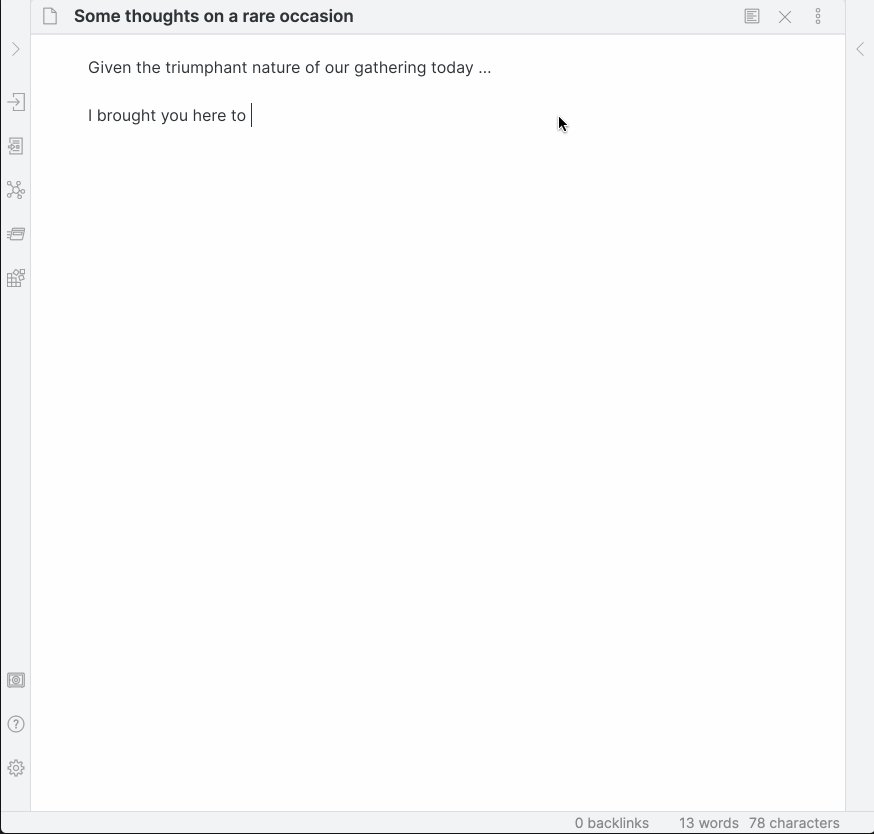
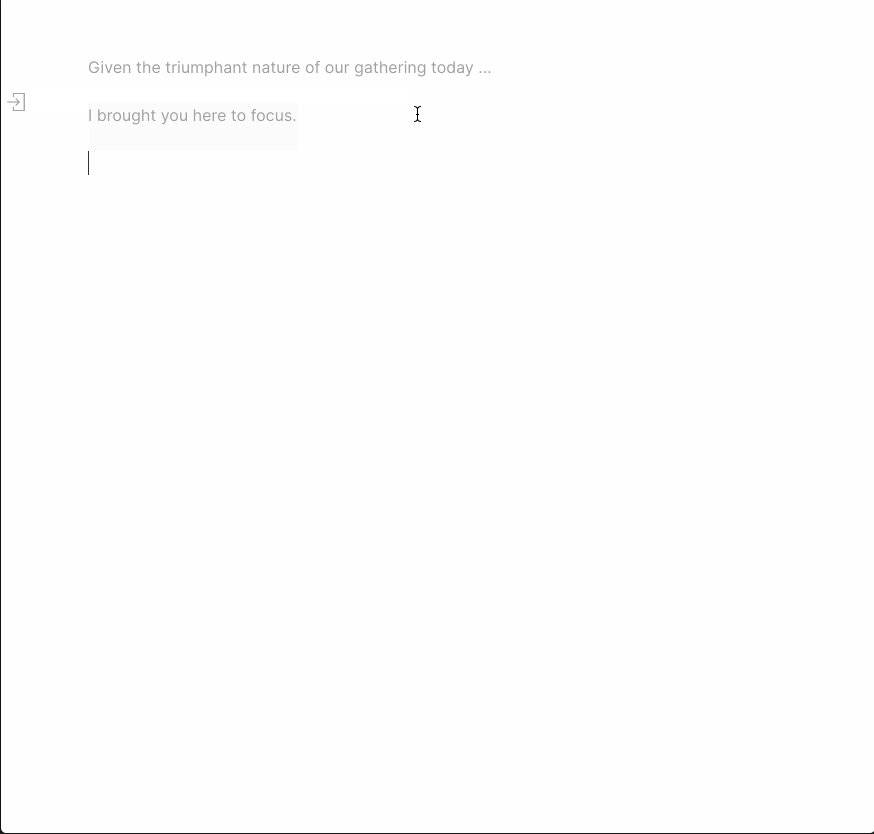
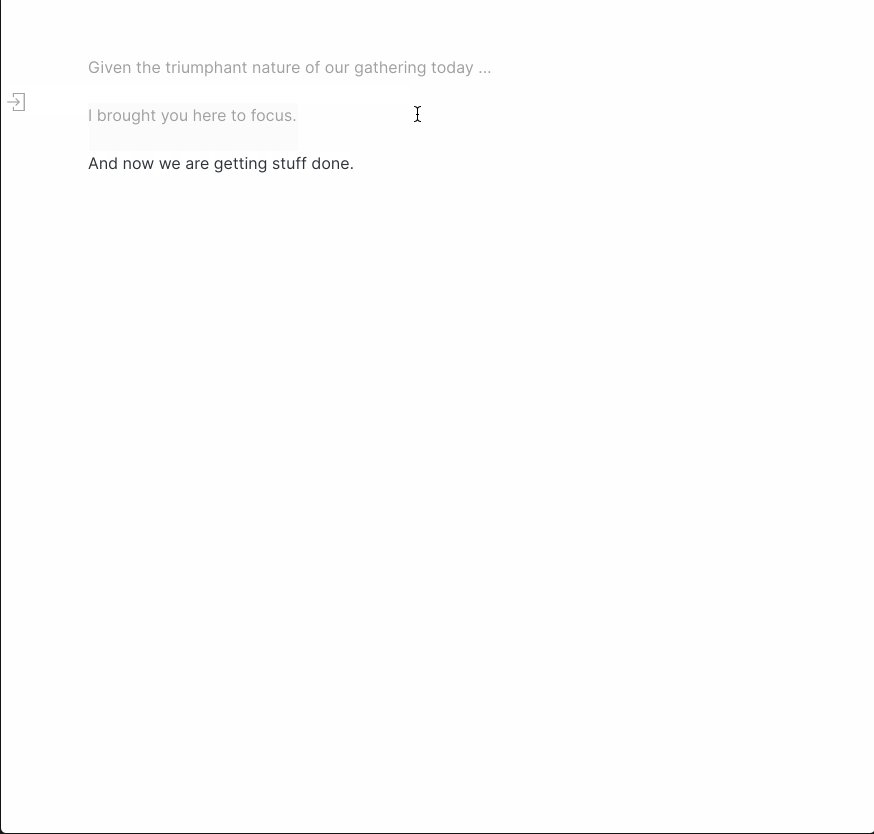
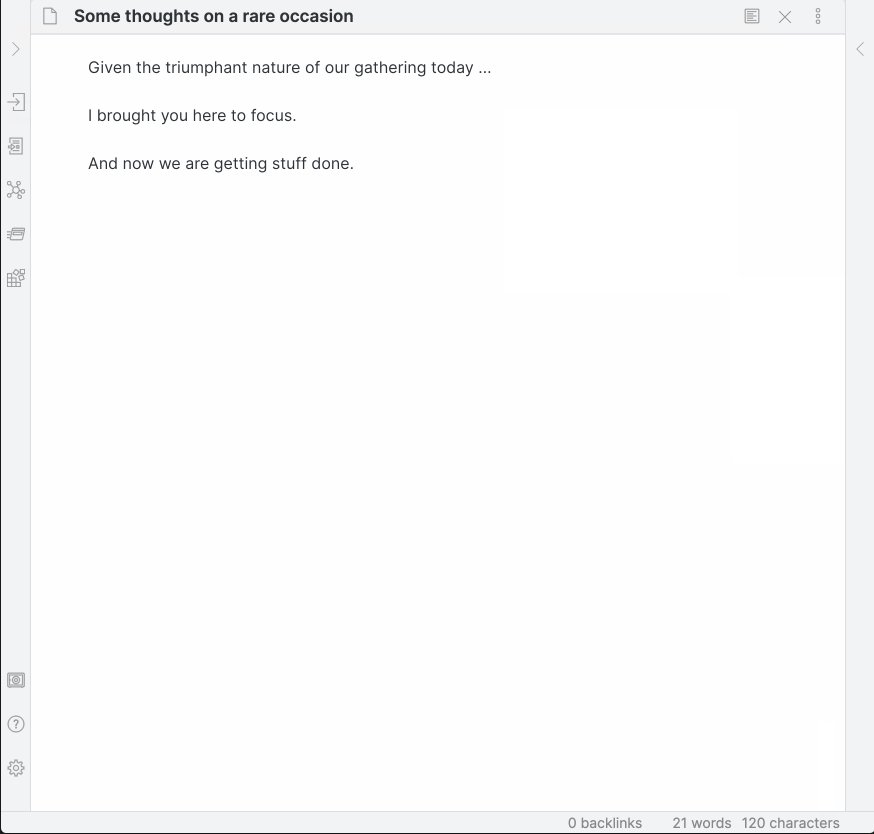
I was just playing around and came up with this quick, simple snippet to enable a kind of simple “focus mode” where every line in the editor except the one being edited is a faint colour.
It isn’t guaranteed to work with most themes, as custom themes probably do their own overriding of colours, but it could be tweaked for any theme. This should work properly for the default theme, though (light or dark)
.cm-s-obsidian,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-link,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-hmd-internal-link,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-url,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-hmd-escape-backslash,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-inline-code,
.cm-s-obsidian div:not(.CodeMirror-activeline) > pre.CodeMirror-line.HyperMD-codeblock,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-hashtag,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-builtin,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-hr,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-footref,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line pre.HyperMD-footnote span.cm-hmd-footnote,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-formatting-highlight,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-highlight,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-formatting-list,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-formatting-task,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-quote,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-math,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.hmd-fold-math-placeholder {
color: var(--text-faint);
}
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-formatting-highlight,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-highlight {
background-color: transparent;
}
.CodeMirror-activeline {
color: var(--text-normal);
}
9 Likes
Nice! That was why I asked for the active line option XD I just didn’t have time to make it so now you save me time with this. Focus mode is really nice for writing I find
I tried using opacity to make it compatible with whatever color schemes were already applied:
color: var(–text-faint) -> opacity: 0.5
color: var(–text-normal) -> opacity: 1
It didn’t quite work; it ended up making all of the text fainter, though I did notice a slight difference with the activeline.
Even though it failed, I thought I’d document it here in case you’re able to identify why this method didn’t work.
_ph
September 11, 2020, 1:11am
4
good idea !
the opacity works if you replace.cm-s-obsidian,.cm-s-obsidian div:not(.CodeMirror-activeline) > pre.CodeMirror-line, (in the first line).
You could also tone down color intensity with filter: saturate(0.2); (tweak value as needed) to create more contrast with the unfocused lines.
so the whole styling would look like :
.cm-s-obsidian div:not(.CodeMirror-activeline) > pre.CodeMirror-line,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-link,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-hmd-internal-link,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-url,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-hmd-escape-backslash,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-inline-code,
.cm-s-obsidian div:not(.CodeMirror-activeline) > pre.CodeMirror-line.HyperMD-codeblock,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-hashtag,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-builtin,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-hr,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-footref,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line pre.HyperMD-footnote span.cm-hmd-footnote,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-formatting-highlight,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-highlight,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-formatting-list,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-formatting-task,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-quote,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-math,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.hmd-fold-math-placeholder {
opacity:0.5;
filter: saturate(0.2);
}
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-formatting-highlight,
.cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-highlight {
background-color: transparent;
}
.CodeMirror-activeline {
color: var(--text-normal);
opacity:1;
}
and many thanks to Death.au for the great contribution.
3 Likes
I tweaked the saturation up to 0.8 because I rely on some color coding to help identify links etc.
Regardless, so awesome, thanks for helping push it over the finishing line.
How can I use this CSS script? I am a beginner and some help would be really appreciated.
In Preferences → Appearance, you need to enable Custom CSS. No need to choose a new theme (though you can if desired).
This allows you to edit a file called obsidian.css at the top level of your vault. (If no such file is there, you may need to create it yourself—just create an empty text file and save it as obsidian.css.) Copy and paste the CSS code above into this file, save the file, and then refresh Obsidian. (cmd +r or quit and relaunch.)
1 Like
Thanks a lot for the help. Really appreciate it.
rpcm
May 5, 2021, 5:23pm
9
Thank you for this!
1 Like
@rpcm This is great. Thank you for sharing.
1 Like
rpcm
May 5, 2021, 10:04pm
11
Plugin updated with a variant of this CSS:
Thank you @_ph and @death.au !
Jopp
June 6, 2022, 7:47am
12
I like this concept as well, and because it’s that simple and I’m working on my own theme, I definitely prefer snippets before plugins
I’ve tried your code on the default sandbox vault but it seems to have no effect.
I also tried to modify your code omitting “div:not(.CodeMirror-activeline)” without success.
So i tried to code on my own, some of my code charged opacity for a single note.