Customised symbolic hr line
Tested and Used in Version: 0.9.6
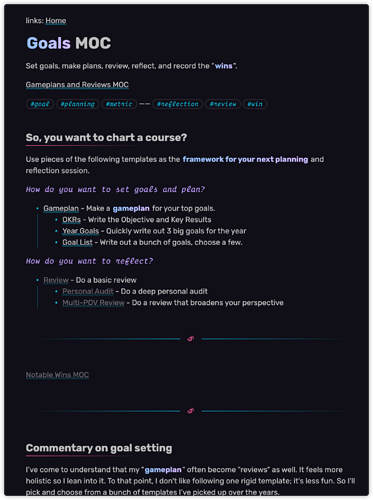
Preview:
Code:
.markdown-preview-view hr {
margin-block-start: 4em;
margin-block-end: 4em;
border: none;
height: 1px;
background-image: linear-gradient(to right, var(--background-primary), var(--text-accent), var(--background-primary));
}
.markdown-preview-view hr::after {
content: '§';
display: inline-block;
position: absolute;
left: 50%;
transform: translate(-50%, -50%) rotate(60deg);
transform-origin: 50% 50%;
padding: 0.5rem;
color: var(--text-sub-accent);
background-color: var(--background-primary);
}
This is a css hack I used in my theme: Obsidianite Theme, A lot of people liked it and added to their themes, so I decided to share it with everyone. Feel free to use it to customise your own theme!