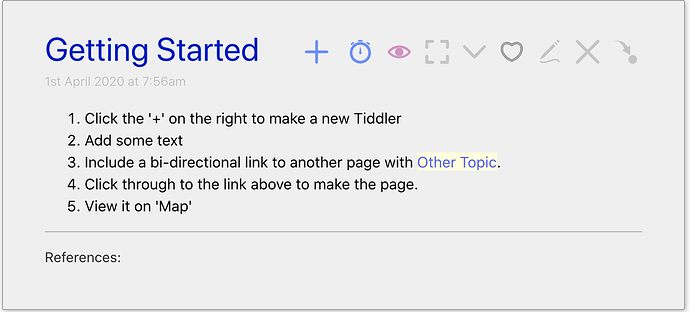
TiddlyRoam highlights links that don’t exist yet in yellow like the screenshot. Something obvious, but not crazy so you can’t stop looking at it.
Please, add this! There should be a visual way to differentiate links to non-existing notes.
Here is some encouraging info on this topic.
Will be an option if we do end up implementing this.
Non-existent files used to be red in v0.0.1, and it was removed due to complaints.
Please, re-implement this!
Even Obsidian docs have ‘empty links issues’.
Please, add this as an option, that is, to have a special css class for link to non-existing notes (or just make them red).
A huge +1 on this. @bernardo_v 's suggestion was good to just add a css class (or make an option).
I don’t know about font-awesome, likely a similar thing. I do use a Windows feature that helps me easily figure out when I need to repeat a task. Windows+. Opens smiley options. When I look at a list of dailies
2020-09-25 
2020-09-26
2020-09-27
2020-09-28  I see at a glance what I need to know.
I see at a glance what I need to know.
At the end of a day or beginning of the next I take any “symbol” I’ve put near my note’s “date heading” and copy it to the file name.
Re the link issues, I think blank CSS class for the individual to use is ideal. Everyone can make it how they want.
+1 On this as well. I think this is especially important for Publish - I’ve had people consistently ask me “hey what’s up with this broken link” and it would be nice to give them a visual indicator of what’s working and what’s not
This was implemented in 0.9.4
@dho I’m not sure if this was covered in Publish too (although I would suspect that it was), could you test and see if that’s the case? In case the selector isn’t there, please open a new feature request.
The CSS styling works in preview mode only, given the importance of WYSIWYG I don’t think it makes sense to keep this open for edit mode (although feel free to open a new thread if you really want that before that’s implemented).
I definitely voted for this feature request with edit mode in mind. I greatly appreciate the devs forward progress, but I don’t think anyone on this thread had preview-only styling in mind. Others can weigh in, but I think the request should stay open since it’s only been partially implemented.
Re: Opening a new thread specific to edit mode… This feature request merges several threads, many-times-voted-for, going back to May. Starting a brand new thread specific to edit mode would erase all the goodwill and energy that people have put behind this request. Please reconsider!
I partially agree. I also want to style unresolved links in edit mode, but there are difficulties in CodeMirror to consider:
Probably not for a while - the difficulty lies in that a CodeMirror mode isn’t as easy to interface for a dynamic status like “is this link unresolved”
Have to remember that CodeMirror is designed to syntax highlight a programming language, for which the “syntax” is static, global and unchanging. Unresolved link is a dynamic status that depends on the state of the app
I don’t have any strong opinions on re-opening, my point was that it makes more sense to focus efforts on WYSIWYG than to make unresolved links work in edit mode, in which case I don’t think keeping this particular thread open makes a lot of difference.
Edited to add the comment in discord.
I can’t read that Discord message since it’s in the Support lounge. But I take your point that there are limitations of CodeMirror that make this feature request hard for edit mode.
I fully support focusing on WYSIWYG since that’s higher priority. At the same time, it’s not obvious to me that a new WYSIWYG editor will automatically fulfill this feature request. If it doesn’t, then all the people on this thread are still going to be in support of this feature request.
Since WYSIWYG is a mix of preview and edit mode, my best guess is that it will. I’ll edit the title to reflect what is missing.
Hi,
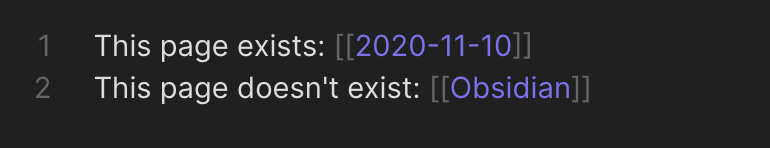
This would allow us to style the links that don’t have pages in edit mode, which is not yet possible because the only class for links in the edit mode is cm-hmd-internal-link, so there is no differentiation between the two states (created vs not, in the edit mode).
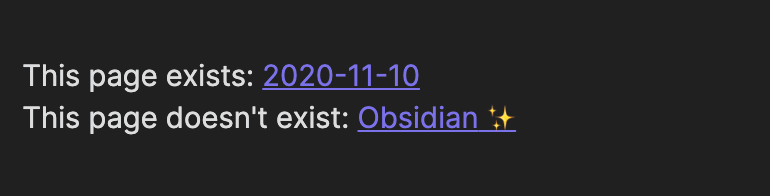
For context, I’d like to achieve something similar to this, but during edit mode, i.e: just adding an emoji for non-existing files ( ), like this:
), like this:
.is-unresolved::after {
content: " ✨";
}
.is-unresolved {
opacity: 1 !important;
}
Currently, the way it works is with opacity: 0.5 but I think this is a very small difference that can go unnoticed, so the emoji helps with visibility (it’s up to anyone to change it – it’s custom CSS after all)
This makes it really obvious to differentiate which pages are not created and which ones are, in the preview mode. It’s just not yet possible to have the same behavior in the edit mode.
This, I believe, would help avoid/mitigate the creation of new blank pages by mistake when navigating from the edit view.
Current workaround
Markdown links do not show preview on Ctrl+hover in edit mode yet, so I have to switch to “preview” mode, locate the link, see link color, switch back and locate the link again.
When using wiki-links, I have to grab mouse, press Ctrl and hover over the link.
Related feature requests
keywords: differentiate, display, distinguish, missing, nonexistent note/file, non-existent, style, target, visually distinct
Not sure if this has died, but to toss in one more wish for this to also work in edit mode.
I’m one of the apparently few folks that practically never uses preview mode. Notes are text, I’m fine reading text, don’t go back and forth. Even if I ‘surf’ on preview mode, if I’m really working on them, I’m editing…
Like you, I rarely use Preview Mode. I’m 99% in Edit Mode and do not mind looking at markdown. I’m here for the network effect of plain text notes. Which is why this feature request would be so helpful.
This would be a great feature. If we could add something like this to our snippet and it would work that would be great.
cm-s-obsidian span.cm-link.is-unresolved , .cm-s-obsidian span.cm-hmd-internal-link.is-unresolved { opacity: 0.5; }
It is very useful to be able to stay in edit mode sometimes, particularly when doing input work. Once one has developed the layout, during construction time there is not a lot of need for preview mode.
So thumbs up for this please 
I’m one of the apparently few folks that practically never uses preview mode. Notes are text, I’m fine reading text, don’t go back and forth.
I’m another edit-mode-only user. The only enhanced-text I really need is the links, otherwise absolute plain text is great. I even changed the editor font to fixed width so I could continue to use indentation and tab tables (which are completely destroyed in preview, obviously). But I’m currently stuck with preview sitting open so I can see which links are what (I’ve got red unresolved links in preview). This is one of only two things that currently urks me about Obsidian, which is otherwise a fantastic piece of software.