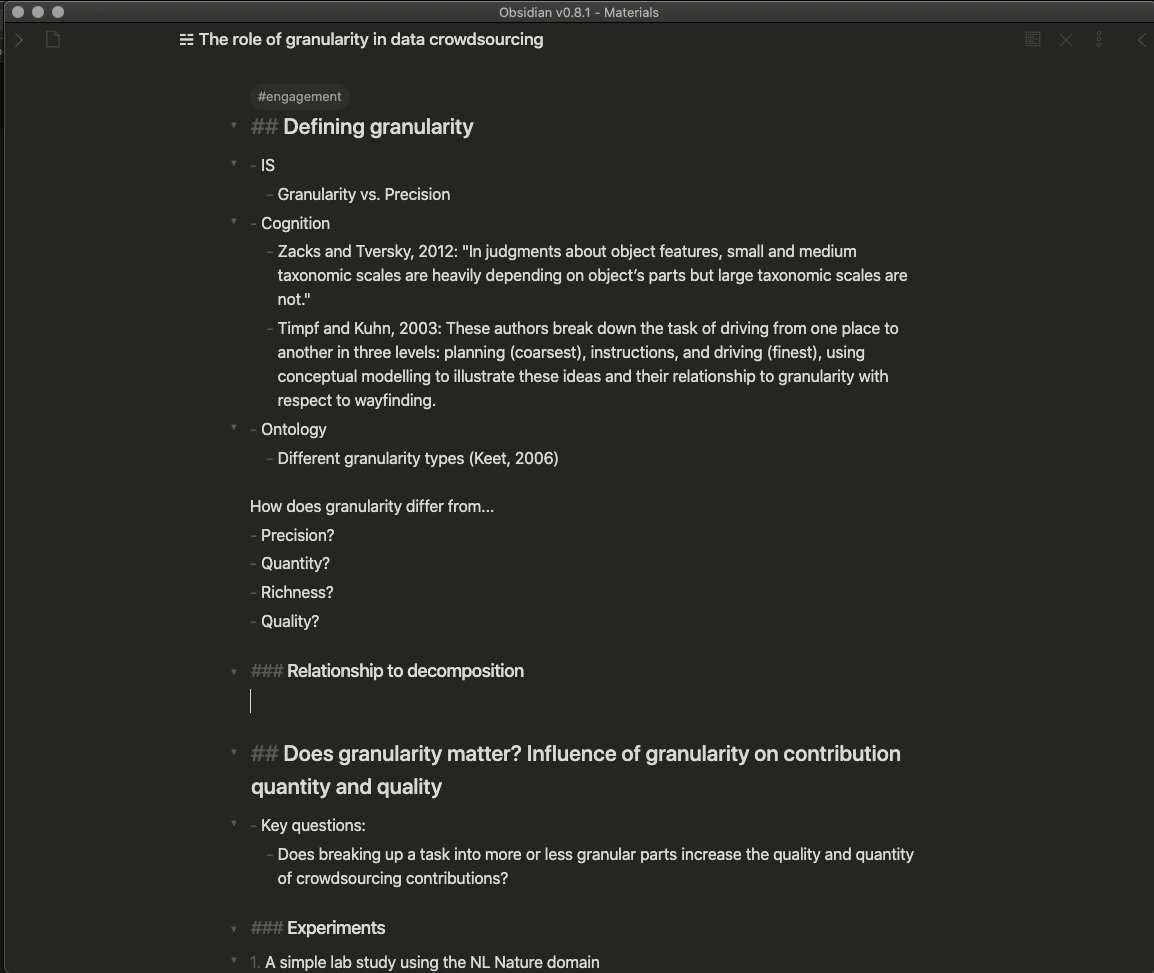
What this is
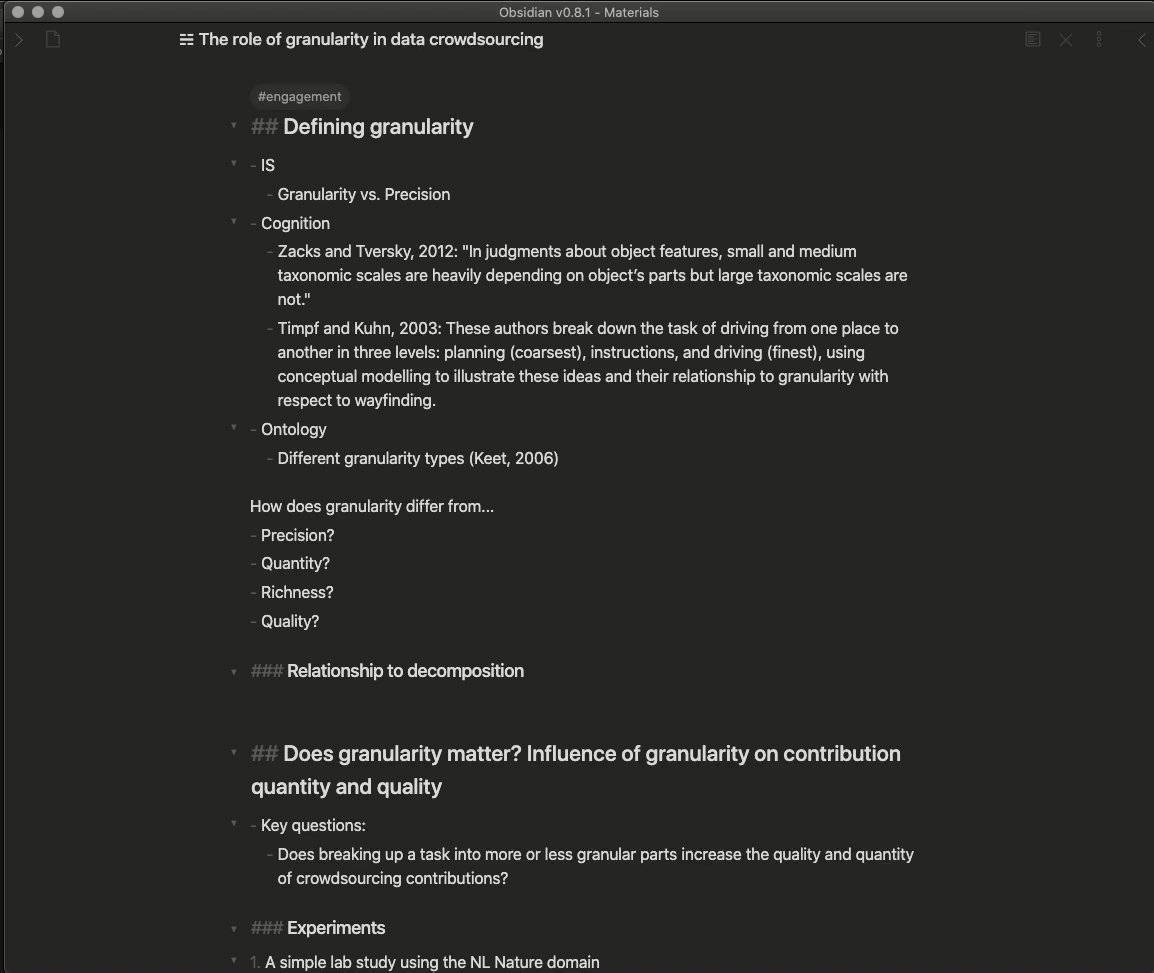
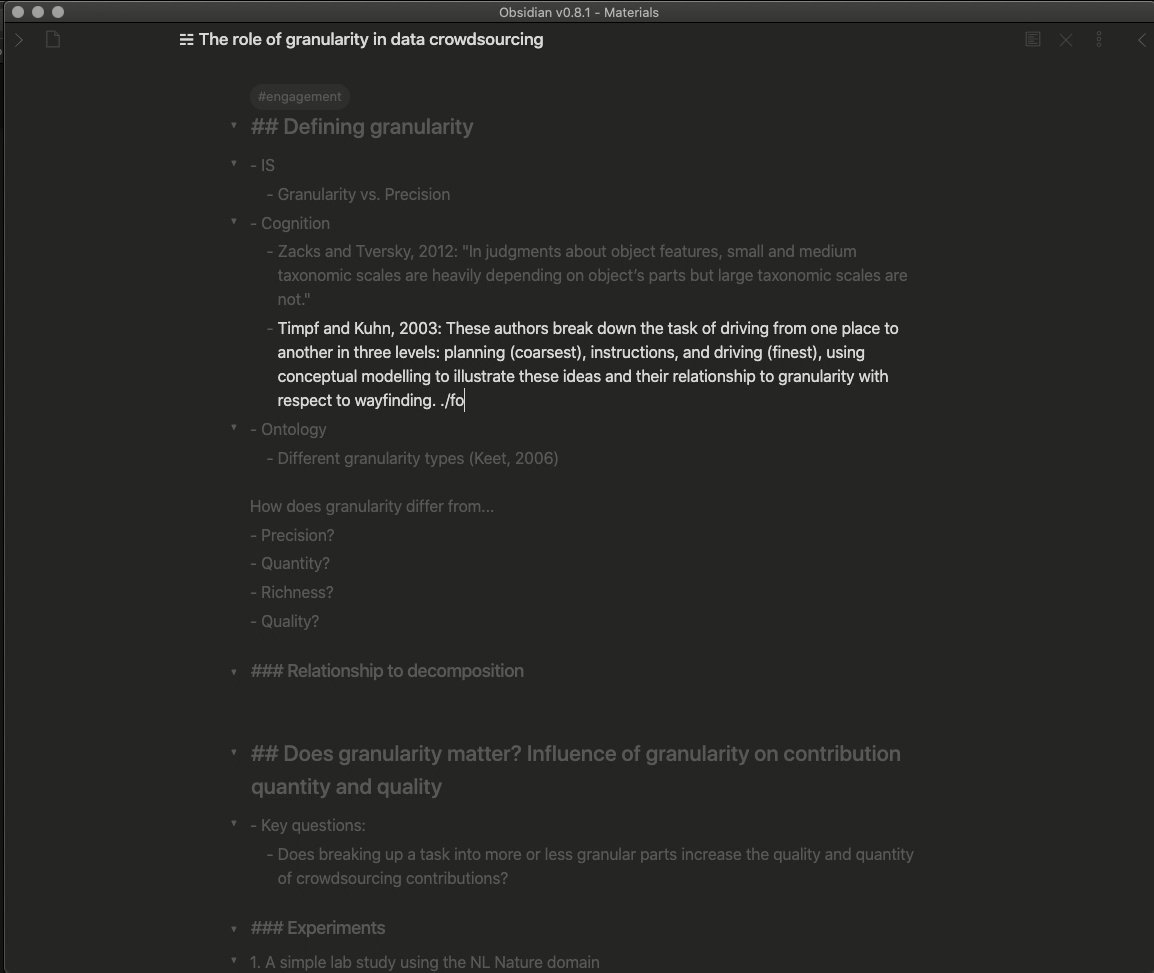
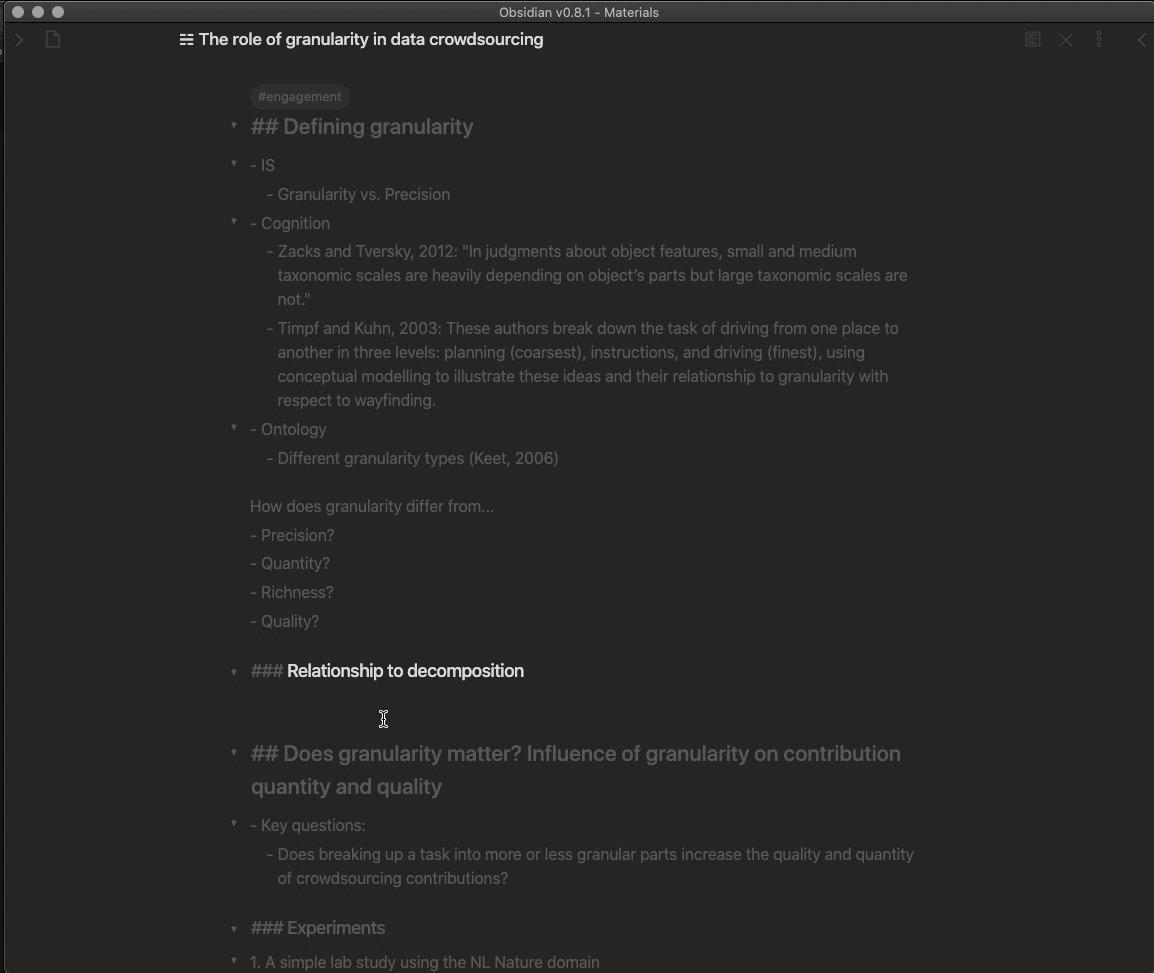
Want to be able to do this?

Do It Yourself
Requirements
Follow the tweaking instructions provided here to develop a set of CSS that can recolour your interface so that only your active line is emphasized. You will need to have colours for your usual interface, and then faint versions of those colours for text you want dimmed.
Instructions
The basic logic of this automation is:
on some trigger:
find the obsidian.css file
if the file already contains CSS for focus mode, use a find and replace action to remove the focus mode CSS from obsidian.css
if the file does not contain CSS for focus mode, append the focus mode CSS to the file
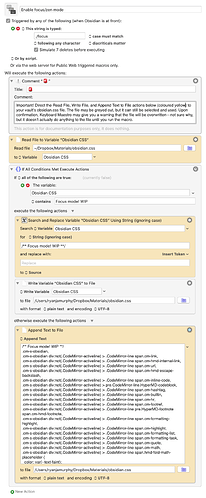
Below I provide a Keyboard Maestro macro for macOS users to do this, but any conventional automation tool should be able to do something similar.
Keyboard Maestro macro
This has been built for and tested with the Minimal theme. It should be fairly trivial to customize it for other themes, but you are on your own to identify/decide on faint colour schemes for the focus mode.
Download it here:
https://axle.design/files/_Enable-focus-zen-mode.kmmacros
Background:
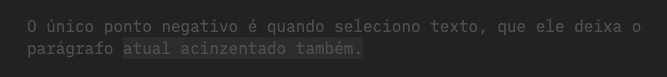
@death.au long ago showed us how to enable a simple focus mode using CSS, in which only the active line is brightly-toned, and the rest of your note is dim: Simple focus mode (CSS tweak)
However, that workaround required opening up your obsidian.css file and enabling/disabling the CSS to turn it on and off.
Recently, @kepano published the excellent minimal theme offering a “focus mode.” I was intrigued—had someone figured out a simple way of enabling/disabling this mode? Sadly, no. Kepano provides a focused interface (and it’s fantastic), but a simple way of enabling a mode in which only the current line is emphasized remained out of reach.
But it made me think about ways of inserting and removing CSS in the obsidian.css file, and here we are!