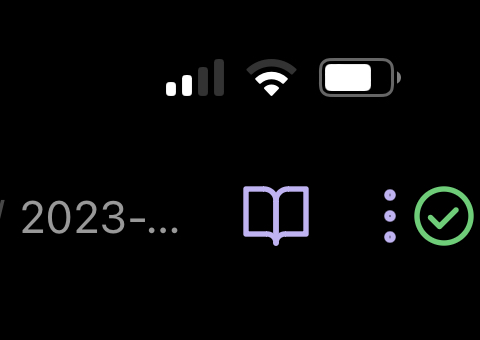
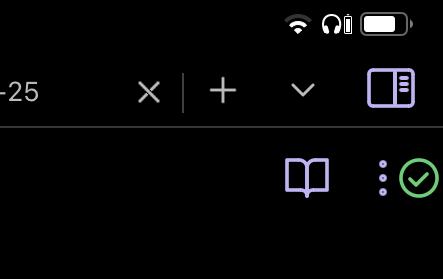
I’d like the Obsidian Sync status icon to be always visible instead of hidden behind the 3-dot invisible swipe-out right menu, so I can know ASAP if there’s a sync error, and to avoid editing files that might be out of sync.
When I move to a different device I’m often editing the same file (my daily note). I appreciate Obsidian Sync’s ability to merge conflicting changes, but sometimes it makes a small mess (like extra blank lines or repeated text), so I wait for Sync to complete before I edit.
Also I often pull out my phone, note something, and put it away quickly. Sometimes I put the phone away before Sync has finished uploaded the new changes. This would happen less if the Sync icon were always visible.
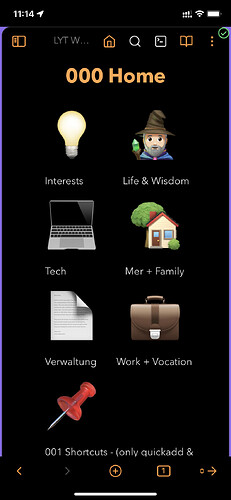
On desktop I can glance at the always-visible status icon, but on mobile I have to open the sidebar. It’s a small action, but it adds friction over the many times times I do it each day. The icon is small, and there’s room for it in the app header — even on my phone, which is one of the smallest currently available.
An interesting alternative proposal is to use a banner/alert:
Workarounds
CSS snippet for v1.10 and earlier. You may need to adjust the numbers for your device. See other comments for ideas and help, including the announcement of the first version and an important addition.
CSS snippet for v1.11’s new mobile design which breaks the previous snippet (this one doesn’t move the actual icon but it shows the status). For variant ideas see the acknowledgement links at the end of that comment and the progress comments before it.
Changes
- 2025-12-13
- Linked mention of repeated text to relevant bug report.
- 2025-12-11
- Workarounds: Added links to new CSS snippets for v1.11’s new mobile design that breaks the old snippet.
- Removed the “platform” section leftover from the old FR template.
- 2023-05-30
- Linked to updated snippet for convenience.
- Moved previously-added link to snippet mod to correct place (oops).
- 2023-04-13
- Linked to snippet mod that makes more room for icon.
- 2023-02-25
- Added current version number.
- 2023-02-23
- Added link to CSS workaround.
- 2022-03-21:
- Added current version number
- Added more use-case detail.
- 2022-12-19:
- Updated reference to redesigned menu.
- Linked to alternative proposal.