Current Live Preview
Reader
Code block didn’t display properly with review mode.
problem 1. If I apply code block in an indent format, the vertical line position will be placed at a wrong place.
problem 2. if I write a long code in the code block, the display of the second line of the code will be start without indent, which is unacceptble for reading.
problem 3.The background color of the code block is at wrong place. It should be indented.
kkkk
upload
#sfgsdf run
sudo sh cuda_11.3.0_465.19.01_linux.run fgsdfgsdfgsdfgsdfgdfgsdfgsdfgsdfgsdfgsdfgsdfgsdfgsdfgsdfgsdfgdsfg
sgfsdfgsdfg
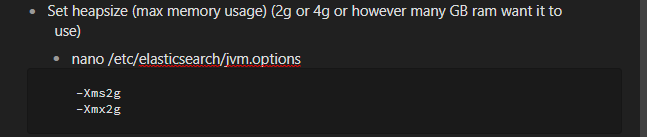
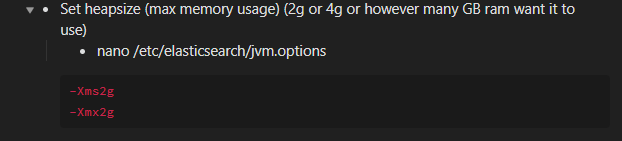
In a note, enter the following:
* Here is a list item
```text
Here is a code block within that list item
```
I’d expect to see the code block rendered in the editor in a way that makes it clear the block is nested inside in the list, i.e. in a manner consistent with the preview view, which gets this right.
The code block is rendered with a background that isn’t indented, making it appear that the code block is a top-level item which happens to contain code where every line is indented.
Screenshot:
Here’s a screenshot of the preview view getting the rendering right:
Here’s a similar bug report: Syntax highlighting is broken for block quotes in bulleted lists — but I think it’s probably a different case.
I have this issue as well! Using Windows 10 on Obsidian 0.6.7.
i agree, maybe what the editor can do is that detect that code block is being indented and keep the indentation until the closing backticks.
anyway, here’s my workaround to make it looks more in place (in case it helps u). i wrote the code block without bullet, and then just indent it (as many time as the bullet depth (first level - one tab, 2nd level - two tab)
Is there any way to track the progress, a roadmap or anything similar?
Any plan for this? Typora dont have such issue, it makes me want to use Typora instead
I use Typora as default “open with” for md files, this way I can directly open in Typora from Obsidian
I also see this. Its a minor nuisance, but would be nice if it could get fixed.
Here’s a code block that i’ve indented with either 4 spaces or a tab.
Live Preview:

Preview:

The code block in Live Preview extends to the left edge of the page, but is indented properly when in normal Preview mode
Pls fix.
Thank you.
So what is the current state of code blocks in lists ? I’m currently unable to make it work : code block always span the width of my note.
Is it already implemented but buggy ? Is it planned ?
Thanks
I still don’t understand why people don’t care about this so important feature …
All of my notes are organized as nested lists, where relationship between contents are naturally indicated by their indentation level.
If would be weird if text, pictures, pdf, etc could be nested list items, while code blocks can not.
Is there a solution?
Source Mode should reject all styles
Taio:
Obsidian:
- this is an ordered list
- with a:
```bash
codeblock in it, which indents nicely
```
- oh look, it even keeps adding bullet points just by pressing enter
```bash
here a non-indented code block
Code via Discord
The indentation of the list and code block has been solved.
Linking a question: Code blocks in list error
Please fix this generally.
I think @jerviscui 's solution is just a hack. (add custom css and specific font.)
I want to return to Typora because of this.
You know what, I am going to use Typora until this is fixed.
I think this, supporting code blocks in lists, is not a new feature but bug.
I do not understand why this is not being marked as a top priority? There is no reason whatsoever why a code block should not be able to seamlessly integrate with an ordered/unordered list BY DEFAULT…
PLEASE PRIORITIZE THIS FIX. It is basic functionality and you are alienating an entire category of users (programmers) from wanting to use your tool.
If I was a maintainer, the lack of this feature would be embarrassing, honestly. As @iltaek mentioned this is a BUG not a feature request.