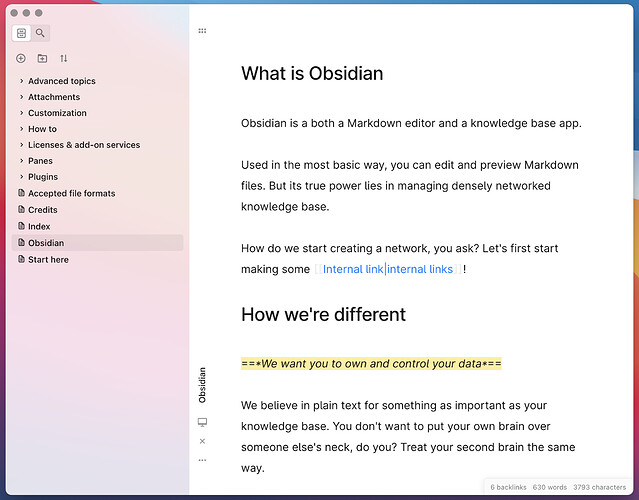
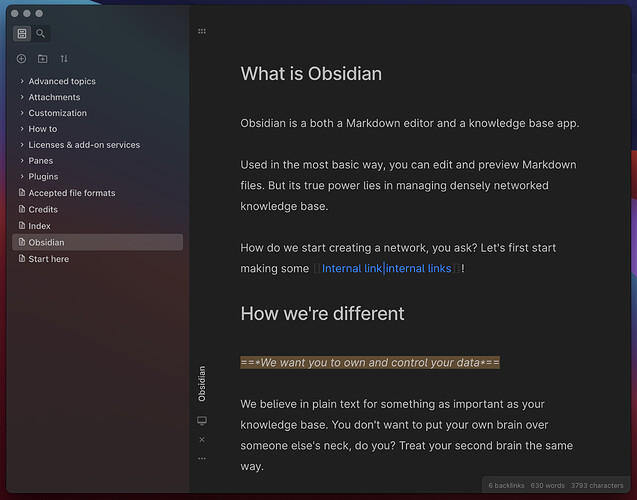
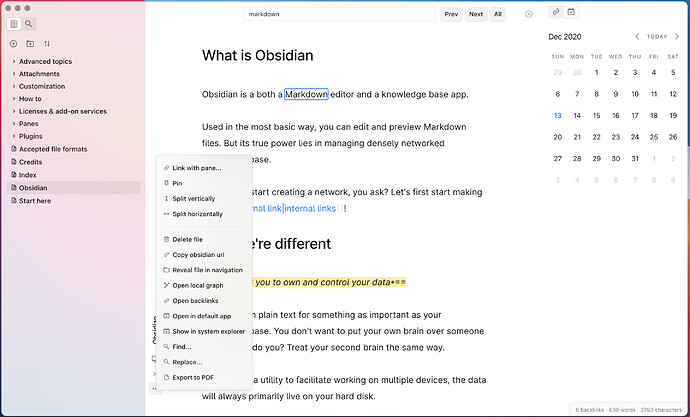
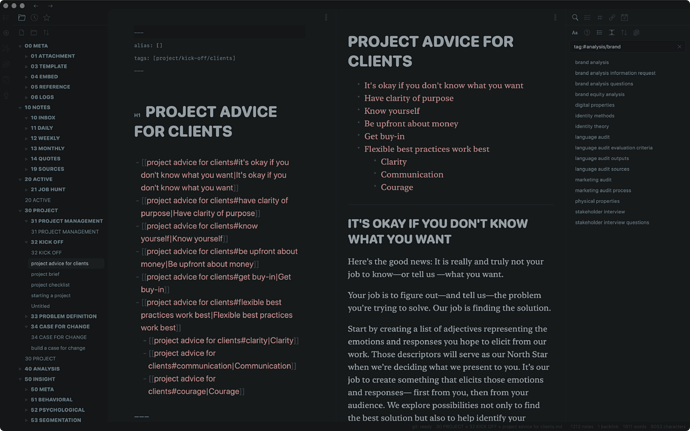
Hey friends, I’ve made some extensive updates to the minimal theme to get it as close to the native macOS UI as I could. It’s still a work in progress, but you can find all my snippets here: https://github.com/mgmeyers/obsidian-california-coast-theme
This is fantastic! I loaded up the snippets and it works like a charm. Although, I can’t figure out how you changed the opacity of the workspace leaf, and I definitely want to do that. What line do I need to change?
It should work out of the box using the core translucency plugin. HOWEVER, this is currently broken in 0.9.22. Should be fixed again in the next release.
It’s not completely broken here, I just have to refresh Obsidian (⌘ R on Mac, as usual) each time I start it up to make the sidebar translucent again. Maybe that helps until the next release?
I love your theme!
Would you be happy to share your theme?
hi, could you share how you got the arrow to be an actual arrow instead of two lines and a triangle (–>)?
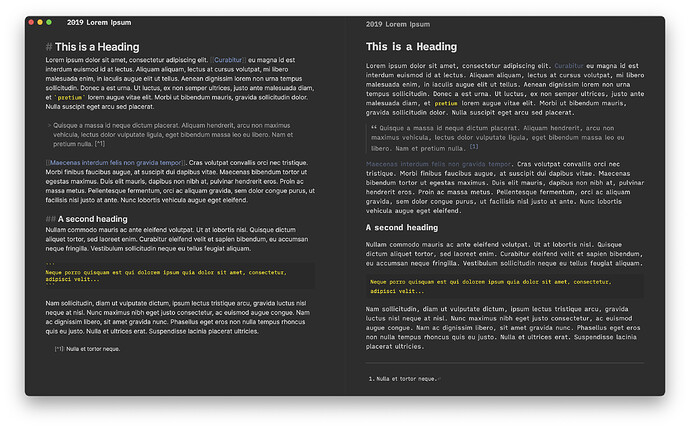
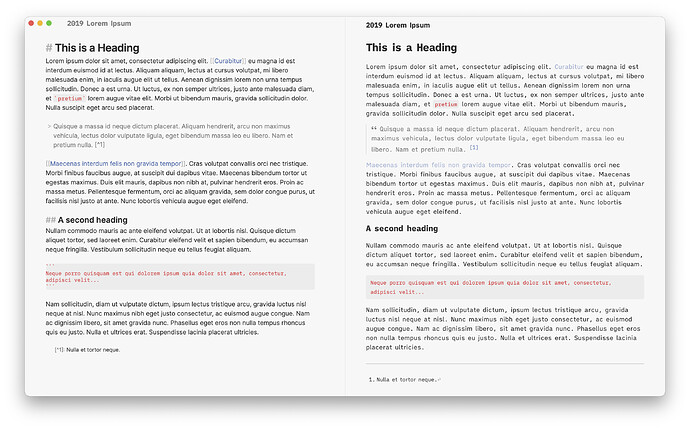
@daveine: it depends on the font you use. Obsidian’s default font, Inter, turns --> into -->.
thanks for the quick reply!!
Cool! Which font is that?
hey I really like your theme!
Do you actually share the CSS?
@jojag: if you have installed the theme, in your system’s file explorer go to the .obsidian folder in your vault, then subfolder theme. In there you’ll find the CSS file for Minimal.
It looks like Kepano’s Minimal Theme with a bit of custom CSS to change the color of links and code snippets. You can change colors for Kepano’s Minimal Theme with his Minimal Theme Settings plugin. I think @mnvwvnm is using the Hider plugin as well.
@JonathanBuchh, you are right:
- Minimal Theme;
- Minimal Theme Settings plugin;
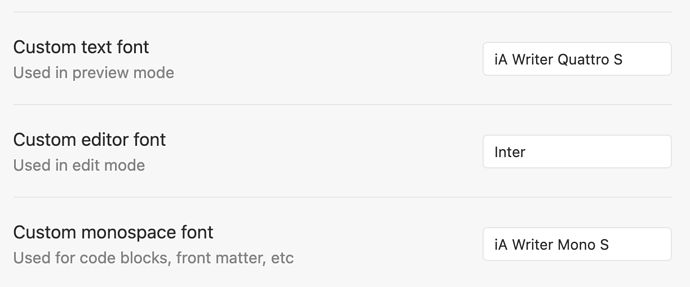
- Fonts: iA Writer Quattro S, Inter, iA Writer Mono S;
- Hider plugin;
- a CSS snippets with some (confused and chaotic) code.
My knowledge of code is almost ‘zero’; I just collected some code available in the forum and adapted it. My css snippet file is chaotic, but if you are interested I can share it.
@mnvwvnm I have found that putting my CSS snippets in different files in the “snippets” folder has been helpful. Whenever one of them is acting up, I can just turn them off individually to narrow down the issue.
@JonathanBuchh: yep, that’s they idea.
Would you be willing to share your CSS settings, please?
+1 Manual Color