Obsidian Command and Hotkey List (new version)
In continuation of the older post, here is a new version of the Obsidian Command List.
Features:
- Commands sorted by assigned hotkey
- Commands sorted by internal Command ID
- Command names shown in the language Obsidian is currently set to—ideal for multi-lingual people who switch often, and for users of the Buttons, Obsidian Leaflet, Command URI and Advanced Obsidian URI plugins.
- Now shows the current hotkey settings, not just the defaults.
- Modified hotkeys (different from the default setting) are now shown bolded.
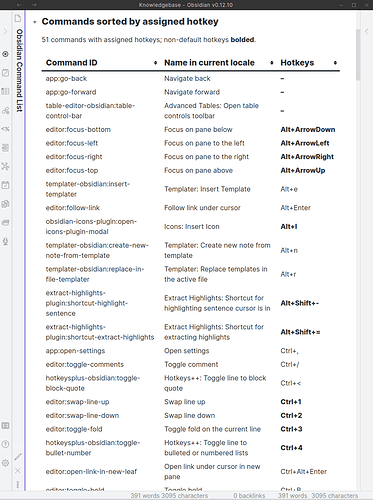
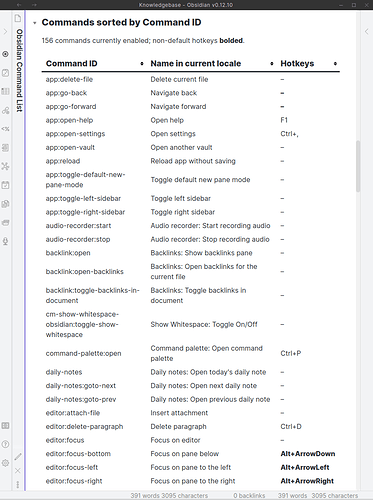
Here’s what it looks like:
Complete note showing both versions:
Just copy-paste into a new note and try it out:
---
date: 2021-06-26
author: Matthias C. Hormann a.k.a. Moonbase59
tags: [obsidian, commands, hotkeys]
---
# Obsidian Command List
This shows the currently active commands and defined hotkeys. Command _names_ are localized to whatever language you’ve set Obsidian to use (the same as used in the Command Palette).
Check the code to see how I’ve done this using _Dataview JS_.
### Commands sorted by assigned hotkey
```dataviewjs
const getNestedObject = (nestedObj, pathArr) => {
return pathArr.reduce((obj, key) =>
(obj && obj[key] !== 'undefined') ? obj[key] : undefined, nestedObj);
}
function hilite(keys, how) {
// need to check if existing key combo is overridden by undefining it
if (keys && keys[1][0] !== undefined) {
return how + keys.flat(2).join('+').replace('Mod', 'Ctrl') + how;
} else {
return how + '–' + how;
}
}
function getHotkey(arr, highlight=true) {
let hi = highlight ? '**' : '';
let defkeys = arr.hotkeys ? [[getNestedObject(arr.hotkeys, [0, 'modifiers'])],
[getNestedObject(arr.hotkeys, [0, 'key'])]] : undefined;
let ck = app.hotkeyManager.customKeys[arr.id];
var hotkeys = ck ? [[getNestedObject(ck, [0, 'modifiers'])], [getNestedObject(ck, [0, 'key'])]] : undefined;
return hotkeys ? hilite(hotkeys, hi) : hilite(defkeys, '');
}
let cmds = dv.array(Object.entries(app.commands.commands))
.where(v => getHotkey(v[1]) != '–')
.sort(v => v[1].id, 'asc')
.sort(v => getHotkey(v[1], false), 'asc');
dv.paragraph(cmds.length + " commands with assigned hotkeys; " +
"non-default hotkeys <strong>bolded</strong>.<br><br>");
dv.table(["Command ID", "Name in current locale", "Hotkeys"],
cmds.map(v => [
v[1].id,
v[1].name,
getHotkey(v[1]),
])
);
```
### Commands sorted by Command ID
```dataviewjs
const getNestedObject = (nestedObj, pathArr) => {
return pathArr.reduce((obj, key) =>
(obj && obj[key] !== 'undefined') ? obj[key] : undefined, nestedObj);
}
function hilite(keys, how) {
// need to check if existing key combo is overridden by undefining it
if (keys && keys[1][0] !== undefined) {
return how + keys.flat(2).join('+').replace('Mod', 'Ctrl') + how;
} else {
return how + '–' + how;
}
}
function getHotkey(arr, highlight=true) {
let hi = highlight ? '**' : '';
let defkeys = arr.hotkeys ? [[getNestedObject(arr.hotkeys, [0, 'modifiers'])],
[getNestedObject(arr.hotkeys, [0, 'key'])]] : undefined;
let ck = app.hotkeyManager.customKeys[arr.id];
var hotkeys = ck ? [[getNestedObject(ck, [0, 'modifiers'])], [getNestedObject(ck, [0, 'key'])]] : undefined;
return hotkeys ? hilite(hotkeys, hi) : hilite(defkeys, '');
}
let cmds = dv.array(Object.entries(app.commands.commands))
.sort(v => v[1].id, 'asc');
dv.paragraph(cmds.length + " commands currently enabled; " +
"non-default hotkeys <strong>bolded</strong>.<br><br>");
dv.table(["Command ID", "Name in current locale", "Hotkeys"],
cmds.map(v => [
v[1].id,
v[1].name,
getHotkey(v[1]),
])
);
```
Enjoy.