
It adds:
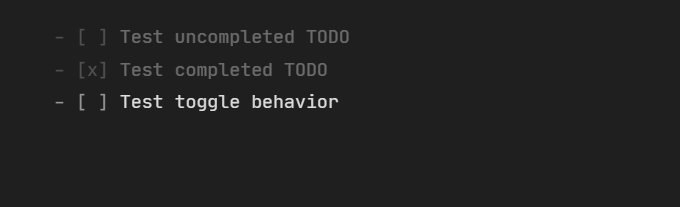
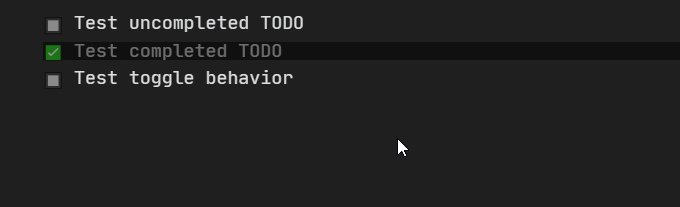
- Checkboxes are styles using emoji. You can put your emoji as a content variable. Should work with words if you prefer.
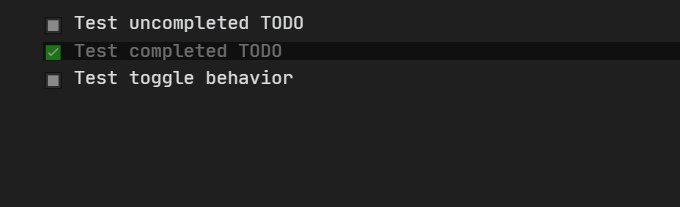
- Black transparent overlay for completed tasks
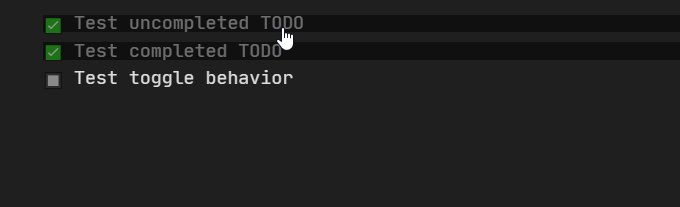
- Full line clickable TODO toggle behavior in preview mode.
I got an idea when I saw this: Nicer Checkboxes
Tested on Windows 10.
Known issues: overlay for DONE tasks doesn’t work with multi-line. Will hover only first line.
.markdown-preview-view .task-list-item-checkbox {
height: 19px;
}
.task-list-item input {
visibility: hidden;
}
.task-list-item input:not([checked=true])::after {
content: "🔲";
width: 100vw;
height: 100%;
position: absolute;
opacity: 0.5;
visibility: visible;
cursor: pointer;
}
.task-list-item input[checked=true]::after {
content: "✅";
width: 100vw;
height: 100%;
background: black;
position: absolute;
opacity: 0.5;
visibility: visible;
cursor: pointer;
}