While we are waiting for the devs to let users choose how to handle Properties section visibility, I developed a some workaround. Here how it looks:

Edit mode

Reading mode
My approach is to use a CSS snippet to control the visibility of the Properties and “Add property” button.
Learn more about CSS snippets.
I will provide you with a step by step instruction so that you can configure the behavior that suits your style of work. It will be easy, you can do it!
1. Making CSS snippet
1.1. Hide/Show properties section in reading mode.
First, decide if you want to see the Properties section in Reading View by default, and be able to hide it.
If yes, then copy this piece of code:
Snippet: Show by default
/*
Show Properties in reading mode by default.
Use "hide_properties" in `css_classes` property to hide them.
============================================================= */
.workspace-leaf-content[data-mode="preview"]
.markdown-preview-view.hide_properties
.metadata-container{
display: none;
}
Otherwise, if you want the properties to be always hidden, but shown when you need, then copy this piece of code:
Snippet: Hide by default
/*
Hide Properties in reading mode by default.
Add "show_properties" to `css_classes` property to show them.
============================================================= */
.workspace-leaf-content[data-mode="preview"]
.markdown-preview-view
.metadata-container{
display: none;
}
.workspace-leaf-content[data-mode="preview"]
.markdown-preview-view.show_properties
.metadata-container{
display: block;
}
1.2. Hide/Show “Add property” button in reading mode.
Next, decide if you want the “Add Property” button to be visible in reading mode by default and disabled at your discretion.
If your answer is yes, copy this code:
Snippet: Show by default
/* Show "Add property" button in reading mode by default.
Add "hide_add_property_btn" to `css_classes` property to hide it.
================================================================= */
.workspace-leaf-content[data-mode="preview"]
.markdown-preview-view.hide_add_property_btn
.metadata-add-button {
display: none;
}
Otherwise, if you want the button to be hidden by default and displayed as you wish, then copy this code:
Snippet: Hide by default
/* Hide "Add property" button in in reading mode by default.
Add "show_add_property_btn" to `css_classes` property to show it.
================================================================= */
.workspace-leaf-content[data-mode="preview"]
.markdown-preview-view
.metadata-add-button {
display: none;
}
.workspace-leaf-content[data-mode="preview"]
.markdown-preview-view.show_add_property_btn
.metadata-add-button {
display: inline-flex;
}
2. Further actions
- Create the file Properties.css.
- Copy and paste chosen snippets to this file.
- Follow this instruction to put your .css file to the right place
3. How to use:
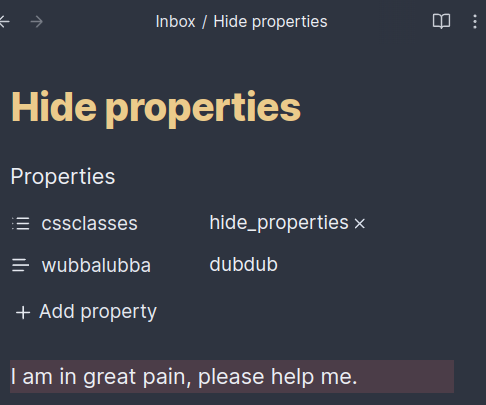
If you have chosen to show properties by default, then in order to hide them in the note’s reading mode, you need to create a “cssclasses” property in it and add “hide_properties” there. In another version of the action, you need to insert “show_properties” into this property.
Accordingly, to hide or show the add properties button, you need to use hide_add_property_btn or show_add_property_btn, depending on the scenario you choose.
Please feel free to ask questions if something is not clear. I tried to describe everything in the smallest detail, but still people who are far from these “programming thingies” may have questions.