With all the new Properties coming on the block, ahem in your notes, you may wonder: do I want the full red carpet experience or the exposed brick for the front? Okay, I’ll stop.
The first place you are going to want to check is Settings -> Editor -> Properties in document.
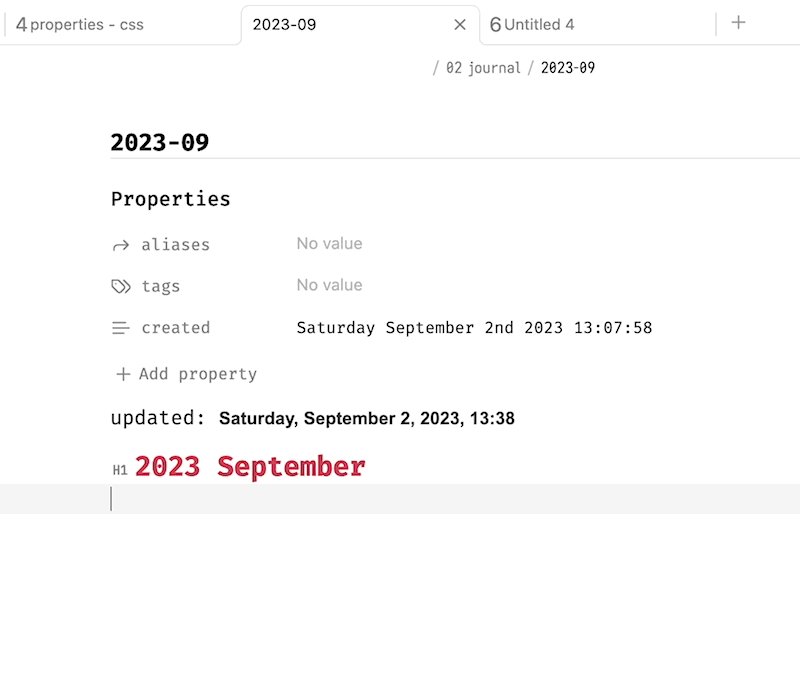
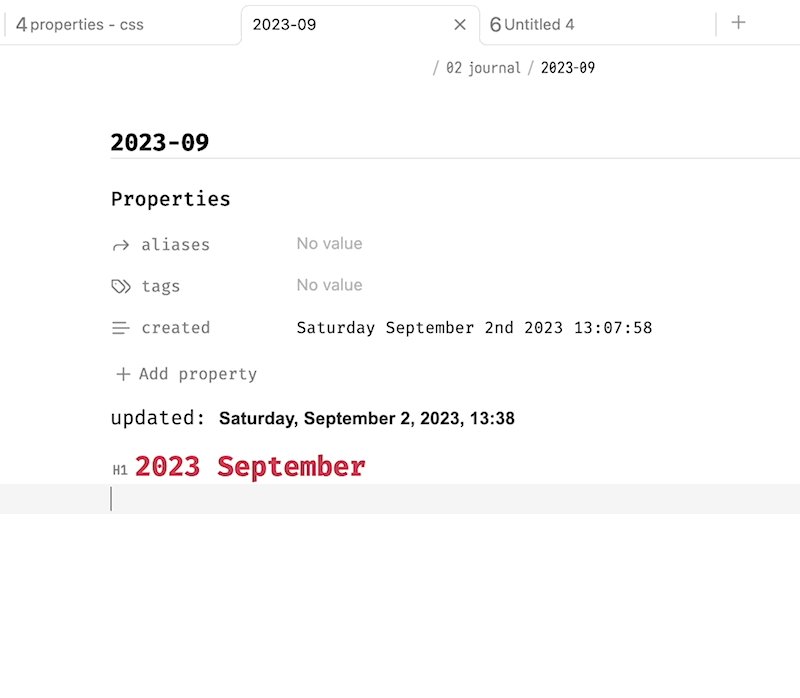
Visible: The default setting.Hidden: The Properties view interface is hidden in both Reading View and Live Preview.Source: The Properties view interface is rendered in Reading View, and shown as raw YAML in Live Preview.
There are also two new sidebar tabs to check out: All Properties and File Properties, both with commands you can assign hotkeys to.
If one or two of these options work for you, great! Nothing more to see here. But if you’re here, you would probably like a bit more control over what’s shown.
There are a few new theme variables, or custom CSS properties (small “p”), to adjust the Properties view interface. Most of them can be found on the developer documentation Properties page. They won’t work for everyone, but should for most folks. By “won’t work” I mean, they may not be specific enough to do what you want to do.
The biggest request, so far, seems to be hiding the Properties interface in either Reading or Live Preview modes, or for only in certain notes using a cssclass.
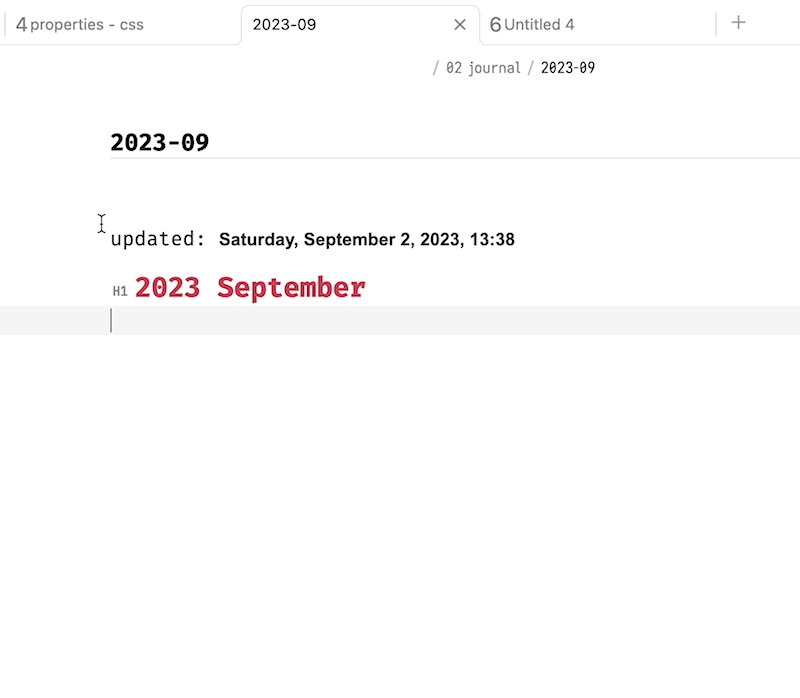
Hide Properties view in Reading & Live Preview modes
/* hide properties view in reading & live preview modes */
body {
--metadata-display-reading: none; /* default: block */
--metadata-display-editing: none;
}
Hide Properties view in Reading mode only
/* hide properties view in reading mode */
body {
--metadata-display-reading: none;
/*--metadata-display-editing: none; */
}
Hide Properties view in Reading & Live Preview modes for certain notes using a cssclass
.PropZero {
--metadata-display-reading: none;
--metadata-display-editing: none;
}
with this anywhere in the YAML of a note you want to change:
---
cssclasses:
- PropZero
---
Of course PropZero can be changed to your preference.
I’ll add to this as we go, but some other snippets that may be useful:
Hide Properties heading
.metadata-properties-heading {
display: none;
}
*don’t use this one with the hide Properties on collapse snippet below or if you want to be able to collapse the Properties view.
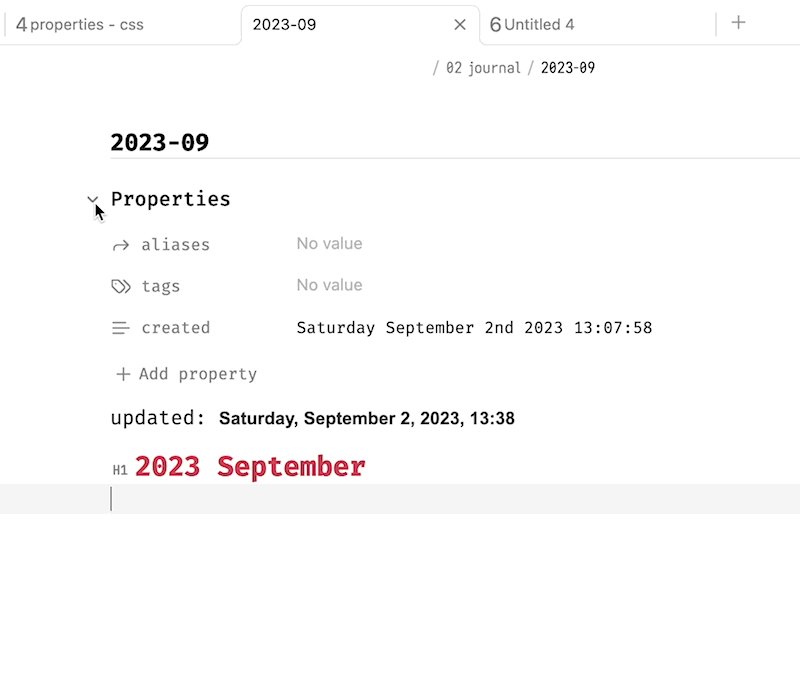
Hide Properties on collapse → show heading on hover
/* hide properties on collapse - show heading on hover */
.metadata-properties-heading.is-collapsed:not(:hover) {
transition: linear .3s;
opacity: 0;
height: 0em;
}
.metadata-properties-heading.is-collapsed {
transition: linear .3s .2s;
height: 1em;
}

Hide the “Add Property” button
.metadata-container .metadata-add-button {
display: none;
}
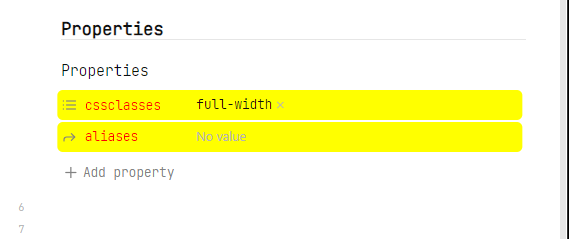
Hide Properties with no value(s)
.metadata-property:has([placeholder="No value"]) {
display: none;
}
Hide a specific Property type e.g., cssclasses
[data-property-key="propertyname"] {
display:none;
}
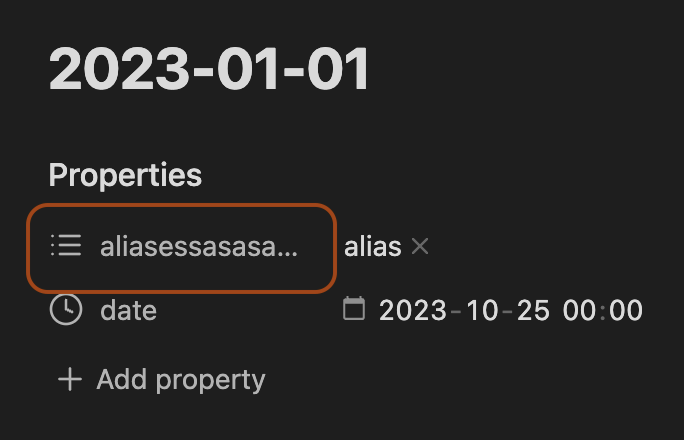
Adjust the Property label width
/* adjust property label width - default value is 9em */
body {
--metadata-label-width: 15em;
}
Remove small bottom gap from the Properties container
/* remove small gap from the properties container */
.metadata-container {
margin-block-end: 0px;
}
Style Property values
We can’t style individual values yet (that I know of), but we can style all of them in one Property… if you’re into that.
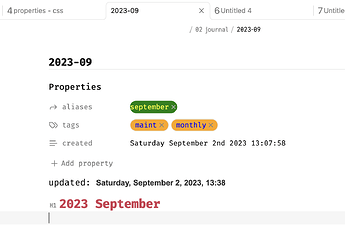
.metadata-property[data-property-key="aliases"] .multi-select-pill {
background: green;
color: yellow;
}
.metadata-property[data-property-key="tags"] .multi-select-pill {
background: orange;
color: blue;
}
Style Properties view background and label text
A bit much, but you can give your note a headband using the custom variables.
body {
--metadata-property-background: yellow;
--metadata-label-text-color: red;
}
Reorder properties
you can use CSS to control displayed order like so (courtesy of sailKite).
/* reorder properties */
.metadata-properties > [data-property-key] {
order: 999;
}
.metadata-properties > [data-property-key="aliases"] {
order: 1;
}
.metadata-properties > [data-property-key="cssclasses"] {
order: 2;
}
.metadata-properties > [data-property-key="tags"] {
order: 3;
}
Capitalise properties
The YAML of the note itself isn’t changed, only how it’s displayed in the Properties View UI (courtesy of sailKite).
/* capitalise properties */
.cm-atom.cm-hmd-frontmatter, .metadata-property-key-input {
text-transform: capitalize;
}
Some other links to check out:
- For some more options with added bonus cssclasses: Hide/Show Properties and "add property" button in Reading Mode
- Some Properties styling: My custom css for the new propeties feature!
- Note icons and custom titles: Properties CSS - Note Icons and Custom Titles!
P.S. - Being half-Kiwi myself, I realized I neglected all our Southern Hemisphere friends in the title. Replace “The Fall Collection” with “The Spring Collection” in your mind ![]() .
.