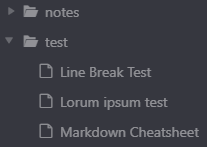
@obadiahcruz asked on the Discord about having file and folder icons appear next to titles in the file explorer depending on the type, and this is what I came up with:
.nav-folder-children .nav-file-title-content:first-child::before { content: '🗒 '; }
.nav-folder-children .nav-folder-title-content::before { content: '📂 '; }
This uses emoji, but I’ve found it looks nicer if you use a symbol font like Wingdings or IcoMoon and substitute symbols in like so:
.nav-folder-children .nav-file-title-content:first-child::before {
content: "\e924 ";
font-family: 'IcoMoon-Free';
}
.nav-folder-children .nav-folder-title-content::before {
content: '\e930 ';
font-family: 'IcoMoon-Free';
}
(adding the :first-child bit prevents the icon showing up on files that aren’t markdown, such as images/pdfs, which show a type next to them)