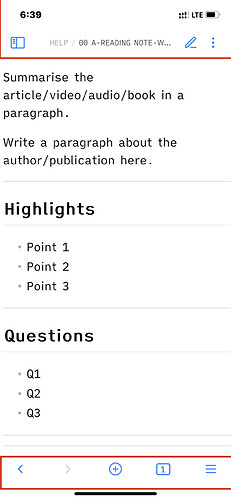
Hello, I find that the top and bottom bars take too much space on mobile (in my case, iPhone). How do I hide these? I would prefer to auto-hide these when in reading mode so that I can see more text when reading on mobile.
Someone on Reddit recommended using Commander plugin on mobile, but I could not find any option to get the desired result.
Thanks in advance for inputs and help!
PS: I am using Minimal theme with Minimal and Style Setting plugins. I also use Hider but it does not have an option to do what I wish to do.