The Lila’s frontmatter 
Hi there !
I’ve just published a topic about my current frontmatter solution, which allows :
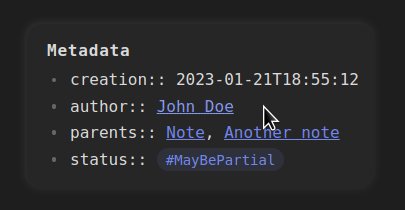
- links to be :
- auto-completed while typing
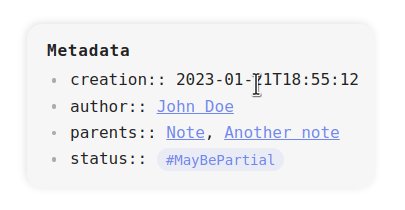
- clicked in both Editing and Reading modes
- reflected in the graph view
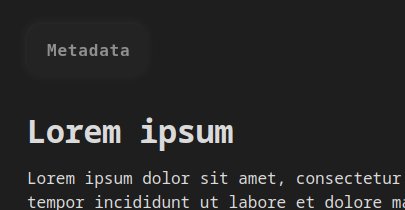
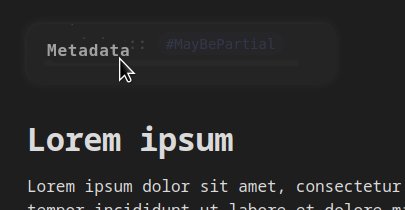
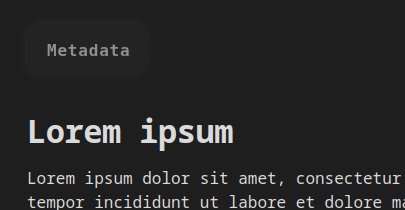
- frontmatter to be :
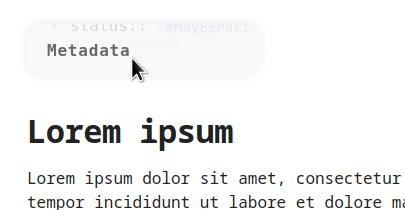
- easily editable and readable in Editing mode
- else hidden, folded or entirely visible in Reading mode
- properly readable in other Markdown editors
| Theme | |
|---|---|
| Dark |  |
| Light |  |