Introduction
Hi there ! ![]()
Adding support to links into the notes’ frontmatters has been one of the most active subject on this forum in recent years (hundreds of topics and answers have been written about this).
List of related topics
For those who are interested, here is a non-exhaustive list of topics related to this subject : #4673, #10052, #1144, #39851, #39295, #34123, #39319, #49841, #25650, #7232, #6994, #25814, #21863, #45676 and #5648.
But despite this huge activity, I haven’t read so far any frontmatter system that properly allowed :
- links to be :
- auto-completed while typing
- clickable in both Editing and Reading modes
- reflected in the graph view
- frontmatter to be :
- easily editable and readable in Editing mode
- else hidden, folded or entirely visible in Reading mode
- properly readable in other Markdown editors
So I’ve decided to imagine my own solution to that problem.
The Lila’s frontmatter 
Dependencies
This frontmatter relies on Dataview and Custom Classes plugins. The first provides inline fields for metadata and the second allows adding custom HTML classes to specific Markdown blocks (in our case the frontmatter block).
Integration in notes
The format is pretty lightweight and feels native since it simply consists in a Markdown list of Dataview inline-fields, prefixed by a Custom Class code block :
`class:meta`
- creation:: 2023-01-21T18:55:12
- author:: [[John Doe]]
- parents:: [[Note]], [[Another note]]
- status:: #MayBePartial
This frontmatter is built with at least clutter as possible, making metadata easy to read, modify and extend in Editing mode.
Also, it uses only syntax that is part of the original Markdown specification, which means that :
- it will properly render as an unordered list if opened with other Markdown readers
- links auto-completion, clickability and reflection on the graph will properly work
Fun fact: Unlike the default Obsidian frontmatter, this metadata block is not limited to the top of the file and can be placed anywhere in your notes (e.g. at the bottom).
Rendering
Thanks to the Custom Classes plugin the above frontmatter block will render with the meta class in Reading mode :
<div class="meta">
<ul>
<li>creation:: 2023-01-21T18:55:12</li>
...
</ul>
</div>
Styling
That appended class makes the frontmatter pretty easy to style from a CSS snippet by simply referring to it with the div.meta selector.
Here are 3 examples of styles that can be applied to reach different effects :
1# Always visible frontmatter
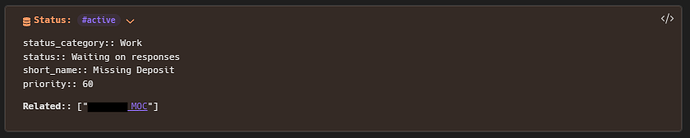
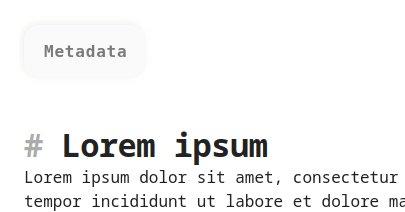
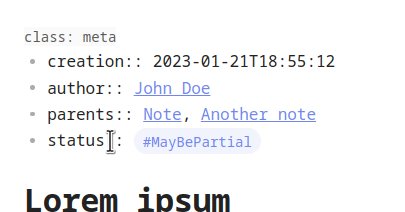
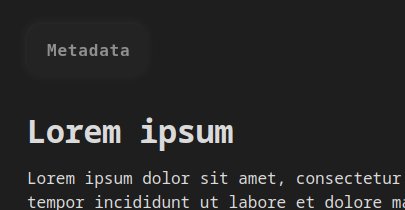
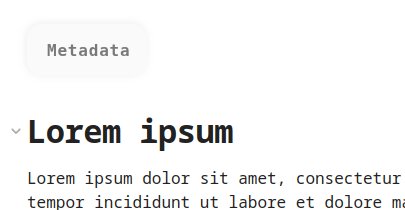
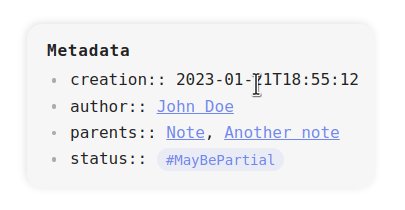
Here is an example of always visible frontmatter. This one comes with a delicate but reactive opacity effect, triggered when hovered, and that prevent the frontmatter from taking your visual attention when you’re not using it.
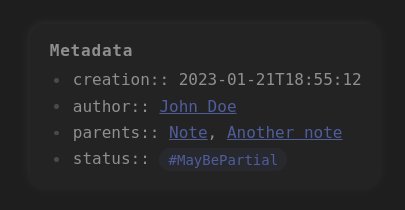
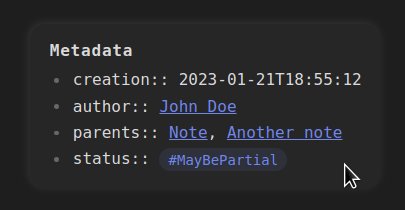
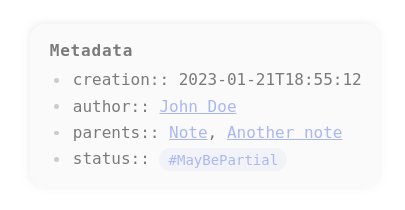
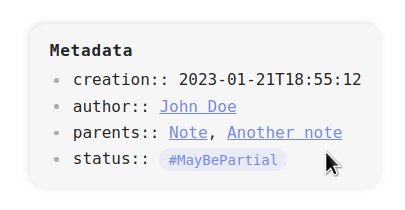
| Theme | |
|---|---|
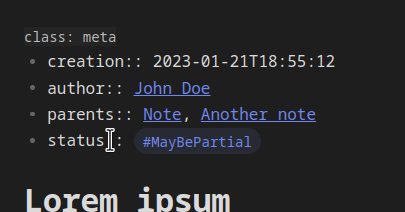
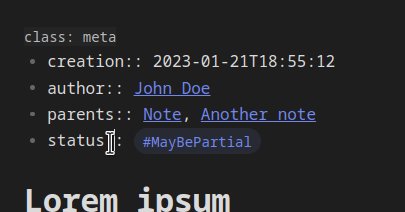
| Dark |  |
| Light |  |
CSS code 📜
To apply this style to your frontmatter simply copy/paste that code into an Obsidian CSS snippet file.
div.meta {
display: inline-block;
font-family: monospace;
background-color: var(--background-secondary);
box-shadow: -1px -1px 8px var(--color-base-30);
border-radius: 15px;
padding: 15px 18px 15px 15px;
transition: opacity 300ms linear;
opacity: 0.6;
margin-bottom: 15px;
}
div.meta:hover {
opacity: 1;
}
div.meta::before {
content: "Metadata";
display: inline-block;
margin-left: 5px;
font-weight: 900;
letter-spacing: 0.8px;
padding-bottom: 4px;
font-size: 16px;
}
div.meta ul {
margin: 0;
padding-left: 28px;
}
2# Visible on-hover frontmatter
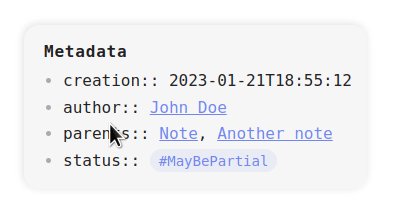
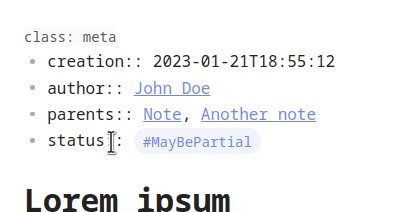
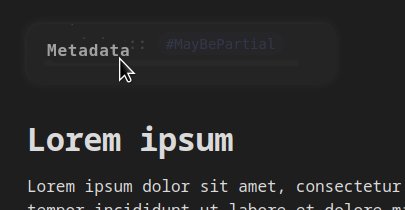
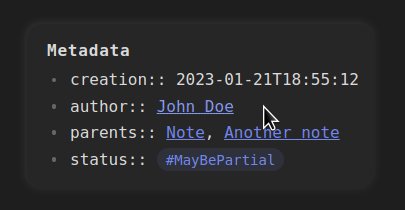
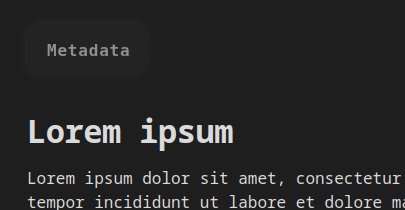
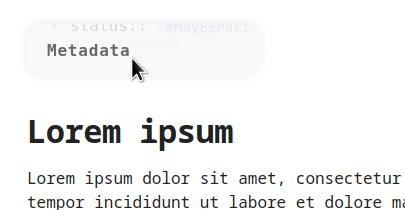
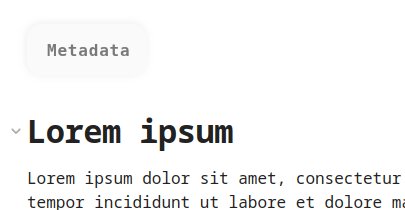
Here is a slightly modified version of the previous frontmatter. This one is even more discrete when you’re not using it since it displays the metadata list only when it is hovered.
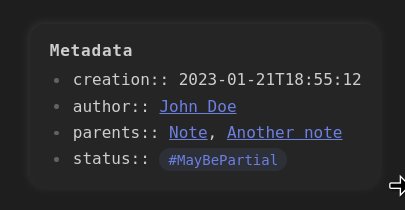
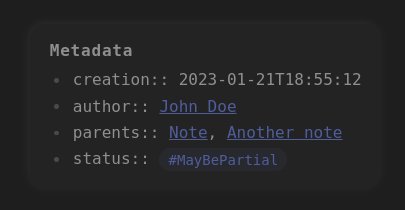
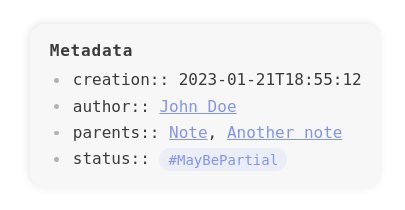
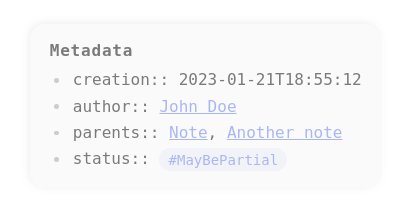
| Theme | |
|---|---|
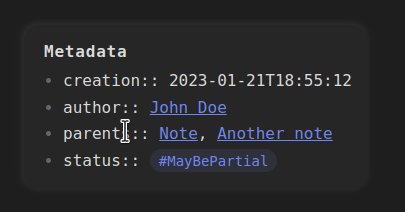
| Dark |  |
| Light |  |
CSS code 📜
To apply this style to your frontmatter simply copy/paste that code into an Obsidian CSS snippet file.
div.meta {
display: inline-block;
font-family: monospace;
background-color: var(--background-secondary);
box-shadow: -1px -1px 8px var(--color-base-30);
border-radius: 15px;
padding: 15px 18px 15px 15px;
transition: opacity 300ms linear, max-height 300ms linear, max-width 300ms linear;
opacity: 0.6;
margin-bottom: 15px;
overflow: hidden;
min-height: 52px;
max-height: 52px;
max-width: 120px;
}
div.meta:hover {
opacity: 1;
max-height: 800px;
max-width: 800px;
}
div.meta::before {
content: "Metadata";
display: inline-block;
margin-left: 5px;
font-weight: 900;
letter-spacing: 0.8px;
margin-bottom: 4px;
font-size: 16px;
/* Add an opaque background */
position: relative;
background-color: var(--background-secondary);
z-index: 10;
border-radius: 10px;
}
div.meta ul {
margin: 0;
padding-left: 28px;
margin-top: -10em;
opacity: 0;
transition: margin-top 300ms linear, opacity 300ms linear;
white-space: nowrap;
max-height: 700px;
/* Display a clean scrollbar if the height exceeds 700px */
overflow-y: scroll;
margin-right: -23px;
padding-right: 8px;
}
div.meta:hover ul {
margin-top: 0;
opacity: 1;
}
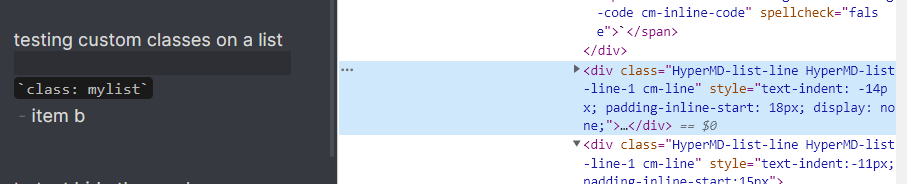
3# Hidden frontmatter
Finally, if you prefer to not display the frontmatter at all in Reading mode, you can achieve that with that tiny CSS code :
div.meta {
display: none;
}
Share your own versions 
Feel free to share your own versions of the Lila’s frontmatter by submitting answers to that topic. Don’t forget to include the CSS code you used to achieve them.
Thanks for reading that post !