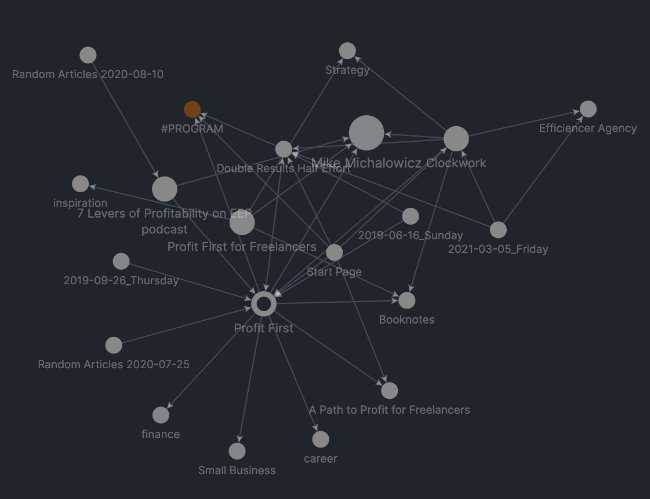
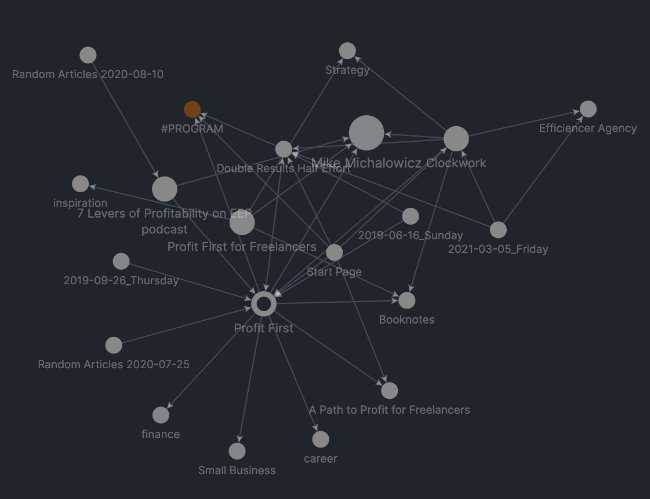
Perhaps it could be rendered as a slightly different geometry, such as a ring. I think that would stand out very well, independent of color too:

Perhaps it could be rendered as a slightly different geometry, such as a ring. I think that would stand out very well, independent of color too: