There’s a great article on Gwern Branwen’s Website on different ways to implement sidenotes. There might be something in there to help you play with it some more.
If you want to have a page break on PDF export when you put ---, it’s for you :
@media print {
hr {
break-after:page;
visibility: hidden;
}
}
Also, I try to use break-after:avoid but, it doesn’t seems to work… So, I use that instead:
@media print {
h1:after, h3:after, h2:after, h4:after, h5:after, h6:after{
content: "";
display: block;
height: 100px;
margin-bottom: -100px;
}
}
It prevents (most of the time) to have an H2/H3/H1 in the end of the page.
Hello,
Can Obsidian dev team consider making a CSS Snippet store, in constras to entire themes. This would be excellent for us to further customize and promote beautiful CSS snippets, such as the ones here.
I’m surprised there isn’t a #feature-requests for this already! If you do end up opening one, link it back here so other people can add their support.
Hi,
I made a FR last night for this:
Modified this a bit to cater to pictures pasted from the Internet
.markdown-preview-view img {
cursor:zoom-in;}
.markdown-preview-view img:active {
cursor:zoom-out;
display:block;
z-index:100;
position:fixed;
max-height:100%;
max-width:100%;
height:100%;
width:100%;
object-fit: contain;
margin:0 auto;
text-align:center;
top: 50%;
transform: translateY(-50%);
padding:0;
left:0;
right:0;
bottom:0;
background:var(--background-primary);
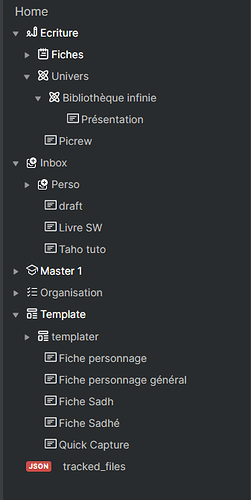
}Have you downloaded the entire encyclopaedia into Obsidian ?
To have emojis based on folder name:
.nav-folder.mod-root>.nav-folder-children>.nav-folder>.nav-folder-title[data-path^="03"] .nav-folder-title-content::before {
content: '🌜';
background-repeat: no-repeat;
display: inline-block;
width: 24px;
height: 15px;
}
Adding ^= takes in all folders starting with given text, in my example stating with 03. Change ^= to = when assigning full name of folder.
I really like this, thanks for the information. I think I will give it a try.
Terrific, seeing your CSS code brought up the idea that this might also be possible with https://remixicon.com.
Might give a more consistent look with the style of Obsidian.
But I have to dive into that to find out how.
Edit: I tried a few things, but this is above my CSS knowledge skills 
Any ideas on how I could make this match on top level folders names only, and then apply the same icon to all it’s subfolders?
In addition to:
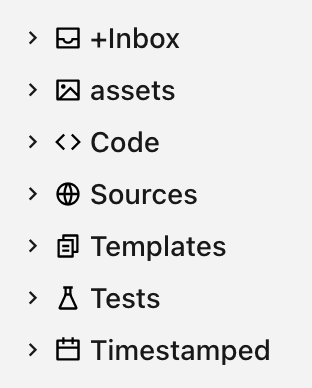
I succeeded in getting Remixicon visible before folder names.

But… it’s quite a hacky solution, because I don’t have deep knowledge of CSS.
If you have a better solution please post.
You will have to adapt it to your theme and font sizes.
The below code is to make it work for California Coast theme.
You can get the SVG URL by going to remixicon.com
- Select an icon you like.
- Click the triangle at ‘Copy SVG’
- Choose ‘DataURL’.
- Copy that URL and
- Replace the background URL in the css below.
Also don’t forget to change the name of the folder in the first line of CSS for your own folders’ name.
It’s more likely than not that for other themes you have to change the background-size, translate value, height, width and margin values to make everything line up nicely.
.nav-folder.mod-root>.nav-folder-children>.nav-folder>.nav-folder-title[data-path^="Timestamped"] .nav-folder-title-content::before {
content: ' ';
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24'%3E%3Cpath fill='none' d='M0 0h24v24H0z'/%3E%3Cpath d='M17 3h4a1 1 0 0 1 1 1v16a1 1 0 0 1-1 1H3a1 1 0 0 1-1-1V4a1 1 0 0 1 1-1h4V1h2v2h6V1h2v2zm-2 2H9v2H7V5H4v4h16V5h-3v2h-2V5zm5 6H4v8h16v-8z'/%3E%3C/svg%3E");
background-size: 14px 14px; /* adopt this to your file tree font height */
transform: translate(0px, 4px); /* to position the icon */
background-repeat: no-repeat;
display: inline-block;
height: 16px;
width: 16px;
margin: -4px 2px 0 0;
}
I have been thinking if it would be possible to use the icons that the plugin Obisidian Icons (in installed) pulls in but I couldn’t find out how. If anyone has an idea for this?
That is a bit tricky, choosing only subfolders, I could not succeed in that tho.
This is amazing by the way! Looks more internal!
This is great! I cannot use emoji in folder names because Dropbox doesn’t support it, but this is really nice hack!
@janpeeters this looks really good thanks for sharing. It really makes a big difference in quickly identifying folders. Nice job!
Hello !
I have a question about remixicon. It’s obligatory to shop it to get icon SVG ? Or I miss something ? 
Hey, I’m using them for free. The website states that they’re free for personal and commercial use. Where do you see something related to shopping?
Okay for a strange thing, on my computer the website was about to ship icon for IOS.
On IOS I have the good site… Strange.
Also, I edit your snippet using iconify with the css and simple content. I change the color to white and use only the link.
It works pretty well! I just need to check if I can use the currentColor or any var (to avoid edit the snippet each time I change my theme).
I use the rest from your snippet.
@Mara-Li I am using the icons for free, as well.
The confusion was due to a mistyped letter, @Mara-Li. When @janpeeters posted about REMIXICON, two URL’s were provided: Remixicon.com and Remixicons.com The latter site sells iOS 14 icons.
The ones you have from Iconify are nice too.