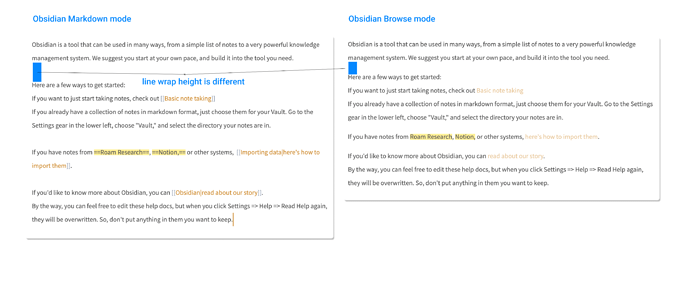
There is a strange problem, “markdow mode” and “browse mode”, the line height is the same, but the line wrap height is different.
Why is this, Can we make them behave consistently by modifying CSS?
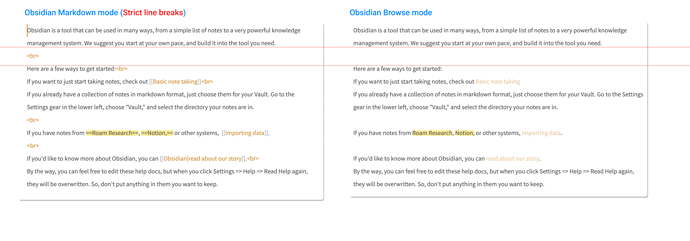
Only by turning on the “Strict line breaks” mode and entering countless “< br >” can I make the performance of the edit mode and preview mode consistent.
My experience is that it’s CSS dependent. With some themes the preview line height seems to be more than the editor line height, and with some themes the reverse seems to be true.
I added the following code
.markdown-preview-view p{ margin-top:32px; margin-bottom:32px; }
It is a relatively blunt solution.
1 Like