Use case or problem
I’d like more screen space on mobile when typing on the screen keyboard, and less interface clutter when I’m drafting text. I especially want this on my tablet, where the double top bar plus mobile toolbar really cut into the half of the screen left by the keyboard.
It would be nice to have in desktop too but less important.
Proposed solution
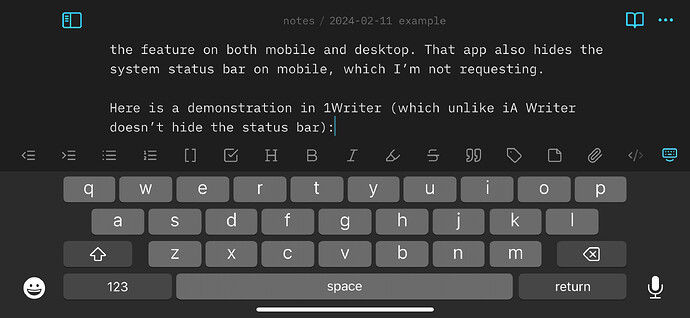
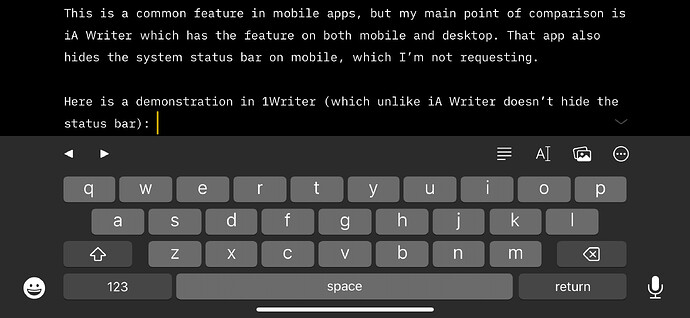
Scroll the top bar(s) out of view when scrolling the page up (moving the text upward and the view downward) and reveal it again when scrolling down. This is a common feature in mobile apps, but my main point of comparison is iA Writer which has the feature on both mobile and desktop. That app also hides the system status bar on mobile, which I’m not requesting.
Here is a demonstration in 1Writer (which unlike iA Writer doesn’t hide the status bar):
Current workaround (optional)
- Write in another app when I really want more space.
- A CSS snippet could hide things but apparently not in response to scrolling.
- No plugin exists for this that I could find. Hider doesn’t do it. It seems that the required JavaScript wouldn’t be large (there are numerous tutorials online explaining how to implement the technique for websites), so I imagine it wouldn’t be hard for a knowledgeable person to make one.
- Toggle off Settings > Appearance > Show tab title bar. This is only a very partial workaround — it only hides part of what I want hidden and is inconvenient to switch on and off.
Related feature requests (optional)
- Full-screen (immersive) mode to hide the status bar (I don’t want this, but think it’s a reasonable option.)
- Command for "Show tab title bar" would improve the settings half-workaround.
Related help threads
- [Mobile] Auto-hide title bar? (ancestor to this request, by me)
- How to go full-screen in Reading Mode on iPhone? and a repeat a few months later with no responses How to hide the header and tab bars on mobile?