kepano
June 21, 2020, 2:32am
1
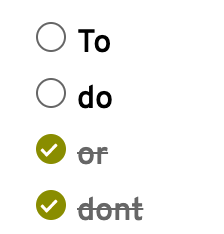
Just a simple CSS snippet that makes your checkboxes nicer. Drop the code below into your obsidian.css and it should work with your theme
input[type=checkbox] {
-webkit-appearance: none;
appearance: none;
border-radius: 50%;
border: 1px solid var(--text-faint);
padding: 0;
}
input[type=checkbox]:focus{
outline:0;
}
input[type=checkbox]:checked {
background-color: var(--text-accent-hover);
border: 1px solid var(--text-accent-hover);
background-position: center;
background-size: 70%;
background-repeat: no-repeat;
background-image: url('data:image/svg+xml; utf8, <svg width="12px" height="10px" viewBox="0 0 12 8" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><g transform="translate(-4.000000, -6.000000)" fill="%23ffffff"><path d="M8.1043257,14.0367999 L4.52468714,10.5420499 C4.32525014,10.3497722 4.32525014,10.0368095 4.52468714,9.8424863 L5.24777413,9.1439454 C5.44721114,8.95166768 5.77142411,8.95166768 5.97086112,9.1439454 L8.46638057,11.5903727 L14.0291389,6.1442083 C14.2285759,5.95193057 14.5527889,5.95193057 14.7522259,6.1442083 L15.4753129,6.84377194 C15.6747499,7.03604967 15.6747499,7.35003511 15.4753129,7.54129009 L8.82741268,14.0367999 C8.62797568,14.2290777 8.3037627,14.2290777 8.1043257,14.0367999"></path></g></g></svg>');
}
.markdown-preview-view .task-list-item-checkbox { margin-left:-25px; }
.markdown-preview-view .task-list-item { padding-inline-start:25px; }
25 Likes
usama
June 24, 2020, 7:39pm
2
nice, tried it , worked great.
How do I make the checkboxes as I type? (what key combinations?)
BENWF
June 25, 2020, 5:05pm
4
I don’t know about a key combination, but you’d type them like this: - [ ] your todo
Kuncy
June 25, 2020, 7:42pm
5
Here is the AHK script that I use
3 Likes
Klaas
June 30, 2020, 3:26am
6
The checkbox and the text next to it are not aligned properly.
2 Likes
Love this styling, makes my priorities list way nicer
But I noticed 1 issue: they don’t render in floating transclusions, I only see list bullet points in place of checkboxes. (They do render in in-place transclusions)
Is this an issue with my theme or something this snippet should(could) address?
Klaas
July 1, 2020, 12:59pm
8
What is a floating transclusion?
It’s what I call the thing that appears when you hover in Preview on an internal link.
(I realize it’s a misnomer, not actually a transclusion; more like a link preview…)
Addvertical-align: middle;
5 Likes
Klaas
July 3, 2020, 5:16am
11
Thanks, @rsdimitrov , that works.
kepano
July 3, 2020, 6:10pm
12
One small improvement I have made is to add this code which helps long lines wrap correctly (i.e. indent at the checkbox). You may need to change the indent value to fit the font you’re using.
.markdown-preview-view .task-list-item { text-indent: -30px; margin-left:0;}
3 Likes
3mbry0
July 4, 2020, 12:11am
13
@kepano Works great.
Just a minor issue: I notice that bullets underneath a checkbox are extra indented after the first line.
Normal bullets without checkboxes are still fine tho.
kepano
July 4, 2020, 2:44am
14
Ah good catch. Remove the code above and try this instead:
.markdown-preview-view .task-list-item-checkbox { margin-left:-25px; } .markdown-preview-view .task-list-item { padding-inline-start:25px; }
2 Likes
3mbry0
July 4, 2020, 2:53am
15
Works perfectly now. Thanks!
It actually works really nice. Thanks a lot!!
highnze
February 13, 2021, 4:52pm
17
I used the exact same code but the color is displayed wrong. This happens also when I use the code for the checkbox by @death_au @kepano
pattman
February 13, 2021, 7:15pm
18
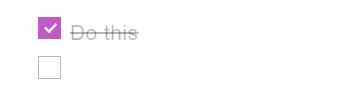
I copy and pasted the code but I got purple boxes! Am I missing something obvious here?
highnze
February 14, 2021, 9:36am
20
Did you check the color of this var?
--text-accent-hover
1 Like
pattman
February 14, 2021, 10:03am
21
Thanks, that worked! But is there any way to change them from squares to circles like in the picture above? I copy and pasted the code but only got boxes.