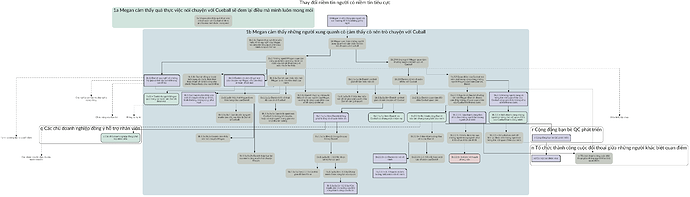
I’m currently making an issue tree, and Graphviz is a powerful tool for this, but I wish I can make it with Obsidian because Graphviz alone (even with VSCode) don’t have:
- Linking suggestion
- Auto update links
- A place to provide more details of a node
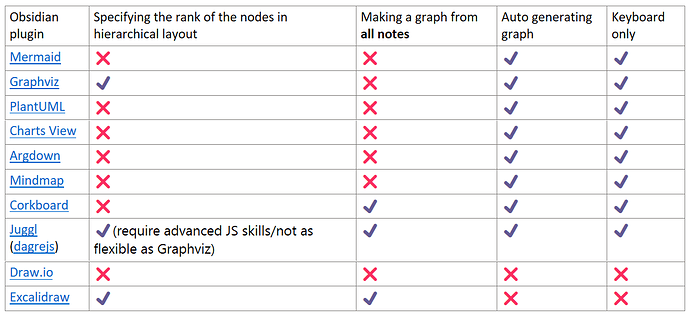
Now, you may ask, why don’t I use Mermaid, or the Obsidian plugins for Graphviz, PlantUML, Charts View, Argdown, Mindmap, Draw.io, Corkboard, Juggl (whose hierarchical layout is from dagrejs), Excalidraw? Well, they cannot substantively customize the graph as what Graphviz has. In particular they don’t have all of these features at once:
- Specifying the rank of the nodes (e.g. aligning a child node of branch A to be in the same rank of a grandgrandchild node of branch B)
- Automatically generating a graph. For graphs with a lot of nodes, adding a single new node may require you to significantly remap the whole structure
- Making the graph of all of my notes, not making a graph inside a note
For now to generate a .dot file you have two ways:
- Exporting to Cytoscape using Juggl’s workspace mode, then using the Cytoscape’s plugin to export the .dot file
- Exporting to Neo4j using Obsidian Neo4j Stream, then using the JS library neo4j-graphviz to export the .dot file
All of these require you many clicks to get the file. Even when I have been familiar with both Cytoscape and Neo4j, and have used the first route a couple times, I still need to significantly refine the output to serve my need.
Since it seems that no one has done this before, I guess I will need to do this.
Other discussions on the forum that also mention Graphviz or hierarchical layout: Diagramming support, Graph Visual Hierarchy, Adding A Tree Chart Graph View, Graphviz from links, Graph View Parenting system, Export Graph to a network graph format, Export to common graph formats, Generic Graphics Plugin, Obsidian graph to gephi, Making mindmaps from notes a graph with a defined semantic relation, Concept map plugin idea
Roadmap
v0: Do it for my need
It will just be a script that reading the JSON files from Breadcrumbs and converting it to .dot format. It will have no UI, and you need to be familiar with GraphViz first. It is not even an Obsidian plugin.
Feature: auto wrapping label
Status: done
v1: Make it an Obsidian plugin
It will export a .dot file with more features like:
- HTML title for metadata (e.g. index, alias, etc)
- Style based on tags
v2: More features
- Need not to install Metadata Extractor beforehand
- Need not to learn GraphViz beforehand (perhaps using the Doteditor)
- Collapse and expand branches
- Display a portion of the graph (using Cypher Query Language or Dataview)
- Hover for node details
- Preview
Other notes
- By the way, the plugin for Excalidraw is awesome! I’m still not sure if the Graphviz engine can be embed as a script of it? Here is the roadmap for the Excalidraw plugin
- Should the plugin be method-oriented (e.g. Graphviz for Obsidian) or goal-oriented (e.g. Hierarchy graph for Obsidian)?
- Some other products that maybe worth to look at: Kroki, TikZ
- The Resources page of Graphviz has a lot of resources
- I must admit that after satisfying my needs, I will have less motivation for it until I meet another occurrence that I need to use the features I haven’t implemented
Any thought is much appreciated.