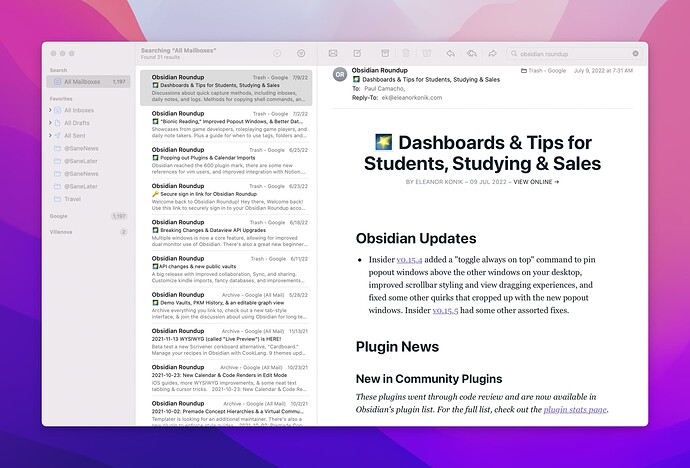
Many note-taking apps (and, for that matter, mail apps, see below) provide a few lines of preview of the note.
The basic idea for this plugin is to create a similar experience for the file explorer, where the explorer gives more space for each note, providing not just the filename but also the first few lines of the note.
A more advanced version of this plugin would also allow for displaying tags and other data (e.g., creation date) in the “preview” section of each file.
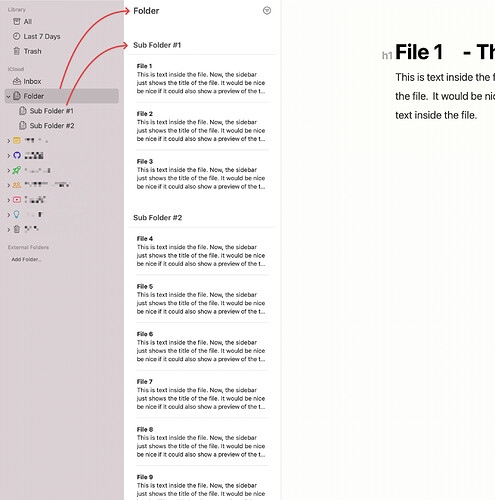
The BEST version (my dream plugin) would allow for a “three pane” view (now pretty much standard in MacOS), where there is a pane with a list of folders, then a pane with the files in the current folder showing the title and previews of the note, and then the editor pane.
Here are some screenshots of what I have in mind:
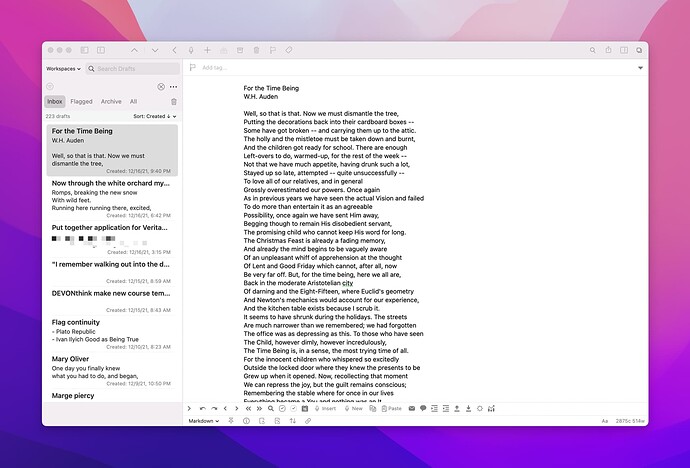
An example of the advanced implementation can be seen in the Drafts App, where the file list shows the note title (or, in Drafts’ case, the first line) in bold, and then gives a few lines of preview of the note body. Notice also how additional data is included, in my case the modified date:
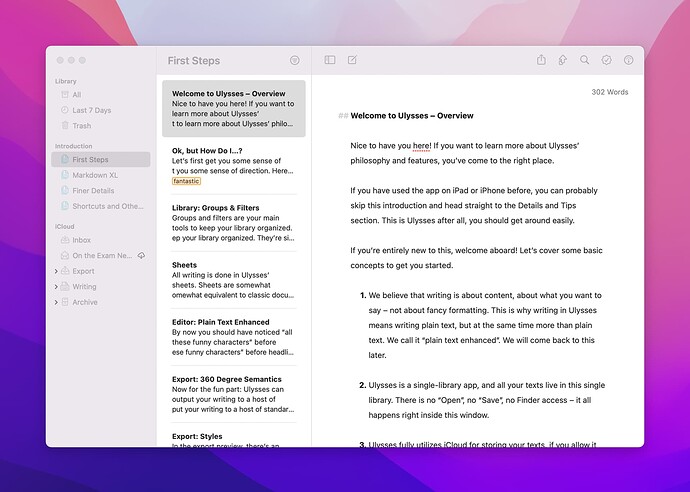
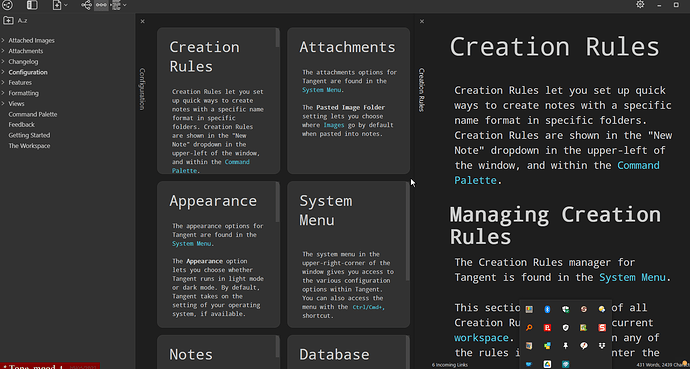
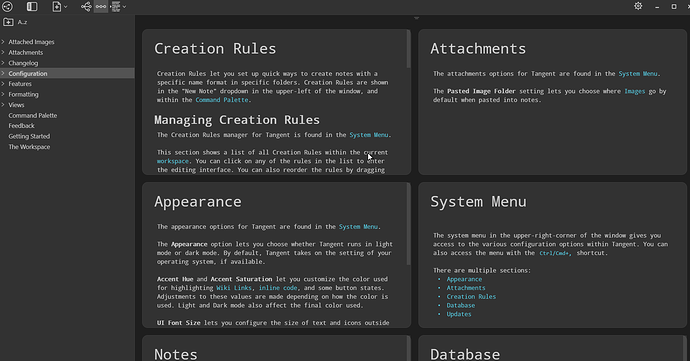
Examples of the three pane view include Ulysses (which has the prettiest and most useful three pane file explorer):
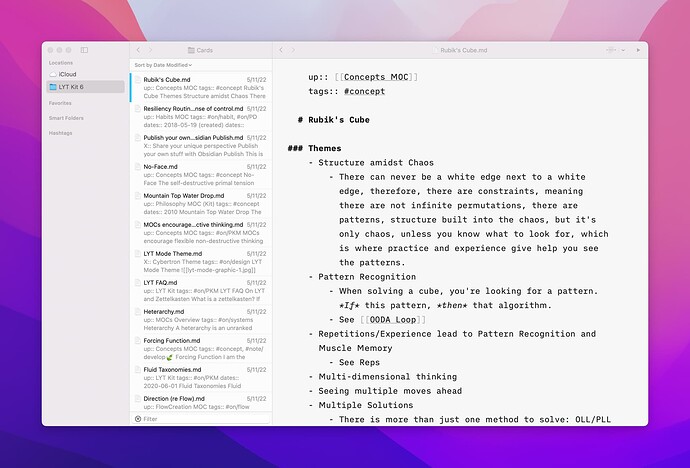
And most of the stock MacOS and iOS apps, such as Notes:
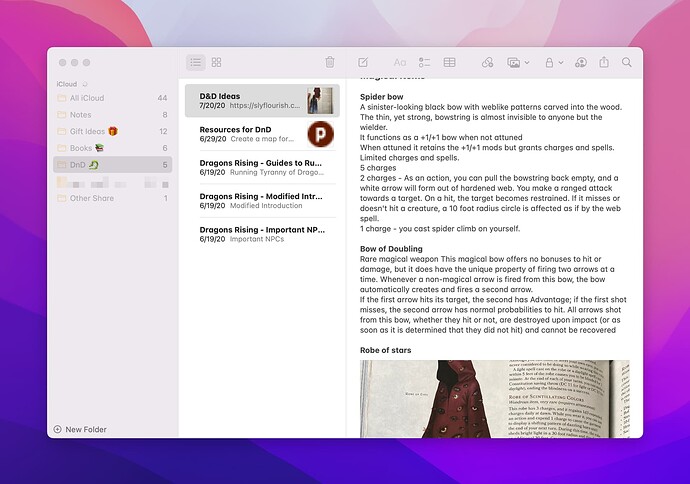
and even Mail:
Nothing like this seems possible with current plugins and/or themes, and I am not a developer, alas. But combining such a plugin with the awesome Minimal Theme and the MacOS configuration Guide by @kepano would make Obisidan look fully at home in the Apple ecosystem.
And I think such an approach to the file explorer would also be really valuable for non-apple users as well, for those who prefer a long list of scannable previews over the density of the current file explorer.