This worked perfectly. Thank you!
Is there a way to set the aspect ratio of diagrams here? I’m making a Gantt chart, and in the Mermaid online editor, it is wide and shallow, e.g. 800 x 150 px. In Obsidian, it comes out much closer to square, e.g. 800 x 600 px. I’ve added a CSS snippet, and verified that setting height or width has an effect, but if I set them both, it keeps the aspect ratio the same.
Agreed with everyone here that the option to resize would be incredible. Also a big shout out to @Salamander23 for your snippets here.
Question - would it be possible to:
- Create a setting under themes that enables users to force fit all mermaid diagrams into their notes? This could be made more sophisticated later if there is a strong preference for different kinds of behaviours depending on the type of diagram.
- Add a mini menu when you hover over the rendered SVG with 2 options:
a. Download diagram as SVG
b. “Full size” this SVG - essentially popping it out into a resizable, floating window within Obsidian. The window would be centred on the starting node in the diagram by default. Having the diagram in a pop up window means that Obsidian could (in theory) render the SVG as a vector (zooming in / out as needed) without affecting the rest of the note. Users could then close the vector when they are done viewing it.
There may be better ways of doing it, but as I understand it, there appear to be two conflicting needs:
- Ability to live-edit and fit diagrams within the regular flow of their notes no matter what size the diagram
- Ability to view and read the diagram as and when needed, e.g. for sharing purposes
Enabling a 2nd layer of navigation for these objects (either via pop up / fixed size in line rendering engine) might go some way towards resolving the central conflict, as there is no way to control how large / wide a person’s Mermaid diagram might get.
The option to Zoom in and out would be amazing!
Thanks Salamander! Would it be simpler to use .mermaid svg { *desired code* } ? Seems to work for me.
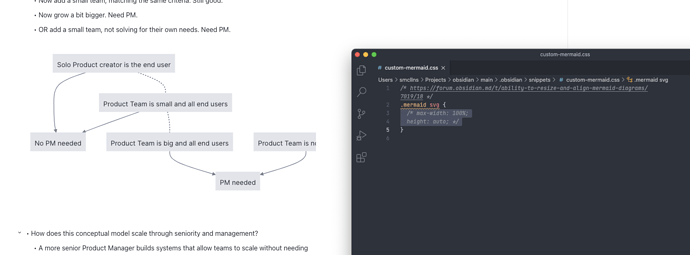
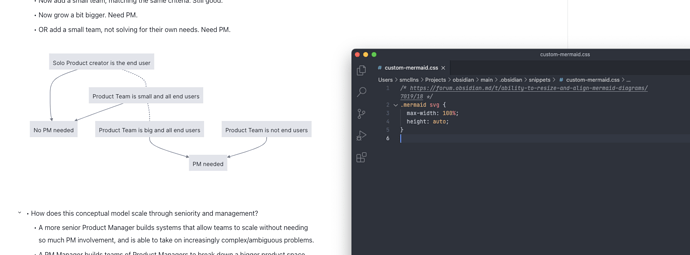
@WhiteNoise leaving aside the Mermaid upstream issues with styling nodes, it seems like it would be helpful for everyone if Obsidian shipped with this css by default and didn’t require adding custom css:
.mermaid svg {
max-width: 100%;
height: auto;
}
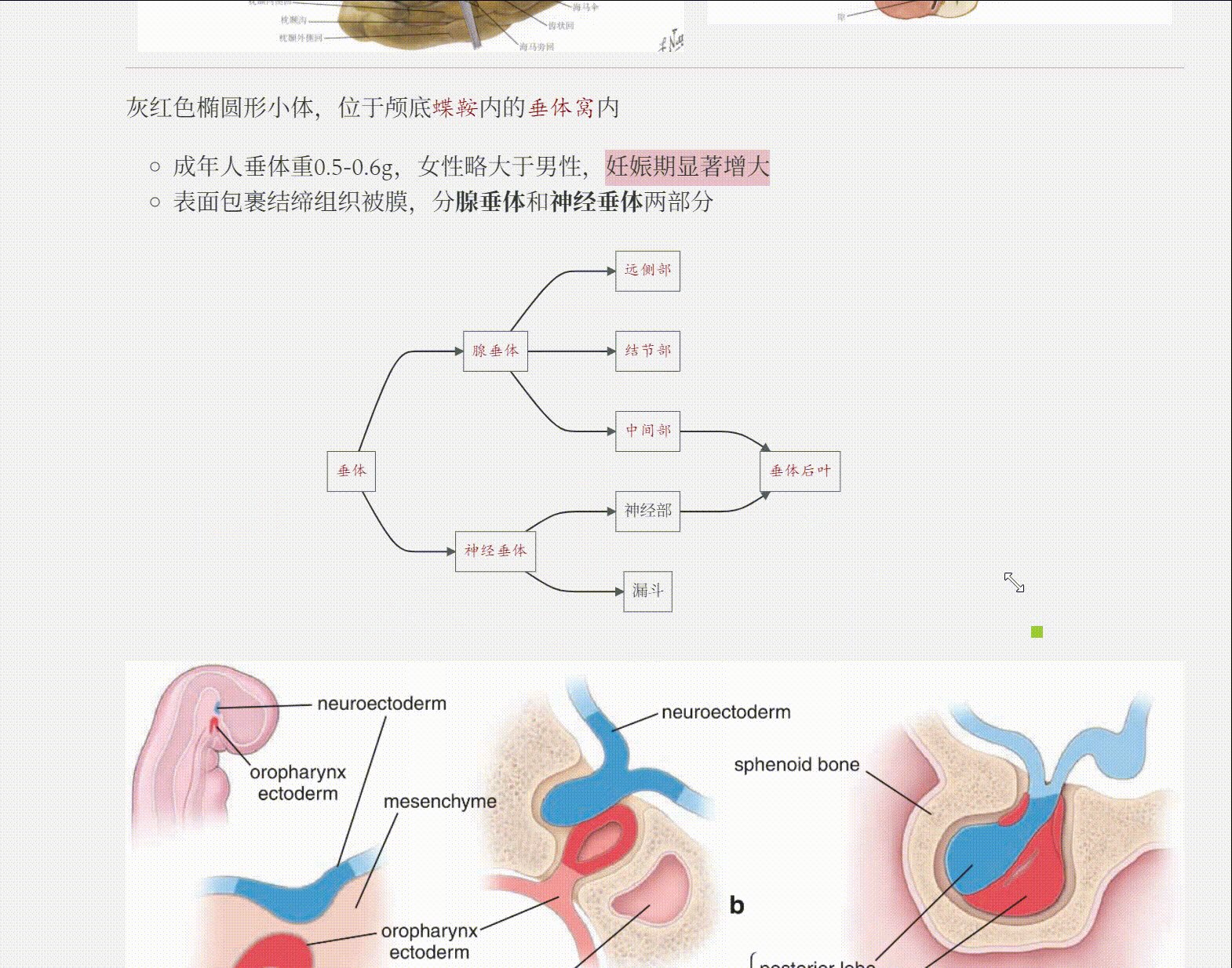
Before (large mermaid diagram gets cropped):
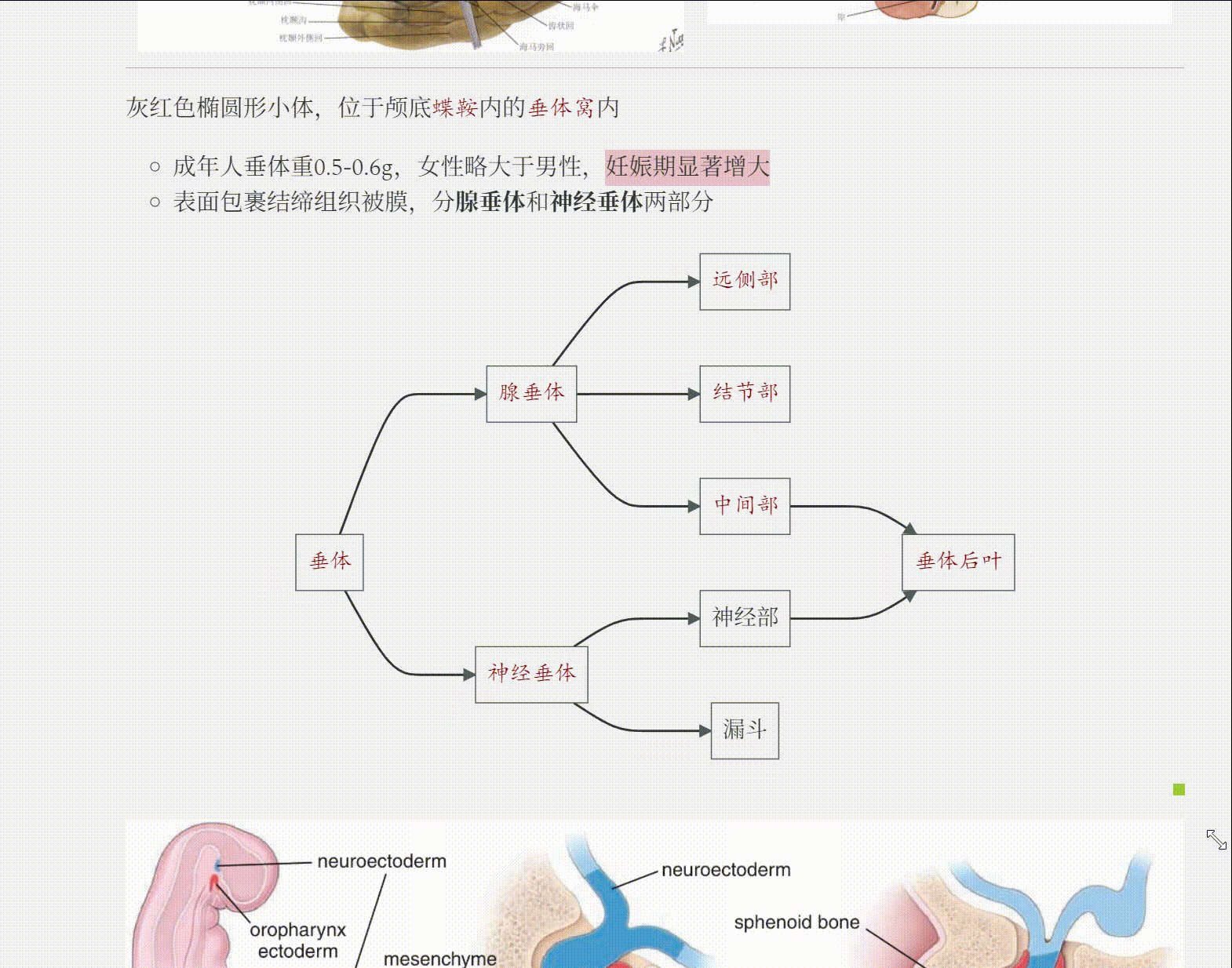
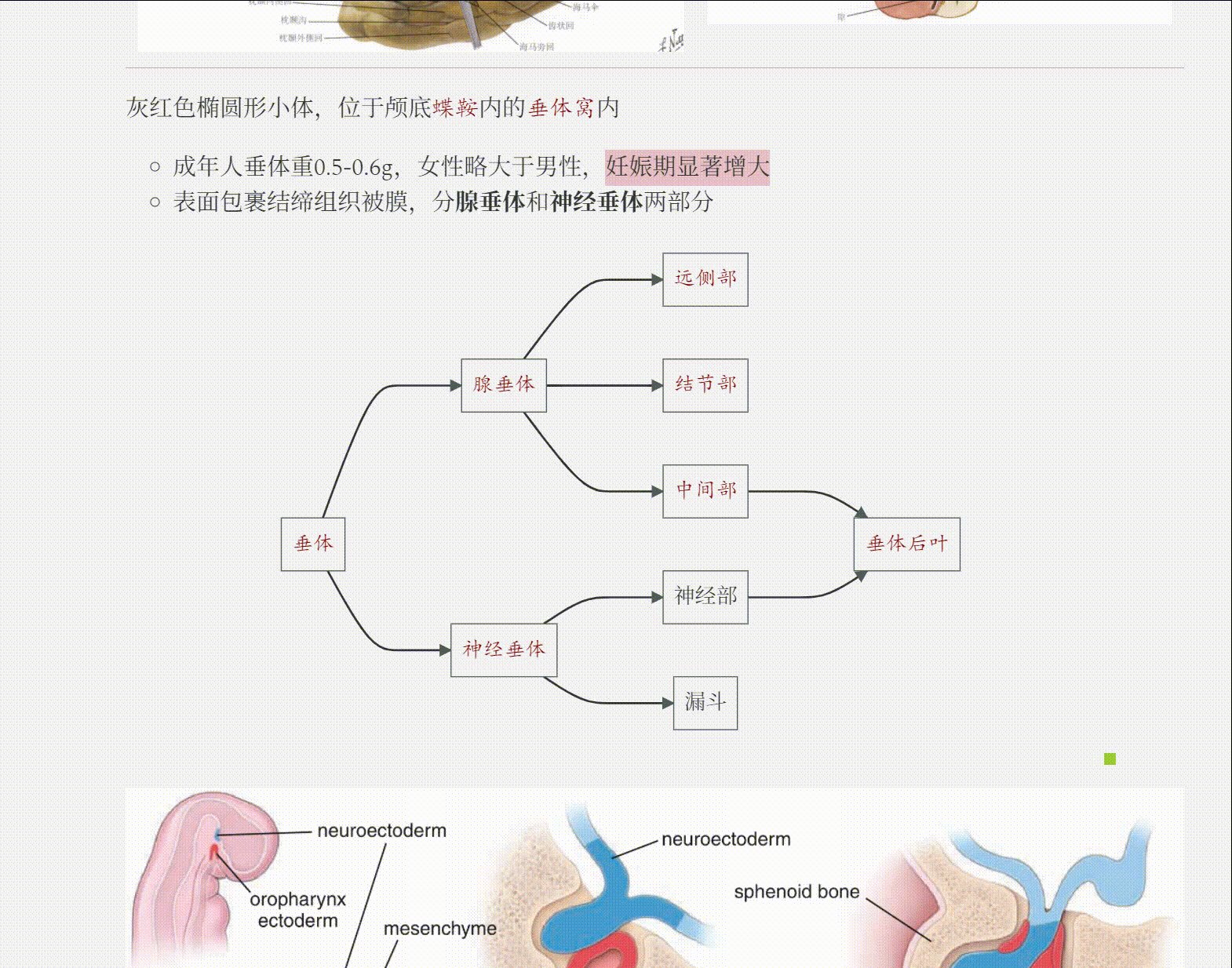
After (mermaid diagram scaled to fit doc width):
I’ve done some research and copied and assembled some css snippets to make mermaid diagrams resizable. Since I’m not an expert in css, there could be some bugs, though it works well for me.
svg[id^="m"][width][height][viewBox] {
max-width: 95%;
max-height: 95%;
}
div.mermaid {
margin-left: 0 !important;
text-align: center;
resize:both;
overflow:auto;
margin-bottom: 2px;
position:relative;
max-height: 600px;
max-width: 100%;
}
div.mermaid::after {
content:'';
display:block;
width:10px;
height:10px;
background-color:yellowgreen;
position:absolute;
right:0;
bottom:0;
}

Thank you so much for this! I’ve been wrestling with Mermaid diagrams pushing off the side of the page. This works perfectly. ![]()
@smcllns You are absolutely right. Using .mermaid svg { *desired code* } works perfectly. Funny how I missed that. Will be using this from now on instead.
Brilliant! Thank you very much. It is working perfectly for me.
I just made an empty file, CustomMermaid.css, in my vaults snippet directory. I then copy pasted your css into it, saved, and told Obsidian(settings) to rescan the Snippets folder. Then I just enabled it by clicking the toggle to enable. I did not need to reload Obsidian.
obsidian renders mermaid in Android badly. Long text is getting cut off and shorter text overflows the Rectangle boundary.
Are there any solutions or css workarounds to overcome this issue.
These two issues don’t happen with windows 10 desktop app
秀啊,在我这儿用的挺好,感谢分享,特地注册来回复!
This is excellent! Thank you. I am rending some huge flowcharts so this is indispensable.
div.mermaid works great on desktop but how do I get it to resize on Android? My mermaid diagrams are still huge there.
Hi there,
mermaid diagrams seem to work in obsidian for me, however using them with the plugin “Advanced Slides” for presentations (based on revealjs) seem to have the same issues
I’m not too familiar with CSS, but maybe the commands shown above have to be copied into the css of the Advanced Slides Theme as well?
When I try to change e.g. the background color in the css of an Advanced Slides Theme with an editor and save it again, the changes don’t seem to be applied => is there a specific way to make changes to a css-file?
Thank you very much in advance for your answer.
Best Regards,
Karl
How to oversize your Gantt chart:
I was able to use all the excellent suggestions in this thread to find a solution to make my chart really big so I could read all the tiny text (I couldn’t reply to the original post Gantt charts are way too small to be readable because it looks like comments are turned off, but that thread links here so hopefully Gantt Chart users can find this.)
Here are a couple notable additions I made in the CSS below (works for me when adding to the mermaid.css file as described by others in this thread):
- Font is yellow to make it pop on dark mode (also sort of works on light mode). I also added a text shadow to help pop over contrasting colors (really evident if you turn on
excludes weekendsfor the gantt chart) - Text font fill color is controllable by a single variable
--mermaid-gantt-text-fill. You can try setting “yellow” to “hotpink” in the 2nd line to test it. - Scale the chart oversized to 200% (you might have to futz with the left translation calculation which is used to center the chart a bit if you change this). Too kludgy? Is there a better solution?
- Darken the vertical “exclude-range” bars that I have turned on when excluding weekends in my chart to increase readability (defaults with text extending out the right of the bars was unreadable over the weekend sections).
- Not an improvement, but a confession that I had to use
!importanteverywhere. If any of the developers from Obsidian are reading this, couldn’t you always just make the user overrides the most important based on the order the CSS is evaluated? Wouldn’t everyone always want this? - Request to Obsidian Devs #2 … Can you also add a css class named after the official Mermaid object type like “gantt”, “graph”, “classDiagram”, “stateDiagram-v2”, etc. So our selectors would look like
.mermaid .gantt svgand.mermaid .stateDiagram-v2 svg. Currently if I added another mermaid block like a graph, it would also get all this styling too that I only want on the gantt chart. (PS - Obsidian is great. Thanks so much).
:root {
--mermaid-gantt-text-fill: yellow;
}
.taskText, .taskTextOutsideRight, .taskTextOutsideLeft {
fill: var(--mermaid-gantt-text-fill) !important;
text-shadow: 0px 0px 2px rgb(0 0 0 / 80%) !important;
}
.exclude-range {
fill: #888 !important;
}
.mermaid svg {
max-width: 200% !important;
width: 200% !important;
height: auto;
transform: translate(calc(-0.25 * 100%), 0) !important;
}
text.titleText {
fill: var(--mermaid-gantt-text-fill) !important;
}
This works:
```mermaid <!-- element style="width:90%; height:auto" -->
I just implemented support for all kinds of mermaid diagrams into my theme called Dune
with Dune enabled, you can :
- resize svg diagrams as you like, ( desktop & mobile )
- read svg diagrams clearly with both dark and light themes
If you like my theme, feel free to send me bug reports and some feature requests too.
Edit. corrected the link above
Use case or problem
Larger Mermaid graphs are currently very hard to read. There is also a design conflict between the size of the graph (which may need to be wide) and the available real estate in a note, in simple terms:
- a note might be the equivalent of a portrait A4 page, but –
- the Mermaid graph might actually be the equivalent of a landscape A3 page
In order to make them fit together in the current setup, something has to give. Either:
- the Mermaid graph is shrunk down to the width of the note (this makes the graph unreadable) - OR
- the Mermaid graph is rendered at actual size, breaking the flow of the note
I see there is a feature request for dynamic diagram resizing, but I don’t think that will actually break the fundamental tension between these two.
Proposed solution
What we need is a simple CTA (similar to the </> that appears in the sidebar on hover) that does one of the following:
- enables the user to render the diagram as a pop-up SVG. A close icon is pinned permanently to the top of the window, no matter where the user scrolls, enabling them to quickly tab back out of the pane
- creates an on-diagram magnifying glass that “pops up” the content of the diagram as a cursor hovers over it. This second option would work well in desktop but I am not sure how it would translate to mobile. There is a really nifty example of this idea here - see the Outer Drag example & notice what happens with the box below.
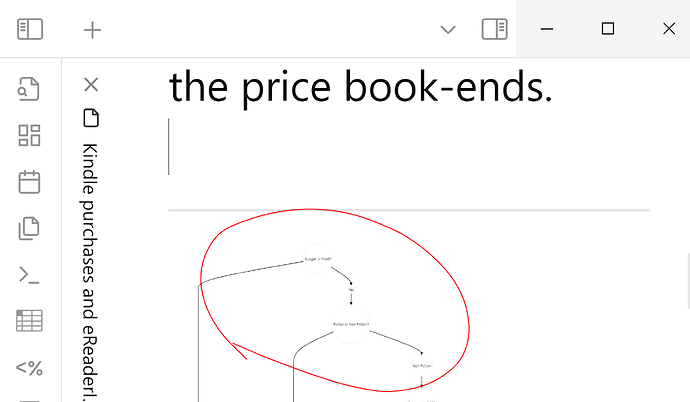
Current workaround (optional)
This is a screenshot (RL) of me trying to read a large SVG in Obsidian. I have used ctrl+ to zoom in because I know of no other way to make the text legible(ish):
The screenshot is taken from the whole of my screen. The circled bit is what I am trying to read.
Related feature requests (optional)
This: Can we make mermaid renders a little bigger, just like typora did? — but it’s not entirely clear what came of it.
Also this: Ability to resize and align mermaid diagrams - #34 by Durant