Outstanding, thanks for sharing this! Works a treat for me.
@Moonbase59 : that’s really helpful. One question: I’d like to format the dates with the German format “DD.MM.YYYY”. How can that be done? In DataviewJS Snippet Showcase - #6 by Moonbase59, you describe a way via frontmatter, but that seems to work only for Javascript. I searched through this forum, but didn’t find another post about that. Thanks!
You could use (for above example):
```dataview
table dateformat(file.ctime, "dd.MM.yyyy") as Created, dateformat(file.mtime, "dd.MM.yyyy") as "Last modified"
where file.name != this.file.name and contains(file.path, this.file.folder)
sort file.mtime descending
```
In this case, use the Luxon format tokens, not the normal Moment ones! (Dataview uses Luxon instead of Moment.)
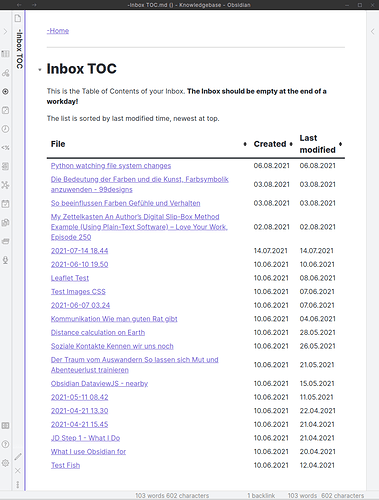
Looks like this:
(Darn! Now you know I don’t always adhere to my own rules!  )
)
N.B.: If you have many date fields that might change, the date format can also be put into the YAML frontmatter:
---
dateformat: "yyyy-MM-dd HH:mm" # Luxon format
---
and then used in the ```dataview codeblock like so:
```dataview
table
dateformat(file.ctime, this.dateformat) as Created,
dateformat(file.mtime, this.dateformat) as "Last modified"
where file.name != this.file.name and contains(file.path, this.file.folder)
sort file.mtime descending
```
Wow, thank you very much! That’s what I want to get.
But do I have to set a reference to Luxon, or something like that? When I use your code, I get an error message:
Dataview: Every row during final data extraction failed with an error; first 96:
- Unrecognized function name 'dateformat'
- Unrecognized function name 'dateformat'
- Unrecognized function name 'dateformat'That’s beautifully formatted and I will use that for my own inbox! Thank you. However the problem remains, as you say… "The only thing that’s not completely implemented in Dataview is the “all file types”.
I use my Obsidian vault as the vault for all of my projects, writing, etc. This includes documents created in Excel, Word, CSV files, PDFs, PNG, videos, the panoply of my work-as-it-happens. While I can drag and drop those files onto a note to create a link, I’m holding out hope that there’s a way to generate a TOC that includes all file types.
@bobkitz As far as I know, the “all file types” is on @blacksmithgu’s roadmap for Dataview. I also have a lot of other files I want to display in Dataview, like GeoJSON and GPX, for instance. And images.
@a_wue Possible you haven’t updated Dataview for a while? The dateformat function is rather new. (Luxon comes with Dataview, no worries.)
(Community plugins don’t auto-update. You have to manually “Check for updates” in Settings, and perform the update by clicking “Update all” or “Update” on selected plugins.)
That did it. Thank you!
Have you toughs about integrating standard DATAVIEW syntax for creation of the tables, and JS only for making variable that will be used in the table?
What I’m struggling now is that I have DATAVIEW queries, but I want to add just one field that needs to be calculated by Javascript.
Also is there any way we can add javascript into file like is the Obsidian.css, and just call it? I really don’t like to have bunch of script in dataview script.
Ideally, even compatible/reachable using Templater. That’d just be the thing. But no cigar, yet.
From a standpoint of code-reuse, I’d love to be able to write a few functions and call them up in both Templater and Dataview … One can dream, right?
From a standpoint of code-reuse, I’d love to be able to write a few functions and call them up in both Templater and Dataview … One can dream, right?
Any technical difficulty to load Javascript from the file located somewhere in .Obsidian/?
Have you toughs about integrating standard DATAVIEW syntax for creation of the tables, and JS only for making variable that will be used in the table?
Also any technical difficulty to execute variables that are actually JS scripts functions, from standard Dataview Syntax?
Also is there any way we can add javascript into file like is the Obsidian.css, and just call it?
You’ll find an answer to that in this thread, but unfortunately it doesn’t work on Android or iOS. The dataview script where you are importing your common code will blow up on mobile.
I am very grateful for your snippet that gives me a table with every page in my vault. Because I want to clean the vault from unused /old files, it is very useful for me.
Maybe it’s the most stupid question – but why do I get an error message, when I rename the file name from “Inbox” to anything else, like “Inhaltsverzeichnis”. It says: Dataview: Query returned 0 results.
This is the code-snippet I use:
table dateformat(file.mtime, "dd.MM.yyyy") as "bearbeitet" where file.name != this.file.name and contains(file.path, this.file.folder) sort file.mtime descending
Thanks for any clarification!
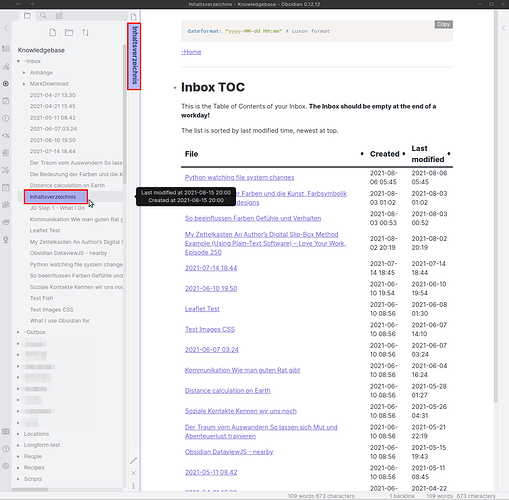
This might have to do with caching. After renaming -Inbox TOC to Inhaltsverzeichnis, close and re-open the TOC note once, and the Dataview content should update:
Btw, I have the code slightly refined in the meantime:
table
dateformat(file.ctime, this.dateformat) as Created,
dateformat(file.mtime, this.dateformat) as "Last modified"
where file.name != this.file.name and contains(file.folder, this.file.folder)
sort file.mtime descending
and use a YAML frontmatter variable for the dateformat:
dateformat: "yyyy-MM-dd HH:mm" # Luxon format
 Yes, after closing and re-opening, everything worked out fine, thanks!
Yes, after closing and re-opening, everything worked out fine, thanks!
Just in case, if it doesn’t bother you: Do you happen to know, how to add a column with a moment().fromNow(); function – to show for how long a file has not been worked on? Unfortunately, I have not any programming background…
table
dateformat(file.mtime, "dd.MM.yyyy") as "bearbeitet"
moment().fromNow(); as "unbearbeitet seit"
where file.name != this.file.name and contains(file.path, this.file.folder) sort file.mtime descending
Glad it works for you!
In Dataview, you could add a new column “Untouched for” like so:
(date(now) - file.mtime) as "Untouched"
This will output rather long “human-readable” strings like “2 months, 1 weeks, 2 days, 11 hours, 2 minutes, 15 seconds, 107 ms”. If instead you wanted to show only the number of days untouched, it might require using DataviewJS.
Thanks, that worked out!
I played a little … if you rather have a “nice” German display, and the “last changed” as days past, you could use the following DataviewJS code:
Show a TOC for this & subfolders, nice formatting
---
#dateformat: "yyyy-MM-dd HH:mm" # Luxon format
dateformat: "dd.MM.yyyy" # Luxon format
locale: de
---
# Inhaltsverzeichnis
```dataviewjs
var n = luxon.DateTime.now();
var format = dv.current().dateformat || 'yyyy-MM-dd';
var locale = dv.current().locale || 'en';
dv.table(
['Notiz', 'Angelegt', 'Letzte Änderung'],
dv.pages()
.where(p => p.file.name != dv.current().file.name
&& p.file.folder.includes(dv.current().file.folder))
.sort(p => p.file.mtime, 'desc')
.map(p => [
p.file.link,
p.file.ctime.setLocale(locale).toFormat(format),
p.file.mtime.toRelative({locale:locale,unit:'days'})])
)
```
For the “techies”: In this example I use strictly Luxon, not moment.js.
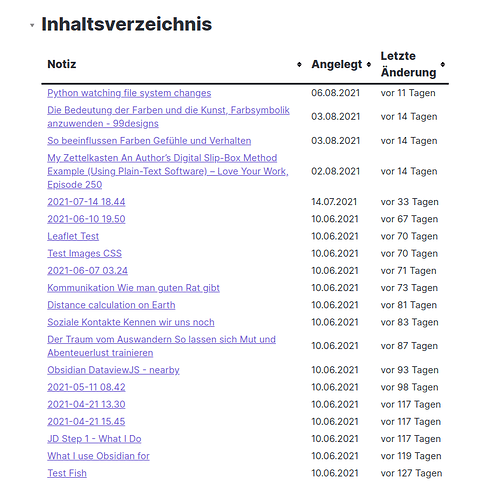
It will then look like this:
For our non-German readers
Just change the YAML to your locale and an appropriate dateformat string, like:
dateformat: "yyyy-MM-dd" # Luxon format
locale: en
and modify the header line in the dataviewjs part to use headings in your language:
```dataviewjs
…
dv.table(
['Note', 'Created', 'Last change'],
…
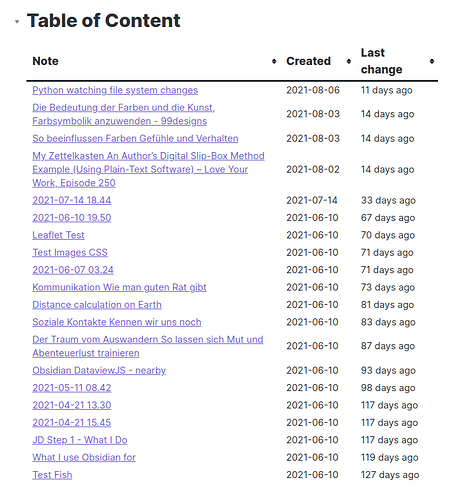
and it’ll look like this:

Thanks for all of your posts! They have been helpful in getting started. I have a beginner question, do I need to require Luxon library at some point in Obsidian? I know Moment is already installed and I can not seem to locate how to add additional JS libraries to use in code such as dataviewjs? Thanks for any guidance.
Don
As you say, moment.js is already available, and Luxon is available in ```dataviewjs code blocks (Dataview brings it in, but not globally, use luxon.something).