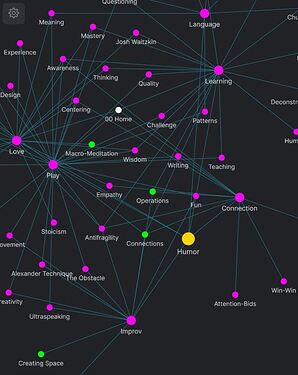
When I look at the graph view in Obsidian I see possibility. I see huge untapped potential. I want this thread to be a discussion about what the graph view could be.
The purpose is to eventually distill this thread in a design document that could serve as inspiration for the developers and plug-in creators.
Right now, the graph view feels secondary to the main experience. I’m particularly interested in ways to make the graph view integral to the experience. To be able to navigate it, and sculpt it, and visualize meaningful pathways and patterns.
20
- Graph Sculpting Operations
- Filter as You Type Graph Search
- Random Node Selection
- Node Selection Operations
- Graph Minimap
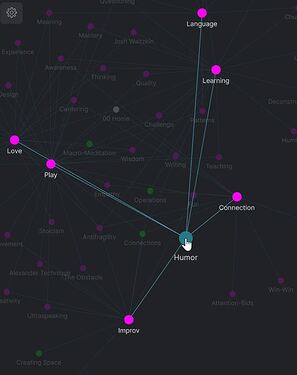
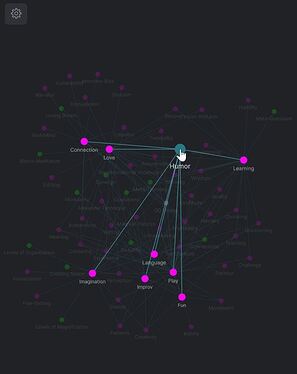
- Functional Local Graph for the Big Graph
- Integration of the Local and Global Graph
- Graph Legend
- Functional Groups
- Eliminating Friction
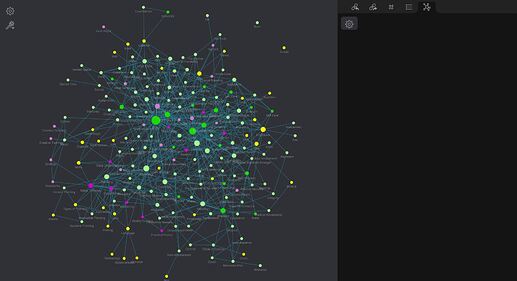
- Option to open different, independent instances of the graph in multiple panes
- Option to group nodes by color
- Option to hide/show uncolored nodes
- Option to hide graph settings
- The timelapse animation as loading screen when opening the graph view
- Option to view the local graph nodes as a checkbox list
- Option to save color groups
- Random note for the graph view
- Option to add Obsidian graphs to a canvas
- Page-Relative Local-Graph Filtering
- Graph quick search/filtering
80
- Interactive timeline for the timelapse animation
- Graph Navigation History
- Graph View Modes
- Global Local Graph
- Local and Global Filters for the Local Graph
- Semi-Transparent Graph-Settings Window
- Options to change the speed of and pause the timelapse animation
- Option to set the timelapse animation as a screensaver
- Option to bring highlighted notes within the visible area
- Persistent Graph Node Preview
- Option to have two local graphs on top of one another
- Option for the local graph pane to be automatically minimized when you access the big graph
- Weak and strong connections
- Multiple search fields
- Option to turn the current graph (global or local) into a canvas
- Colored search results