Platform
iOS
Android
Obsidian Mobile version: v1.05, v1.1.0, v1.4.2
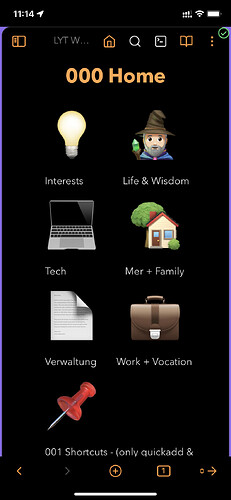
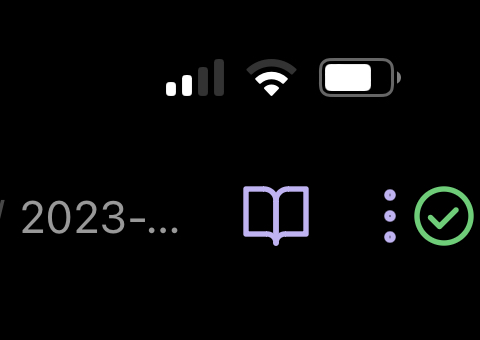
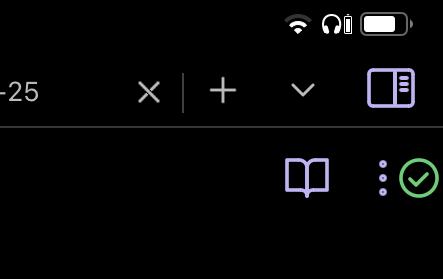
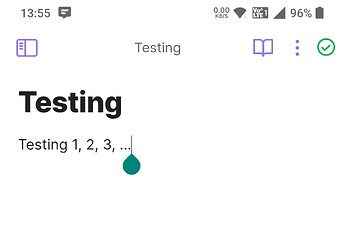
I’d like the Obsidian Sync status icon to be always visible instead of hidden behind the 3-dot invisible swipe-out right menu, so I can know ASAP if there’s a sync error, and to avoid editing files that might be out of sync.
When I move to a different device I’m often editing the same file (my daily note). I appreciate Obsidian Sync’s ability to merge conflicting changes, but sometimes it makes a small mess (like extra blank lines or repeated text), so I wait for Sync to complete before I edit.
Also I often pull out my phone, note something, and put it away quickly. Sometimes I put the phone away before Sync has finished uploaded the new changes. This would happen less if the Sync icon were always visible.
On desktop I can glance at the always-visible status icon, but on mobile I have to open the sidebar. It’s a small action, but it adds friction over the many times times I do it each day. The icon is small, and there’s room for it in the app header — even on my phone, which is one of the smallest currently available.
An interesting alternative proposal is to use a banner/alert:
Workarounds
There’s a CSS snippet now thanks to sailKite! [Mobile] Make Sync icon always visible - #6 by CawlinTeffid
The discussion after that comment may help you fine-tune it — especially @jijo’s addition which moves other items to make more room for the sync icon. [Mobile] Make Sync icon always visible - #12 by jijo
For convenience, here is my current full version of the snippet, which incorporates changes from the discussion: [Mobile] Make Sync icon always visible - #25 by CawlinTeffid
Changes
- 2023-05-30
- Linked to updated snippet for convenience.
- Moved previously-added link to snippet mod to correct place (oops).
- 2023-04-13
- Linked to snippet mod that makes more room for icon.
- 2023-02-25
- Added current version number.
- 2023-02-23
- Added link to CSS workaround.
- 2022-03-21:
- Added current version number
- Added more use-case detail.
- 2022-12-19:
- Updated reference to redesigned menu.
- Linked to alternative proposal.