Have also been toying with sub-/super-scripts as another inline, ‘linkable’ annotation within the text. Idea is to just have sub/sup display smaller, offset, inline comments/footnotes.
Example Snippets: (from a rabbit trail leading back to Gwern’s website and discussion of Tufte CSS and sidenotes, as implemented there: https://www.gwern.net/Sidenotes#)
sub, sup {
/* Specified in % so that the sup/sup is the
right size relative to the surrounding text */
font-size: 75%;
/* Zero out the line-height so that it doesn't
interfere with the positioning that follows */
line-height: 0;
/* Where the magic happens: makes all browsers position
the sup/sup properly, relative to the surrounding text */
position: relative;
/* Note that if you're using Eric Meyer's reset.css, this
is already set and you can remove this rule */
vertical-align: baseline;
/* Prevent sup and sub from rendering text-decoration */
display: inline-block;
}
<style>
sup {
/* Move the superscripted text up */
top: -0.7em;
color: #eee;
}
sub {
/* Move the subscripted text down, but only
half as far down as the superscript moved up */
bottom: -0.5em;
}
and this one, which was an attempt to inline a sup directly over a sub:
<style>
.supsub {
display: inline-block;
}
.supsub sup,
.supsub sub {
position: relative;
display: inline;
font-size: .5em;
line-height: 1.2;
}
.supsub sub {
top: .3em;
}
</style>
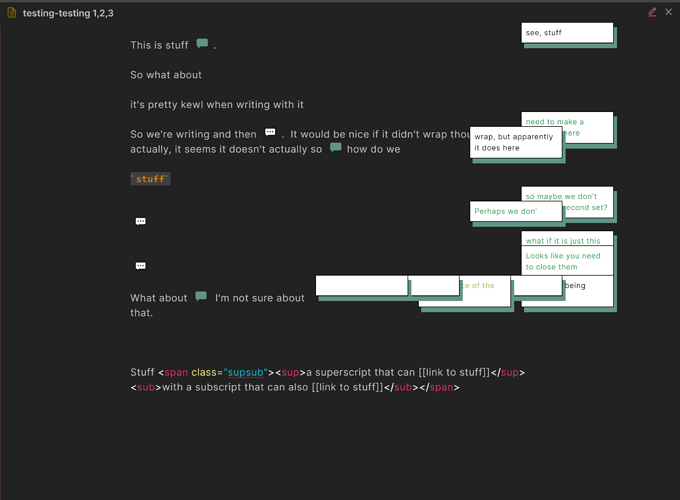
Edit Source:
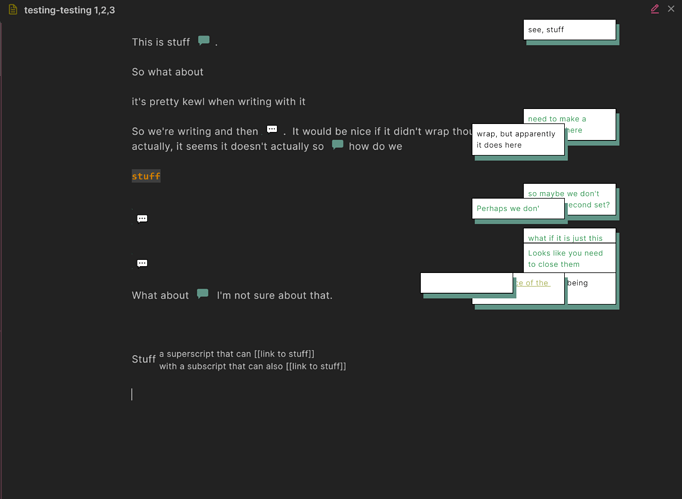
Edit Live Preview:
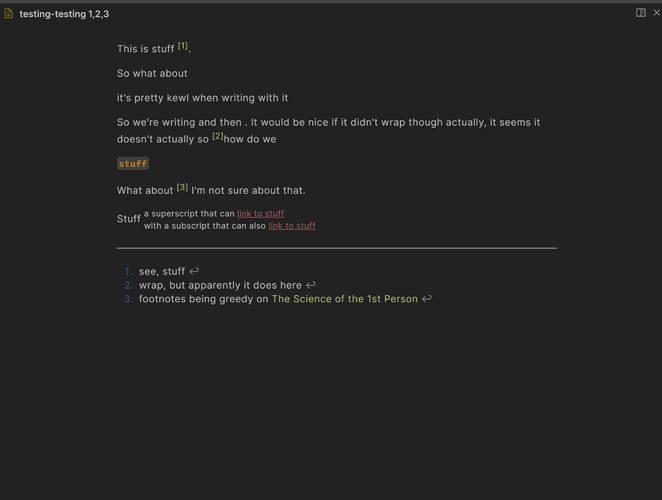
Reading: (the purtiest, would like Live Preview to show as this does, but sub/sup doesn’t seem to be Previewable…)
Works relatively well, but would be great if we had a native/add-on function that allowed for inline annotation and disambiguation which also made use of the graphing functionality within Obsidian.
A la: