Shzen
December 17, 2023, 1:03am
1
I am trying to achieve a transparency effect that closely resembles the one I have in vs-code, specifically focusing on the transparency without the blur effect.
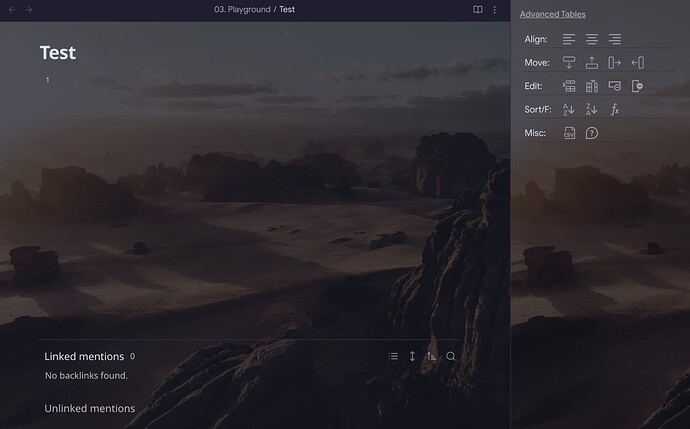
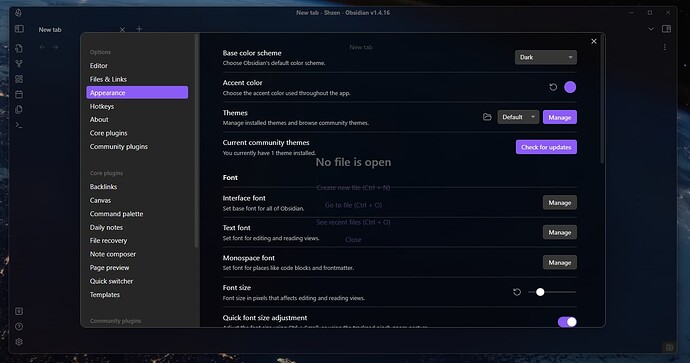
obsidian:
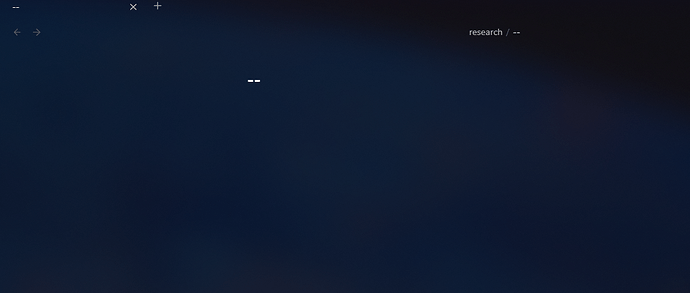
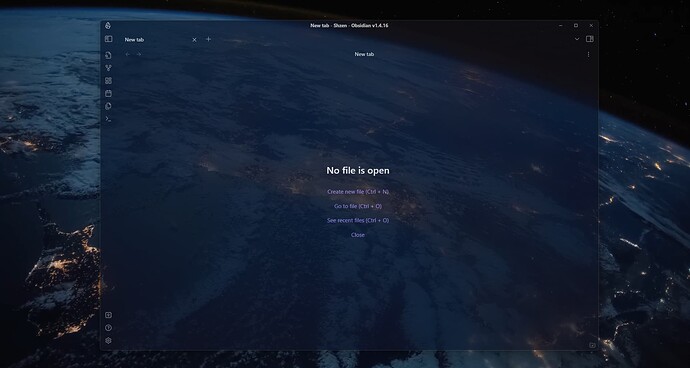
vs-code:
Currently I’m using the css property background: transparent !important; , I’ve also tried with rgb settings but I can’t seem to disable or lower the blur.
Is it possible to replicate the clear transparency?
Thanks.
1 Like
Try using opacity.
opacity: 1;
opacity: 0.5;
And also you can play a little with the brightness and saturation to get the desired effect.
opacity: 0.5; filter: brightness(50%) saturate(50%);
My example
.workspace-leaf-content .view-content {
z-index: 0;
}
.workspace-leaf-content .view-content::after {
z-index: -1;
content: "";
position: absolute;
background-image: url(https://source.unsplash.com/YeLs9lJDx9M);
background-repeat: no-repeat;
background-size: cover;
opacity: 0.5;
filter: brightness(50%) saturate(50%);
left: 0;
top: 0;
right: 0;
bottom: 0;
}
Shzen
December 17, 2023, 3:35pm
3
current css code:
body {
--workspace-background-translucent: rgba(var(--mono-rgb-0), 0.25);
--background-primary: #1e1e1e;
--tab-background-active: transparent;
--titlebar-background: transparent;
--tab-outline-color: transparent;
--text-normal: #f1f1f1;
--tab-font-size: 0.85em;
}
.workspace-tab-header.mod-active.is-active,
.workspace-split.mod-root,
.workspace-split.mod-root .view-content,
.workspace-split.mod-root .view-header,
.workspace-tab-container,
.view-header-title-container:not(.mod-at-end):after,
.custom-frames-frame,
.is-focused .workspace-leaf.mod-active .view-header {
background: transparent !important;
color: #fff;
}
Shzen
December 17, 2023, 3:36pm
4
Added as a reply my current css code for the transparency I have right now
Your solution is good if I want to put a background image, the problem is that what I am trying to do is apply a transparency so I can see my desktop.
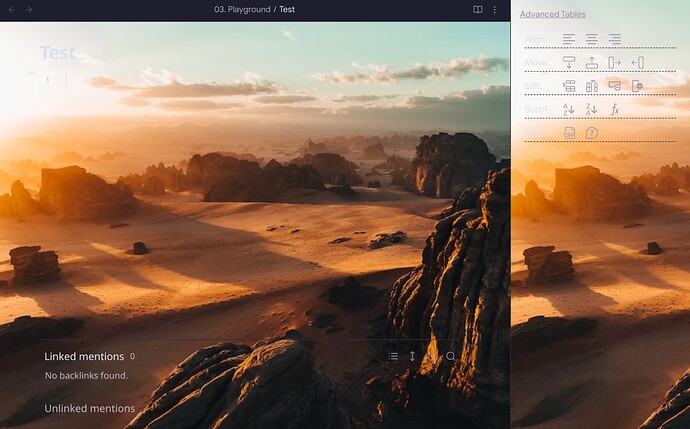
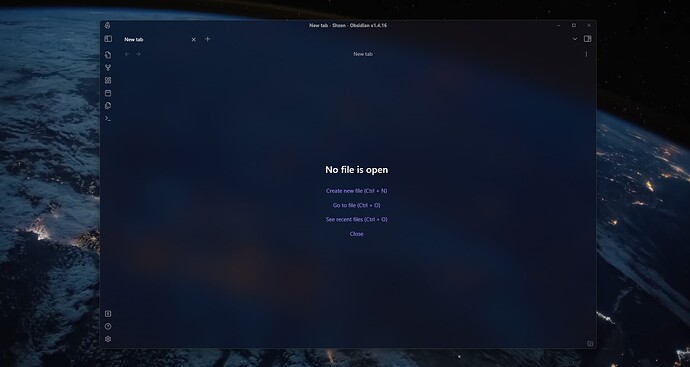
For example, the result should look similar to the following (did this with an external software Glass2k):
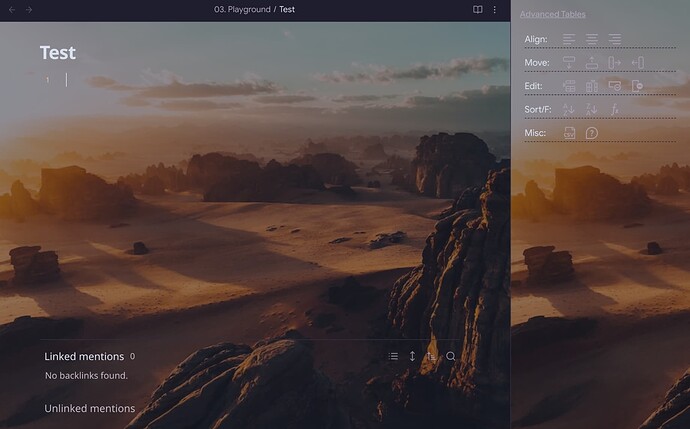
But right now its currently like this:
Ah Ok, I get it, but I’m using the Linux version so I cannot test the translucent effect. Does this generates the same blur?
I had the same issue as the guys in this topic and there it is a piece of code that fixes the issue, but starts another one when having a pop-up windows (as this guy is explaining here) .
After playing a bit with the inspector I came up with a solution, I just wanted to share it in case somebody is going crazy like me:
.workspace-leaf,
.workspace-tab-header-container,
.workspace-tab-container {
background: none;
background-color: none !important;
}
:not(.is-popout-window) .workspace-spli…
Shzen
December 17, 2023, 4:04pm
6
It still generates the same blur. Thanks either way, appreciate the effort
Probably the blur is coming from another property, let’s check in the inspector where the blur is being applied.
Just guessing here, try playing with this:
.theme-light {
--background-secondary-blur: hsl(220, 13%, 95%, 1);
}
.theme-dark {
--background-secondary-blur: hsla(0, 0%, 15%, 1);
}
opened 09:08PM - 28 Jan 22 UTC
closed 02:09PM - 07 Feb 22 UTC
Feature Request
Hi,
This is not urgent!! But since I spent some time on it, I thought I would… at least write it up whilst it's in my mind...
**Obsidian Settings**
I have Translucent Window turned off in the main Appearance settings:

**Prism behaviour on my Mac**
With Prism, there are some elements of the Obsidian UI that are still drawn non-opaque.
Depending on what is in the Window behind, it can be quite hard to read the text on the modal in front...
**Example screenshots**
Command prompt:

Plugin startup times:

It's not everything though: The Settings dialog is fully opaque.
**Things I tried**
I've been through all the settings in Style Settings, and also read through all the sections of the User Interface bit of the Wiki...
So it seems like there isn't a way in the Style Settings to control this.
**Suggestions**
1. Ideally, could Prism honour the Obsidian settings and if translucent is turned off, then don't have anything translucent in Prism
2. If that can't be done, could a toggle be added for Prism, to totally turn of translucency please?
Many thanks, as always, for a really nice theme!
Shzen
December 17, 2023, 4:37pm
8
It does not seem to change anything for me, maybe because I am using Windows. Another example, if I use the following background-primary values:
--background-primary: rgba(var(--mono-rgb-0), 0.25);
Instead of
--background-primary: #1e1e1e;`
It does seem to give the desired transparency effect without blur in this part.
from →
to →
But I can’t seem to get the same effect for the workspace
We need to find which property is applying the blur (Maybe it is in your theme, or an obsidian default). Use the inspector to check where the blur is being applied:
While using Obsidian, if you press CTRL-SHIFT-I (option-cmd-i for mac) then it will bring up the developer window. In the developer window, at the top left is an icon with a pointer in a box. This allows you to select elements on the screen and see how to refer to them and what styles. I will occasionally update this post with more pictures of how to do stuff.
[Developer Tool]
You can hover over items to see what they do and then click on an item to select it. Then go down to the styles secti…
Another guess:
.theme-light .workspace {
backdrop-filter: none!important;
background-color: transparent;
}
.theme-dark .workspace {
backdrop-filter: none!important;
background-color: transparent;
}
body {
--background-primary: transparent;
--background-secondary: transparent;
}
I’m having the exact same issue. I’ve been trying everything I can think of. Custom themes, CSS snippets, and I’m currently digging through ctrl+shift+i to search for the variable that’s setting the actual background color. So far I can’t find anything, not even in reference to the existing translucency setting to try modifying that instead.
Anyone find a fix for this? Glass2k works, but it makes text transparent as well which isn’t ideal
system
June 7, 2024, 1:55am
12
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.