List(s) of Obsidian Commands
EDIT: A newer and better version is down in post #37!
I needed a list of currently enabled Obsidian Commands (those in the Command Palette, internal plus plugins). So I thought »Why not do it using Obsidian itself (and Dataview)?«
Commands sorted by internal Command ID
const getNestedObject = (nestedObj, pathArr) => {
return pathArr.reduce((obj, key) =>
(obj && obj[key] !== 'undefined') ? obj[key] : undefined, nestedObj);
}
function getHotkey(arr) {
return arr.hotkeys ? [[getNestedObject(arr.hotkeys, [0, 'modifiers'])],
[getNestedObject(arr.hotkeys, [0, 'key'])]].flat(2).join('+').replace('Mod', 'Ctrl') : '–';
}
let cmds = dv.array(Object.entries(app.commands.commands))
.sort(v => v[1].id, 'asc');
dv.paragraph(cmds.length + " commands currently enabled.<br><br>");
dv.table(["Command ID", "Name in current locale", "Hotkeys"],
cmds.map(v => [
v[1].id,
v[1].name,
getHotkey(v[1]),
])
);
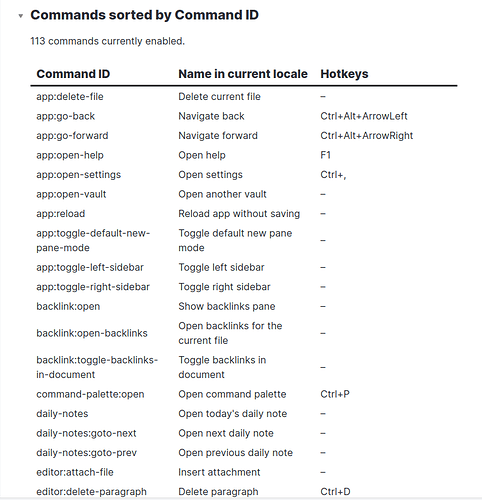
Result:
Commands sorted by assigned hotkey
This I missed the most. Just to check if a planned hotkey combo is already taken …
const getNestedObject = (nestedObj, pathArr) => {
return pathArr.reduce((obj, key) =>
(obj && obj[key] !== 'undefined') ? obj[key] : undefined, nestedObj);
}
function getHotkey(arr) {
return arr.hotkeys ? [[getNestedObject(arr.hotkeys, [0, 'modifiers'])],
[getNestedObject(arr.hotkeys, [0, 'key'])]].flat(2).join('+').replace('Mod', 'Ctrl') : '–';
}
let cmds = dv.array(Object.entries(app.commands.commands))
.where(v => getHotkey(v[1]) != '–')
.sort(v => v[1].id, 'asc')
.sort(v => getHotkey(v[1]), 'asc');
dv.paragraph(cmds.length + " commands with assigned hotkeys.<br><br>");
dv.table(["Command ID", "Name in current locale", "Hotkeys"],
cmds.map(v => [
v[1].id,
v[1].name,
getHotkey(v[1]),
])
);
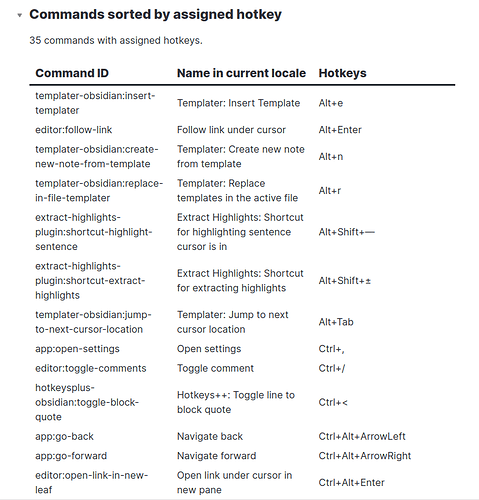
Result:
Notes
I’m on Linux and this is good enough for me. I leave remapping MacOS keys and/or adding nice <kbd>…</kbd> tags around the keys (but not the plus signs in between!) as an exercise for the reader. 
Anyway, it’s a good check what we have, and could well be a starting point for the Buttons and Obsidian Leaflet plugins to maybe invoke commands language-independently, using their ID. Because now we know it an can make a list!
(Bi- and multilingual people switch Obsidian’s language often, and it sucks that commands called up by their (locale-specific!) name suddenly stop working.)