Collapsible sidenotes
A very hacky hack for collapsible sidenotes, based on an abusive use of checkboxes 
So be aware it may conflict with a custom theme or any plugin that uses checkboxes, I haven’t tried it in popovers, I give it as it is with no guarantee at all.
The idea is to send checkboxes contained in a blockquote to the left gutter, and to make checkboxes as large as the text itself so that the text looks clickable for expand/collapse behaviour.
For that I also have to tweak a little bit the blockquote default style (it’s OK with my general styling choices, maybe not with yours)
So the sidenote looks like this in the editor (or see example below):
> - [x] Text of the sidenote, you can make it as long as you want as long as you don't insert a return character
> Or if you do so, it's OK but be informed that the next paragraph will also be collapsable, but will show as a new line in the collapsed version
This blockquote should be placed just before the paragraph you want to annotate, so there is also a limitation here: you cannot insert a note within a paragraph.
The proposed CSS code is the following, as far as I know it works with the default theme at least. Of course layout choices can be modified as you like and it can probably be improved a lot.
blockquote {
border: none !important;
padding: 0 20px;
}
blockquote .task-list-item {
font-family: var(--font-stack-ui) !important;
font-size: var(--font-size-secondary) !important;
line-height: 1.35em;
font-style: normal;
position: absolute;
text-align: justify;
z-index: 1;
color: var(--text-faint) !important;
right: min(calc(50% + 0.5 * var(--line-width) + 2.5em), calc(100% - 3.5em));
width: calc(50% - 0.5 * var(--line-width) - 3em);
max-width: calc(0.66 * var(--line-width));
min-width: 3em;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
margin-block-start: 0 !important;
margin-block-end: 0 !important;
text-indent: 0 !important;
}
blockquote .task-list-item > .task-list-item-checkbox {
appearance: none;
position: absolute;
height: 100%;
width: 100%;
left: 0;
top: 0;
background: none !important;
background-color: transparent !important;
margin: 0 !important;
border: none;
cursor: pointer;
}
blockquote .task-list-item.is-checked {
z-index: 999;
color: var(--text-normal) !important;
right: min(calc(50% + 0.5 * var(--line-width) + 2.5em), calc(100% - 12.5em));
min-width: 12em;
overflow: visible;
max-height: none;
white-space: normal;
text-decoration: none !important;
}
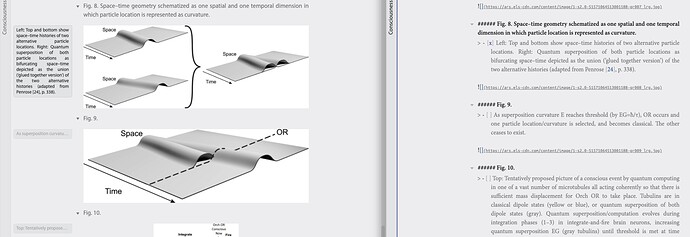
And the result looks like this, with an example of a collapsed note and of an expanded note, used here as image captions (here I also have additional styles applied for sidenote borders and for other elements of the page). Clicking a sidenote toggles it.
Preview on the left, editor on the right
If the gutter gets too small the sidenote will cover a part of the main text to stay readable.