Hey all!
From here and there, I found out that there is an interest in tailoring obsidian and personal knowledge management (PKM) into an ADHD-friendly experience. And I got a few good feedbacks from my system. so I dedicate this topic in order to explain my system and design.
This is a detailed explanation of a fully mature system. I will add a summary, starter pack, and de-overwhelmed after I completed the detailed explanation.
1. who am I?
Any system should be designed for the user’s need. And when it comes to PKM, it is vital that each person tailors their system to their own needs. As such it is important for you to know who am I so that you could understand the needs that gave rise to each piece of the puzzle.
- I’m Amir and I’m from Iran:
- I sometimes need to make notes in Persian. so Right-to-left support is vital for me.
- Iran has been working on an intranet system, and there is a possibility that at least for a few months, I would lose access to internet. So offline access + local-sync is a must for me. this does not make a great deal of difference if you are already convinced of using obsidian as obsidian + syncthing does all that easily.
- I have ADHD:
- That means that I’m bad at regulating, organizing and tolerating boring tasks (like going through what I have already written, in order to clean it.) So, the system should be extremely opportunistic, easy to manage and automated.
- I’m a master’s student:
- this means that I have to deal with a looooooot of information which should be meticulously cited, organized and differentiated: which means a lot of citation procedure which can be useless for academicians.
- academia for ADHD adults is like kryptonite for superman: they should be extremely well-mitigated.
- my field of study is cognitive rehabilitation and my thesis is on time-perception in ADHD:
- this means that I may take a few points here and there as obvious when they are actually not, if you have had any questions, ask!
- My hobby is philosophy of mind:
- this means that I have to put together different subjects with similar names but different definitions.
2. the theme:
A very important point to have in mind is that you should reduce friction as much as possible. That means that:
- try to have a consistent design across all your works. if you change the design constantly, you will have to cope with closely related content changing context regularly and that’s just not good.
So, I have a color pallet which I use almost everywhere, with fonts that I use everywhere.
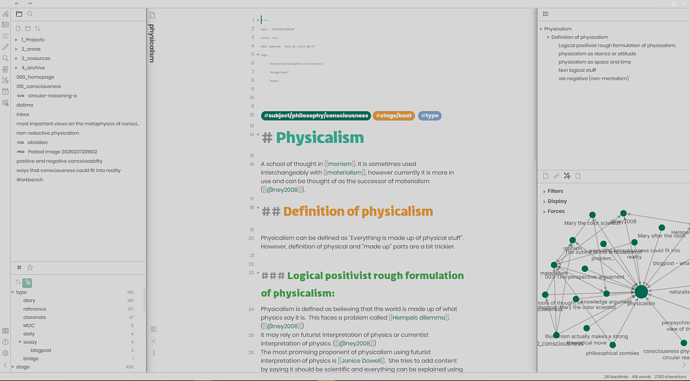
This is how one of my notes look:
and this is how one of my presentations look:
I found a style and I liked it. So, I applied it everywhere.
This way:
- I always have a good-looking presentation
- I do not need to worry myself with design of each context
- I find “closely-related contexts” seamless.
2.1. how will it look:
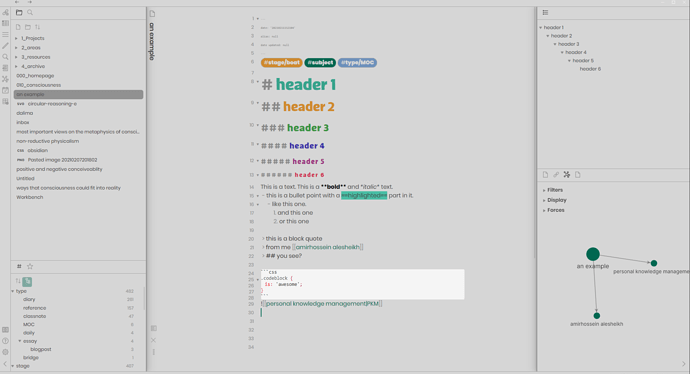
The edit mode:
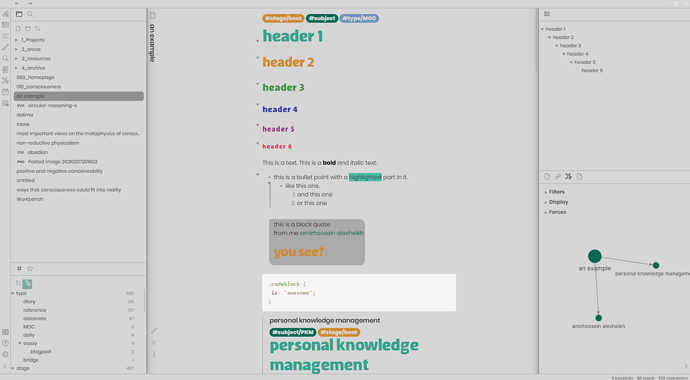
The preview mode:
2.2. making it
To achieve this look you have to use a few different steps.
- first of all:
- Install minimal theme it is a beautiful theme. well-maintained which means that you can rely on its future development and compatibility. and I like it.
- second:
- install minimal theme setting plug-in
- here are the settings I used for this plug-in:
fancy curser= onuse system-level setting for light or dark= offI personally prefer to use light.light mode style= defaultsidebar borders= ondistinguishes different regions so I know where one section begins and another ends.- `underline internal links = off’
line width= 40body font size= 16sidebar font size= 13folding editor offset= onrelationship lines in preview= oncustom text font= poppins,dana,-apple-system,BlinkMacSystemFont,poppins,"Segoe UI Emoji","Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,sans-serifdana is a premium font for Farsi scripts. you can get poppins here.custom editor font=poppins,dana,-apple-system,BlinkMacSystemFont,"Segoe UI Emoji","Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,sans-serifrelationship lines in editor= onrelationship lines in editor= on
- third step is:
- install sliding panes (Andy’s mode) plug-in.
- here are the settings I used for this plug-in:
toggle sliding panes= onleaf auto width= offtoggle rotated headers= onswap rotated head direction= offtoggle stacking = on
- I use a few CSS snippets to further modify the look and the feel.
- but I’m not a CSS developer or remotely aware of details and redundancies. So, if you have any suggested improvements, I would appreciate it. Also at the moment I gathered different codes, I did not think to add the credits. But most of the the credits should go to people here in this forum. if you know specific persons I should give credit to, please tell me to edit.
/* Theme*/
.root{
--bold-weight:700;
--shadow: 1px 1px 2px #88888888;
}
.theme-light {
--text-highlight-bg: #4abda4;
--text-accent: #006851;
--text-accent-hover:#018b6d;
--interactive-accent: rgba(0, 208, 255, 0.48);
--interactive-accent-hover: rgba(0, 208, 255, 0.48);
--text-selection: #f1a036;
--background-primary: #d6d6d6;
--background-secondary: #d6d6d6;
--background-secondary-alt: #d6d6d6;
--background-tertiary: #919191;
--text-normal: #3d3d3d;
--text-muted: #302f2f;
--text-faint: #8a8a8a;
--background-modifier-border: #a7a6a6;
--background-transparent:hsla(var(--base-h),var(--base-s),var(--base-l),0);
--interactive-accent: #006851;
--quote-opening-modifier: #8a8a8a;
--background-modifier-border-hover: #a7a6a6;
-background-modifier-form-field-highlighted: #a7a6a6;
--background-modifier-form-field: #a7a6a6;
--background-modifier-form-field-hover: #a7a6a6;
}
.dropdown:hover, {
background-color:var(--background-modifier-form-field);
}
.minimal-theme.links-int-on .markdown-preview-view .internal-link, .markdown-preview-view .internal-link,.cm-s-obsidian span.cm-hmd-internal-link:hover {
text-decoration:none !important;
}
.nav-action-button.is-active:hover {
background-color:var(--interactive-accent);
color:var(--text-on-accent);
}
.markdown-preview-view.is-readable-line-width .markdown-preview-sizer{
max-width: 55%;
width:40rem;
}
.CodeMirror-sizer{
max-width: 150%;
}
.modal-bg {
background-color: rgba(128, 128, 128, 0.329);
}
.zoteroCitekey {
border-right: 1px solid var(--text-faint) !important;
}
blockquote {
border-right:none !important;
display: inline-block;
background-color: #aaaaaa !important;
border: solid transparent !important;
}
blockquote
{ border-top-right-radius:15px !important;
border-bottom-right-radius:15px !important;
border-top-left-radius:0 !important;
border-bottom-left-radius:15px !important;}
.app-container.is-left-sidedock-collapsed .workspace-split.mod-left-split {
box-shadow: 1px 0px 1px rgba(0, 0, 0, 0.05), 2px 0px 2px rgba(0, 0, 0, 0.05),
4px 0px 4px rgba(0, 0, 0, 0.05), 8px 0px 8px rgba(0, 0, 0, 0.05),
16px 0px 16px rgba(0, 0, 0, 0.05) !important;
z-index: 1;
border-right: 0.5px solid #888;
}
.plugin-sliding-panes-stacking .workspace > .mod-root > .workspace-leaf {
box-shadow: 0px 0px 1px rgba(0, 0, 0, 0.2), 0px 0px 2px rgba(0, 0, 0, 0.2),
0px 0px 4px rgba(0, 0, 0, 0.2), 0px 0px 8px rgba(0, 0, 0, 0.2),
0px 0px 16px rgba(0, 0, 0, 0.2) !important;
}
.app-container.is-right-sidedock-collapsed .workspace-split.mod-right-split {
box-shadow: -1px 0px 1px rgba(0, 0, 0, 0.05), -2px 0px 2px rgba(0, 0, 0, 0.05),
-4px 0px 4px rgba(0, 0, 0, 0.05), -8px 0px 8px rgba(0, 0, 0, 0.05),
-16px 0px 16px rgba(0, 0, 0, 0.05) !important;
z-index: 1;
border-left: 0.5px solid #888;
}
.cm-header-1, .markdown-preview-view h1 {
font-family: "poppins black";
font-size: 55px;
color: #38a38c;
line-height:55px;
}
.cm-header-2, .markdown-preview-view h2 {
font-family: "poppins black";
font-size: 45px;
color: #cf8b30;
}
.cm-header-3, .markdown-preview-view h3 {
font-family: "poppins black";
font-size: 35px;
color: #3d9645;
}
.cm-header-4, .markdown-preview-view h4 {
font-family: "poppins black";
font-size: 28px;
color: #3d35a8;
font-variant:normal;
}
.cm-header-5, .markdown-preview-view h5 {
font-family: "poppins black";
font-size: 24px;
color: #9b3481;
font-variant:normal;
}
.cm-header-6, .markdown-preview-view h6 {
font-family: "poppins black";
font-size: 20px;
color: #cf3052;
font-variant:normal;
}
body {
font-family: poppins;
font-size: 16px;
}
input.search-input {
font-family: poppins;
}
.cm-s-obsidian span.cm-hashtag {
color: var(--text-accent);
}
.markdown-preview-view .internal-link {
text-decoration:none;
}
.markdown-preview-view code,.cm-s-obsidian span.cm-inline-code {
color: rgba(103, 162, 175, 0.79);
background-color:var(--background-primary-alt);
}
.cm-strong, strong {
color: rgb(0, 0, 0);
font-weight: 700 !important;
}
- also, this one to further modify bullet point relationship lines:
/*Bullet Point Relationship Lines*/
.cm-hmd-list-indent .cm-tab, ul ul { position: relative; }
.cm-hmd-list-indent .cm-tab::before, ul ul::before {
content:'';
border-left: 1px solid var(--interactive-accent);
position: absolute;
}
.cm-hmd-list-indent .cm-tab::before { left: 0; top: -5px; bottom: -4px;
}
ul ul::before { left: -11px; top: 0; bottom: 0;
}
- this one is to improve local graph:
.graph-view.color-fill {
color: var(--interactive-accent);
}
.graph-view.color-circle {
color: var(--text-on-accent);
}
.graph-view.color-line {
color: var(--background-tertiary);
}
.graph-view.color-text {
color: var(--text-normal);
}
.graph-view.color-fill-highlight {
color: var(--interactive-accent);
}
.graph-view.color-line-highlight {
color: rgb(var(--interactive-accent-rgb));
}
- this one is to add a pill-shaped look to the tags. Also color code specific tags (I explain that in the future)
.theme-light{
/*tags*/
--tag1: #cf0000;
--tag2: #cf7c00;
--tag3: #00a71c;
--bqys1: #f37575bb;
--bqys2: #d39461bb;
--bqys3: #979b28bb;
--bqys4: #006851;
--bqys5: #cf8b30;
--bqys6: #497ab3bb;
--bqys7: #9859e0bb;
--bqys8: #cd64d6bb;
--bqys9: #b3b3b3bb;
--mycolors1: #e27d60;
--mycolors2: #e8a87c;
--mycolors3: #e8a87c;
--tag-text-color: #d6d6d6;
}
/* ====== Tag Pills ======== */
.tag:not(.token) {
border: none;
color: var(--tag-text-color);
padding: 1px 8px;
text-align: center;
text-decoration: none;
margin: 0px 0px;
cursor: pointer;
border-radius: 15px;
font-family: "poppins black";
font-size: 15px;
}
/*
.cm-s-obsidian span.cm-hashtag{
background-color: var(--text-accent);
color:white;
}
*/
.CodeMirror-line span.cm-hashtag-begin {
background-color: var(--text-accent);
color: var(--tag-text-color);
border-top-left-radius:15px;
border-bottom-left-radius:15px;
padding-left:8px;
border-right:none;
display: inline-block;
text-decoration: none !important;
font-family: "poppins black";
font-size: 15px;
}
.CodeMirror-line span.cm-hashtag-end {
background-color: var(--text-accent);
color: var(--tag-text-color);
border-top-right-radius:15px;
border-bottom-right-radius:15px;
padding-right:8px;
border-left:none;
display: inline-block;
text-decoration: none !important;
font-family: "poppins black";
font-size: 15px;
}
/* specific colors in view mode*/
.tag:hover {
color: white;
background-color: var(--text-accent-hover);
}
.tag[href^="#obsidian"] {
background-color: #4d3ca6;
}
.tag:not(.token)[href^="#type"] {
background-color: var(--bqys6) !important;
}
.tag:not(.token)[href^="#stage"] {
background-color: var(--bqys5) !important;
}
.tag:not(.token)[href^="#subject"] {
background-color: var(--bqys4) !important;
}
/* specific colors in edit mode*/
.CodeMirror-line span[class*="cm-tag-type"] {
background-color: var(--bqys6) !important;
}
.CodeMirror-line span[class*="cm-tag-stage"] {
background-color: var(--bqys5) !important;
}
.CodeMirror-line span[class*="cm-tag-subject"] {
background-color: var(--bqys4) !important;
}
.cm-s-obsidian span.cm-hmd-internal-link[class^="-internal-link"] {
background-color: var(--bqys4) !important;
}```
- I don't want to see the YAML frontmatter in my editor when I don't want to deal with. (ideally I should be able to hide it) so I added some edits to make it less visible:
```css
div:not(.CodeMirror-activeline) > .CodeMirror-line .cm-hmd-frontmatter:not(.cm-formatting) {
font-size: 0.5rem;
color: grey;
}
important point: In the original picture, I’m using damavand font which is a good premium extra bold type face which has both English and Farsi support. if you don’t need to write in Farsi support “poppins black” is amazing.
3. the file structures
The file structure is how you organize your files in a hierarchical manner. One way that seems intuitive but can lead to mis-organization is to organize the files by the subjects. However, considering that anything may end up having a few different subjects you would easily lose your files. another problem is, you would get overwhelmed trying to find what you need to do now. The best file structure right now for most ADHD users, is the PARA system, created by Tiago Forte. I will explain the structure here with considerations of ADHD users. But there are tons of information and resources available online if you search for it.
Basically on PARA structure, you would have 4 folders, everywhere. Be that your bookmark bar, you citation management software, your vault or any other place that you store information in. It should be consistent across every platform. So on each platform you wouldn’t need to have a different organizational system.
vault
├──1_projects
├──2_areas
├──3_resources
└──4_archive
/*the numbers are there to keep the order.*/
│
└──
3.1. “1_project” folder
projects are whatever effort you need to do in a two month or less in which you will have to accomplish something, while doing certain steps, in a given time.
said another way, if there is set of tasks you will have to do, that takes less than 2 months and the end result is the important part, it is a project.
So, for example, each homework I have to do, is a project: it has a due date, it has defined set of tags, it takes less than two months to complete, and the results are what matters.
Projects are the most active part of PARA.
ADHD tip: long big projects, big number of projects and fuzzy obscure projects are problematic.
- if you have to do a big project, try to deconstruct it into different smaller projects.
- if you have big number of projects, prioritize them, if the number is bigger than 5, put some of them on hold, and keep their project folders in archives. (more on that later).
- if you have an obscure project, use the SMART method to make it more precise. You can make a note, dedicated to doing that.
now, it is important to keep in mind that a person with ADHD needs easy to follow structures. So, I ask you to do the following.
step one:
- add a folder under projects. name it
000-area-field-projectname.- it is a template folder. each time you start a project, you just make a copy of the folder,
- and replace
000with the priority of that project (this is optional but useful).001has a higher priority than002. this way, the first project on the list is what is the most project you have at the moment.areawith which are of your life that project falls under (for example for mine, I useunifor university related projects,pegfor projects I have with my girlfriend Pegah and etc.).- The
fieldis which field that project falls unders. for example I may have different university courses. you may not need to use this component. If so, just delete it from the filename of the project. - and you should give each project a name. replace
projectnamewith that.
vault
├──1_projects
│ └──000-area-field-projectname
step two:
Under the 000-area-field-projectname add
- a folder named
media. If you put pictures, screenshots or videos inside other notes of the projects put them undermedia. - a folder named
output. if at the end of the project you are sending a file to you professor, boss or are printing it to put it on the wall, put that end result in this folder. When you come back to salvage this project, you will thank your self for it. - also add some empty note files name them this way:
-
001-area-field-projectname-dates: it is the due date of the project, meetings dates if you work in a team and any other dates. -
002-area-field-projectname-description: it is a short description of what that project is. for example if you have a homework, the details that professor gave you goes here. -
003-area-field-projectname-smart, this is an optional folder. you can use the SMART method to further improve your projects. you don’t need this if you don’t get overwhelmed by different projects -
004-area-field-projectname-todo: it is a list of tasks you need to accomplish in order to finish the project. -
005-area-field-projectname-otherdetails: any other details that doesn’t go in the other notes.
-
- replace
area-field-projectnamewith the ones from the parent folder.- why? because you have many different projects, and you may end up with 200
date.mdfiles. and because obsidian uses wikilinks, if you use[[date]]to refer to date file, it would be hard make sure that each time you click on that link, you would end up in the same date file. so we addarea-field-projectnameto each file to ensure accuracy.
- why? because you have many different projects, and you may end up with 200
- the
001002and etc here are just there to keep a consistent folder structure.
vault
├──1_projects
│ └──000-area-field-projectname
│ ├──media
│ ├──output
│ ├──001-area-field-projectname-dates.md
│ ├──002-area-field-projectname-description.md
│ ├──003-area-field-projectname-smart.md /*optional*/
│ ├──004-area-field-projectname-todo.md
│ └──005-area-field-projectname-otherdetails.md
step three:
each time you want to add a new structure, you make a copy of this folder and replace the names so you would have something like this:
vault
├──1_projects
│ ├──000-area-field-projectname
│ │ ├──media
│ │ ├──output
│ │ ├──001-area-field-projectname-dates.md
│ │ ├──002-area-field-projectname-description.md
│ │ ├──003-area-field-projectname-smart.md /*optional*/
│ │ ├──004-area-field-projectname-todo.md
│ │ └──005-area-field-projectname-otherdetails.md
│ ├──001-uni-physics course-first essay
│ │ ├──media
│ │ ├──output
│ │ ├──001-uni-physics course-question 2-dates.md
│ │ ├──002-uni-physics course-question 2-description.md
│ │ ├──003-uni-physics course-question 2-smart.md /*optional*/
│ │ ├──004-uni-physics course-question 2-todo.md
│ │ └──005-uni-physics course-question 2-otherdetails.md
│ ├──005-kitkat-make a doggy house /*kitkat is the name of my dog*/
│ │ ├──media
│ │ │ └──a picture.jpg
│ │ ├──output
│ │ │ └──cutboards.zip
│ │ ├──001-kitkat-make a doggy house-dates.md
│ │ ├──002-kitkat-make a doggy house-description.md
│ │ ├──003-kitkat-make a doggy house-smart.md /*optional*/
│ │ ├──004-kitkat-make a doggy house-todo.md
│ │ ├──005-kitkat-make a doggy house-otherdetails.md
│ │ └──kitkat-make a doggy house-how I think I should go about it.md
3.2. “2_areas” folder
This folder is probably the least active folder of the four. This is where you put information that are timeless, about different aspects of your life. for example, you might be working out every day. You will have a fitness folder here and a note under it, documenting how much exercise you had every day. Or you might have a daily journal, diary or something like that, you would dedicate a folder to it in 2_areas.
ADHD tip: dedicate a folder to your health. document your medical history: what medications you take at what dose at which hour, the other health problems you have. At the moment you need this information, your ADHD might cause you to forget a pretty essential detail.
ADHD tip: dedicate a folder to relationships of your life. You friend might mention what they like for their next birthday, which is five months from now. It would be pretty damn impressive if you remembered it. ![]() .
.
remember, if something can go to the 1_projectsor 3_resources folder, they should go there before it comes here. it is too easy to put everything here, but try to avoid it as much as possible.
vault
├──1_projects
├──2_areas
│ ├──diary
│ │ ├──diary_20210213143834.md
│ │ ├──diary_20210213143834.md
│ │ └──diary-20210213143910-trip to paris.md
│ ├──health and medical
│ │ ├──medical history.md
│ │ └──sleep-time.md
│ ├──relationships
│ │ ├──peg.md /*my girlfriends name*/
│ │ ├──dad.md
│ │ ├──mom.md
│ │ ├──boss.md
│ │ └──me.md /* put address, home numbers (and well, I sometimes forget how old I am!) */
│ ├──worklife
│ │ └──client file_1.md /*(I give consultation so I need to keep file for every client I see*/
│ ├──household
│ └──gaming
3.3. “3_resources” folder
If I should choose a folder structure of mine which that is least generalizable, I would choose resources. The reason is that I use this folder as focus of my academic work, while not many ADHDers enjoy academia.
However, if you are here, it is possible that you are one of the statistically exceptions to “the rule”. (“No ADHDer shall endure acade… oh a squirrel!”)
So I give you a basic version and then the way I found best for myself.
3.3.1. The basic version:
The basic version is that you put everything that you might reuse in the future in here. What do I mean by that?
Imagine you are a graphic designer. You have some premium fonts you use in your projects. You also have a set of SVG asset. You also have to send a contract, a form and a price list to your clients, at the beginning of each project.
vault
├──1_projects
├──2_areas
├──3_resources
│ ├──SVG assets
│ │ ├──character1.svg
│ │ └──character2.svg
│ ├──fonts
│ │ ├──typeface 1
│ │ │ ├──font-bold.ttf
│ │ │ └──font-regular.ttf
│ │ └──typeface 2
│ │ ├──font-bold.ttf
│ │ └──font-regular.ttf
│ └──contract kit
│ ├──contract-form.pdf
│ ├──form.pdf
│ ├──price-list.md
│ └──contract-files.zip
each time you finish a project, you should go through the project and salvage what you can from it. Maybe you made a chart that might be useful in the future. or a you made a slideshow presentation. make folders based on 1. the format of the file or 2. the subject of files content.
You can also put the premade templates for obsidian in a folder here.
3.3.2. my version
So, for me, the things I read and the ideas I have are the assets I use every-single-day. So, I had to make it work for me. So here I combined zettelkasten, digital garden and PARA together. And divided my resources into to subfolders: asset base and knowledge base.
The knowledge base contains notes that are atomic, about a subject and are cited. I also make a not starting with file name @ which contain information about each citation. This helps a lot to have a uniform workflow and a future-proof vault. (further on that in the note structures section and for automation of this process, the integrations sections) and I put all of them in a folder.
The asset-base basically contains everything else in the resources.
vault
├──1_projects
├──2_areas
├──3_resources
│ ├──asset base
│ │ ├──papers /* I will explain this one later, in the file structure and integration section */
│ │ │ ├──citekey1.pdf
│ │ │ └──citekey2.pdf
│ │ ├──SVG assets
│ │ │ ├──character1.svg
│ │ │ └──character2.svg
│ │ ├──fonts
│ │ │ ├──typeface 1
│ │ │ │ ├──font-bold.ttf
│ │ │ │ └──font-regular.ttf
│ │ │ └──typeface 2
│ │ │ ├──font-bold.ttf
│ │ │ └──font-regular.ttf
│ │ └──contract kit
│ │ ├──contract-form.pdf
│ │ ├──form.pdf
│ │ ├──price-list.md
│ │ └──contract-files.zip
│ └──knowledge base
│ │ ├──media
│ │ │ └──a picture used in a note.jpg
│ │ ├──references
│ │ │ ├──@citekey1.md
│ │ │ └──@citekey2.md
│ │ ├──personal knowledge management.md
│ │ ├──PKMs are useful for people with ADHD.md
│ │ └──the problem with PARA.md
ADHD tip: The only time that you need to push yourself to manage these folders is when you need salvage a project before you send it to 4_archive.
Sorry! I am yet to find a way to make this part automated or at least implicit, as much as is ideals for a person with ADHD. Any suggestions would be hugely appreciated. For now, we have to do with just “opportunistic”.
3.4. “4_archive” folder
This is the archives. This is where dead or finished projects, irrelevant areas and currently useless files go.
When a project finishes it goes through two processes.

- You salvage whatever useful item you can find from the project folder, (transform it for further use if you need) and put them in appropriate folders under
3_resourcesfolder. - Add a date at the end of the folder name, and then move the project folder from
1_projectsto4_archive.
If you are just starting: if you used other systems, or no systems at all, gather everything you want to keep, to a folder, name it archive_[the date] and put it under 4_archive. then go through it and see if you can salvage items from them to put under other folders.
important point: if you have a lot of photos, and old md files in the archive_[the date] folder, they may mess with obsidian search and linking functions. After you salvaged what you could, I suggest that you zip all the files in this folder and either delete the original or put them outside of your vault.
3.5. folder structure conclusion
This folder structure is minimal by design. You should not need to thing about it a lot. it just needs to be there.
PARA is a the brain child of Tiago Forte, if you have the chance and the resources for it, I strongly suggest his course, “building a second brain” which PARA is introduced amongst other things.
4. the tagging system
Will be added soon.
5. the note structures
Will be added soon.
6. the integrations
Will be added soon.