Another example is how notion handles links and turns them into preview cards. I think this may be doable with plugins, no?
Great idea!
Much of this metadata is already on most websites using the Open Graph Protocol. For more info see here:
- Rich Link Preview using the Open Graph Protocol - Slightly nerd
- The Open Graph protocol - Official site
Obsidian could pull this info by fetching the Open Graph Protocol tags. This is how Facebook, Twitter, iMessage, WhatsApp etc. generate previews when you share a URL.
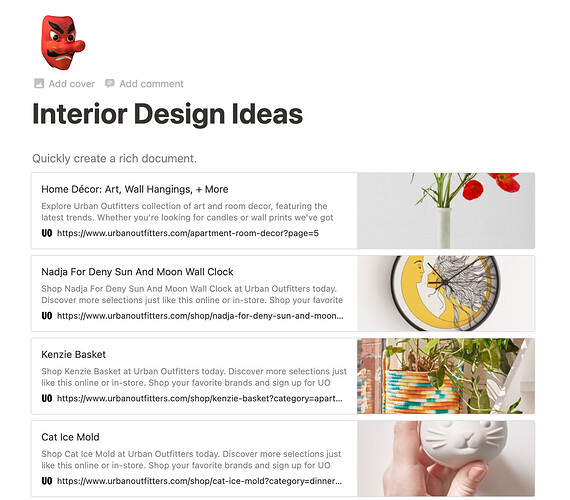
I would love to see someday this feature available as a core feature or as a plugin. I come from Notion and I miss it a lot. The retrieved meta-information + the thumbnail helped me to scan pages with documentation and find exactly the link I was searching for in a visual way.
Related feature requests:
for internal links: Display customizable representation strings/icons instead of filename-only
It could be cool if someone with more experience with Obsidian plugins can let us know if is possible to customize this kind of markdown links.
As soon as we know how to do it, we can integrate it with this small React component I coded and it tries to replicate Notion thumbnails:
Hey guys!
Are there any news in that topic? I think rich links could be useful (and I confess that I am not one of those clever guys who can develope that  )
)
Cheers,
Peter
I’ve created a plugin for this GitHub - dhamaniasad/obsidian-rich-links its being reviewed and hopefully should be available in the community plugins section in a few days!
It’s something I hacked together in a couple hours so I expect there to be rough edges, please test it @nathschlaeger @fcsonline @Wolf @bodega and provide feedback
I’ve been hoping for this feature, which I enjoyed in Notion. I tried your plugin and can see it in the list of plugins but get a ‘failed to load plugin …’ message when I try to flick the plug in on. This is the first time I’ve tried to manually install a plugin and not use the community plugins list so I might be doing it wrong!
Lovely! I’ll take a look!
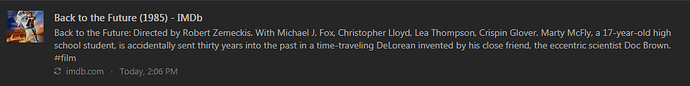
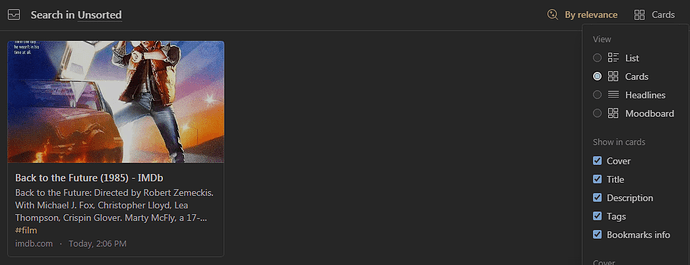
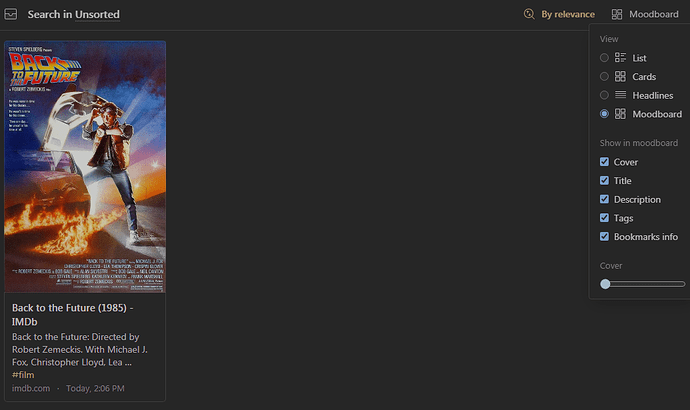
I want to bring you some inspiration with the implementation of rich-links in bookmarking app raindrop.io. There are 4 view modes: List (as you implemented), Cards (Tile of links), Headlines (simple mode with favicons) and Moodboard (full-size preview image). And also there is tags and date associated with the link.
Unfortunately or not, but in the raindrop, the data is stored on third-party servers completely and even a backup in the format of an html file is sent by mail after some time, in addition, problems with the search by url and no advanced search operators.
There is some bug with url. Processed rich link is empty (href="#") and so no-clickable. In main.js:137 change href="#" to url_1: <a class=“rich-link-card” href="" + url_1 + “”… Thanks, plugin works. . Downloaded from github Realeses section.
. Downloaded from github Realeses section.
Looks like it’s not available yet in the community Plugins section. Do you have any updates about this?
Thank you for building this!
Would love to see this feature in the core. Here’s some inspiration on how Craft Docs does it. They offer 3 different display options which is super useful. (You would obviously not mix the different options like that.)
+1 for this request, not just for external links but for internal links as well. I like Craft’s ability to turn any links into tiles with pictures.
I crave to use this feature and i tried to use your Rich Links plugin but there is something wrong with youtube links (which are the ones that i would mostly use for my usecase) that make it kinda ugly.
First of all in this image i show you how every youtube channel link is bugged with this “before you continue to youtube” stuff, so you can’t even see what the link is about. And second, every link of a youtube video appears with this black preview window which unfortunately makes everything kinda useless to me.
I fixed it
urlToIframe(editor) {
let selectedText = editor.somethingSelected()
? editor.getSelection()
: false;
if (selectedText && this.isUrl(selectedText) && selectedText.includes("www.youtube.com/watch")) {
const url = selectedText;
ajaxPromise({
url: `http://iframely.server.crestify.com/iframely?url=${url}`,
}).then((res) => {
const data = JSON.parse(res);
const imageLink = data.links[3].href || '';
editor.replaceSelection(`
<div class="rich-link-card-container"><a class="rich-link-card" href="${url}" target="_blank">
<div class="rich-link-image-container">
<div class="rich-link-image" style="background-image: url('${imageLink}')">
</div>
</div>
<div class="rich-link-card-text">
<h1 class="rich-link-card-title">${(data.meta.title || "").replace(/\s{3,}/g, ' ').trim()}</h1>
<p class="rich-link-href">
${(data.meta.author)}
</p>
</div>
</a></div>
`);
});
}
else if (selectedText && this.isUrl(selectedText)) {
const url = selectedText;
ajaxPromise({
url: `http://iframely.server.crestify.com/iframely?url=${url}`,
}).then((res) => {
const data = JSON.parse(res);
const imageLink = data.links[0].href || '';
editor.replaceSelection(`
<div class="rich-link-card-container"><a class="rich-link-card" href="${url}" target="_blank">
<div class="rich-link-image-container">
<div class="rich-link-image" style="background-image: url('${imageLink}')">
</div>
</div>
<div class="rich-link-card-text">
<h1 class="rich-link-card-title">${(data.meta.title || "").replace(/\s{3,}/g, ' ').trim()}</h1>
<p class="rich-link-href">
${selectedText}
</p>
</div>
</a></div>
`);
});
}
else {
new obsidian.Notice("Select a URL to convert to rich link.");
}
}
Bro i switched to the new live preview mode and it appears kinda messed up there. Who knows how to fix it?
Much needed feature for me.
However, the Rich Link Preview plugin replaces links with dirty html code, which in my opinion is ugly. Instead of using dirty html code, is there any way to achieve preview boxes solely by CSS?
This is great!
Is there any way to have it execute on all links on the open file, and or to auto-execute on each file opened?