Hello! The ITS theme is one I use for my Story Vault and have finally finalized it enough to post about it here!
ITS is now available to use from the Community Themes!
Theme Github Repo: ITS Theme Github Repo.
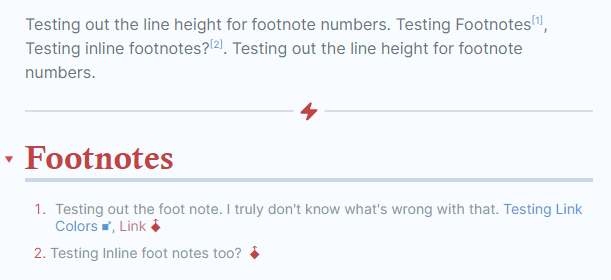
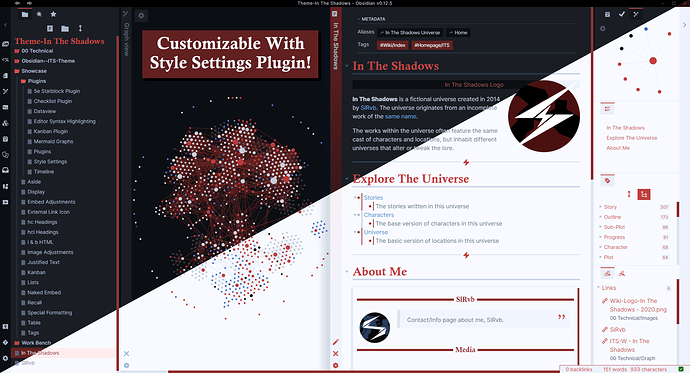
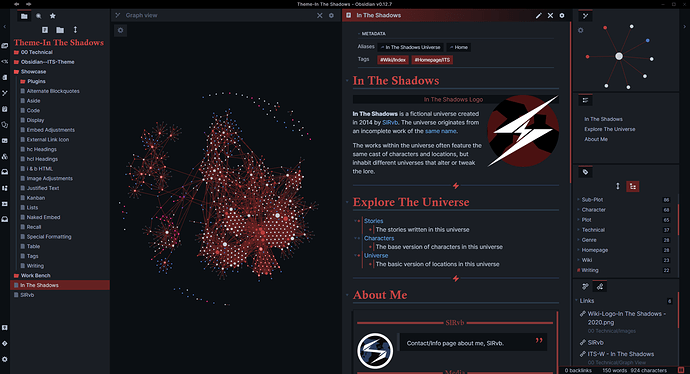
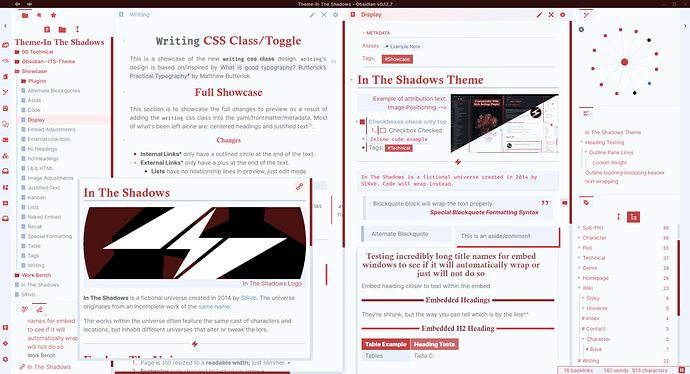
Dark Mode:
Features:
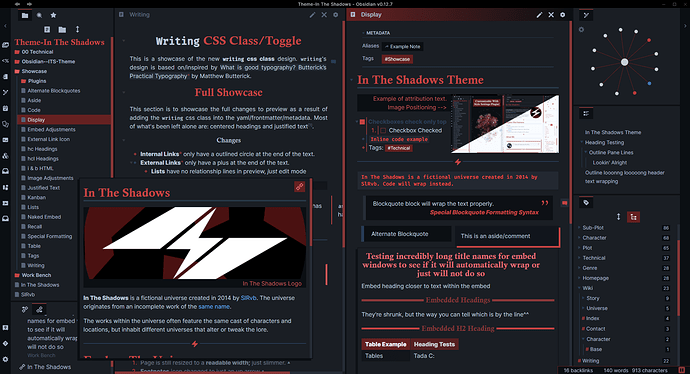
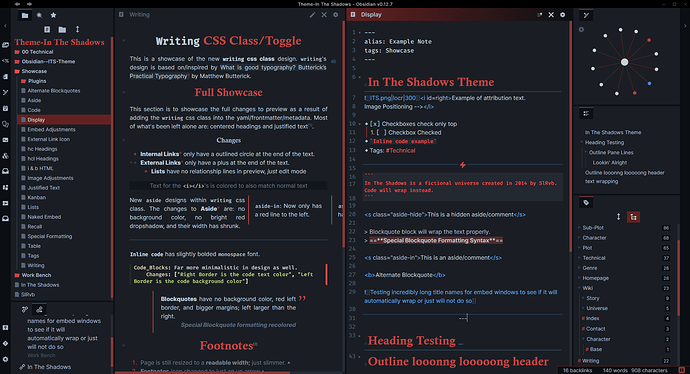
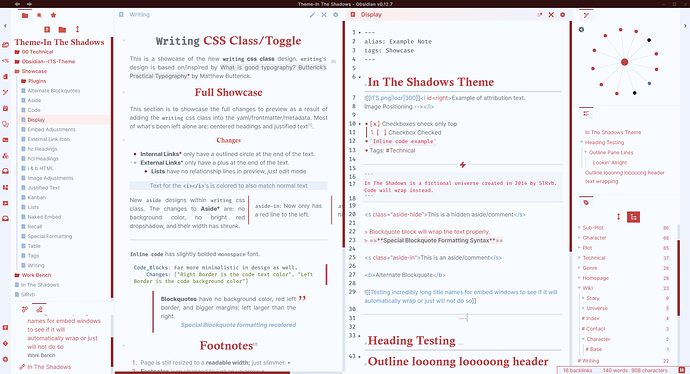
Edit Mode:
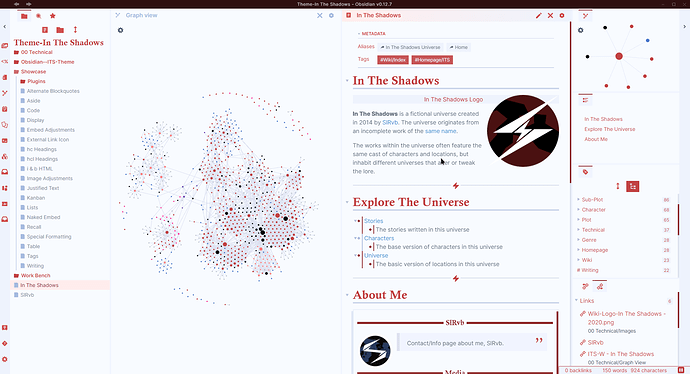
Light Mode:
Features:
Edit Mode:
Features:
- Dark and Light mode compatible
- Colored Graph
- Squared Edges
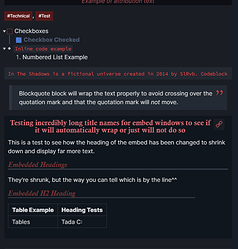
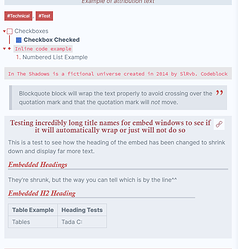
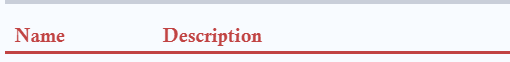
- Heading:
- Underline: spans across the page depending on the heading
- Font: Calisto MT
- Embeded: Embedded files have smaller headers and are 1 color
- Custom Horizontal line
- Credit: TriDiamond
- Tag Pills (Rectangular)
- Metadata minimal style
- Checkboxes
- Credit: Kepano: Nicer Checkboxes
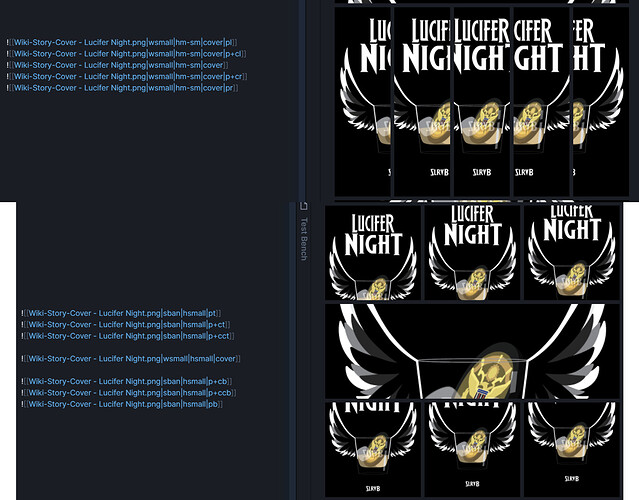
- Images:
- Image Adjustments Instructions Here
- Right to left
- Banners/Portrait/Profile
- Inner image adjustments, ability to move the inside of the image around after using the banners/portraits/profile edits
- Zoom: images enlarges upon clicking and holding it
- Image Adjustments Instructions Here
- <i></i> for images or other files attributions
- Adjustable: Instructions here
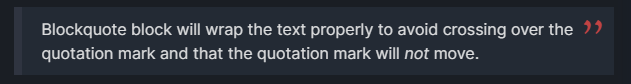
- Blockquotes
- Soft background
- Wider blockquote
- Quotation marks added top right corner
- Customizable “Blockquotes” with
<b></b>(No quotation mark by default)
- Popover
- Larger Popover
- Images fit within the popover window
- Images are cropped in popover window
- Line Relationships
- Bullet Points
- Credit: Lizardmenfromspace
- Outline Pane
- Folder Navigation
- Tag Pane
- Note: Dot appears at bottom left corner. If it’s too annoying add this snippet:
.tag-container .tree-item-children {border-left: 0px;}
- Bullet Points
- Folder Navigation Icons
- Credit: Deathau
- Text Wrapping
- Outline Pane
- Tag Pane
- File Explorer Sidebar
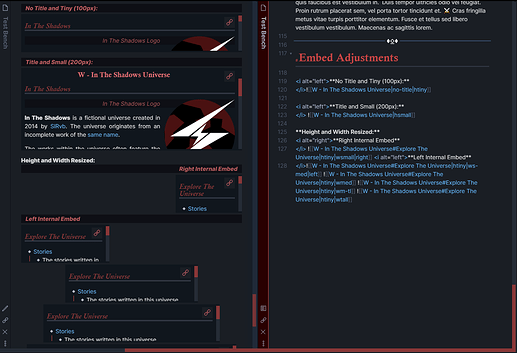
- Embed Titles
- Query Titles
- Embed Adjustments Instructions Here
- Resize the embed page width and height-wise
- Center/Left/Right placement of embedded page within note
- Link can be moved or hidden
- Alternate Colored Theme Snippets Get Snippets/More Info
- Kanban (With permission from kanban’s creator @Maned

 )
) - CSS Classes See More/Help Here
- justified - Justify text
- poem - Center text
- writing - Justify text and center headings
- no-m - No Metadata, hide frontmatter on page completely
- recall - Blur text and only reveal when hovering over
- Style Settings plugin supported!
- Snippets (Made to work with any themes other than ITS as well)
Depreciated:
- Gallery/Masonry: Side by side images.
No longer working as of v11.3- Put
cssclass: img-gridinto frontmatter/YAML, separate by adding spaces - Credit: Kepano: Display side by side image grid (CSS snippet)
- Put
Donations
If you want to donate and support me: Ko-fi







 Especially the light mode - it is the first light mode I really, really like a lot (I have mostly used dark mode so far…).
Especially the light mode - it is the first light mode I really, really like a lot (I have mostly used dark mode so far…).