REAL Daily Notes previous/next navigation
Sometimes I have large gaps between my Daily Notes, but still like the idea of having a “previous Daily Note / next Daily Note” navigator at the top.
Now this doesn’t work without actually traversing the file tree, and what’s better for that than DataviewJS?
I’m a little hesitant of putting such an amount of code into every Daily Note, so we might have to wait for common includes. Nevertheless, here is the code for those who wish to play around with it. It’s quite robust (doesn’t break when there is no previous/today’s/next note, and also works for notes with names different from YYYY-MM-DD).
It’s also great to use in a folder with weekly or monthly notes, because it “travels” through all files in “this” folder (and its subfolders) that have either
- a Dataview-recognizable date in their name, or
- a
date:(ISO format) field in their YAML.
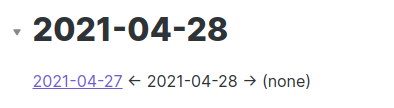
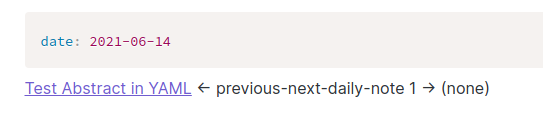
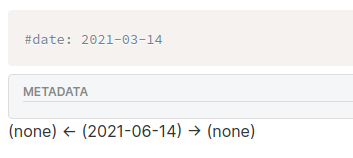
If no note with today’s date can be found, it’ll display a “date hint” in parentheses in the middle, plus the previous and next notes links (based on today’s date). The “date hint” is shown in the format set in the Daily Notes plugin’s settings, or ‘YYYY-MM-DD’ if the plugin is disabled or no date format has been set.
Code
```dataviewjs
/*
previous/next note by date for Daily Notes
Also works for other files having a `date:` YAML entry.
MCH 2021-06-14
*/
var none = '(none)';
var p = dv.pages('"' + dv.current().file.folder + '"').where(p => p.file.day).map(p => [p.file.name, p.file.day.toISODate()]).sort(p => p[1]);
var t = dv.current().file.day ? dv.current().file.day.toISODate() : luxon.DateTime.now().toISODate();
// Obsidian uses moment.js; Luxon’s format strings differ!
var format = app['internalPlugins']['plugins']['daily-notes']['instance']['options']['format'] || 'YYYY-MM-DD';
var current = '(' + moment(t).format(format) + ')';
var nav = [];
var today = p.find(p => p[1] == t);
var next = p.find(p => p[1] > t);
var prev = undefined;
p.forEach(function (p, i) {
if (p[1] < t) {
prev = p;
}
});
nav.push(prev ? '[[' + prev[0] + ']]' : none);
//nav.push(today ? today[0] : none);
nav.push(today ? today[0] : current);
nav.push(next ? '[[' + next[0] + ']]' : none);
//dv.list(nav);
//dv.paragraph(nav.join(" · "));
dv.paragraph(nav[0] + ' ← ' + nav[1] + ' → ' + nav[2]);
```
I’ve left in some commented-out other ways for displaying. You can of course also leave out today’s note in the middle.
Suggestions for optimizing the JS without breaking functionality welcome.
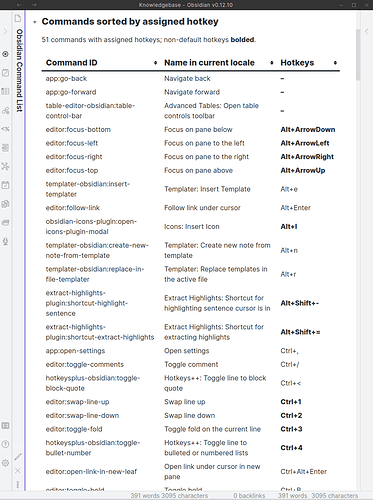
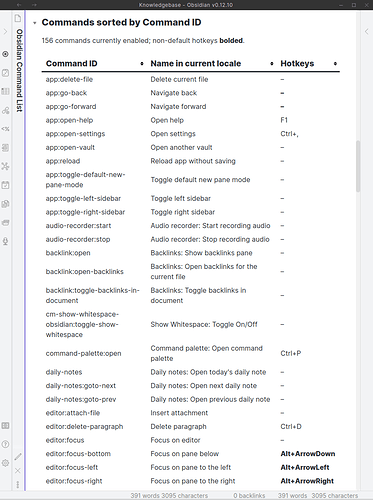
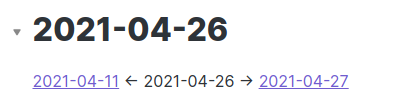
Screenshots



Changelog:
- 2016-06-14
- initial version
- 2016-06-14
-
If it’s unable to pick up a note name for today, will now show a hint at “where” we are in the middle, based on the day format set in the Daily Notes plugin settings.

Standard date format “YYYY-MM-DD”
Unusual date format “ww’ DD-MMM (ddd) Y” used by @den
-