The digital clock (in the status bar) is a community plugin - Grandfather (GitHub - noatpad/obsidian-grandfather: A simple Obsidian plugin to display the time and date on the status bar)
The calendar notifications are part of Calendar’s css - Check out the gitpage for the plugin - Home · liamcain/obsidian-calendar-plugin Wiki (github.com) over in the right-hand panel
Appreciate the update, Jeff. Unfortunately, I’m not great at CSS. I’ll love to recreate the same effect on my Home page configuration. Mine’s pretty Tiny and restricted to the Status Bar. Could you please help me out?
Oh wow - I’ve never seen that much info in the status bar! I’d like to know how you did that. But, on to your question…
In your frontmatter you would have one of these… Tags: 🎂 or Tags: flagged
Then in your ‘Snippets’ folder (and activated in 'Settings>Appearance>CSS snippets), you would the ‘Calendar stuff.css’ file I shared before.
That should do it (its been a long while since I did this, so if it don’t work give me a shout. We’ll get it sorted…
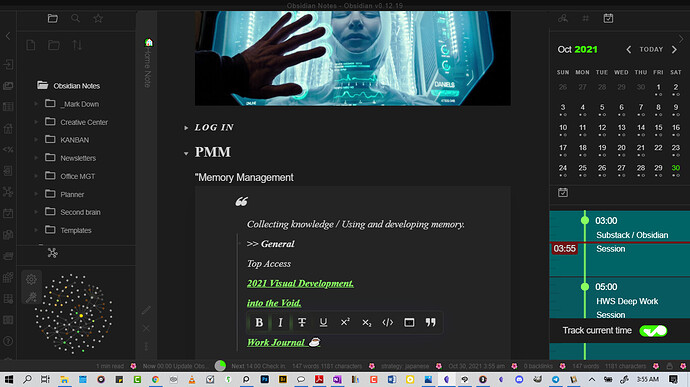
Appreciate your keen interest Jeff. A considerable lot of my CSS setup comes from chetachi GitHub - chetachiezikeuzor/Obsidian-Snippets: A repo full of my snippets for Obsidian.md. Use them to customize your workspace and/or add to a theme! 🪄 She’s such a great programmer. To complement I have got reading time/ better word count and Default word count on- [which come to think of it now I find a bit excessive- one might be just fine] Daily planner is responsible for the Status bar icon as well as it’s Now and Next feature and Cmenu from Chetachi for the hover text format block. you’ll also notice the emoji in the status bar feature - One cool thing about it is that it tends to change when switched to light mode. I am curious to see how this might translate into different setups.
–
I am still fairly green to obsidian. it’s been up to two months I believe, yet I have integrated a lot into it and I am still pushing for more features. It’s drawn me closer to code than I have ever been in a long while. Something I am working towards is integrating all my deadlines in highlighted indicator emojis into the calendar plugin with your help. Frontmatter is new to me and I am not sure where to locate it. is it in your CSS file? I still have a lot to learn. I am still yet to re-assign the grandfather clock to a larger spectrum.
Frontmatter is where YAML resides. Just put three short dashes at the very top of a page; add your key: value, and close off with three more dashes…
---
tags: tag1, tag2
alias: alias1, alias2
etc, etc
---
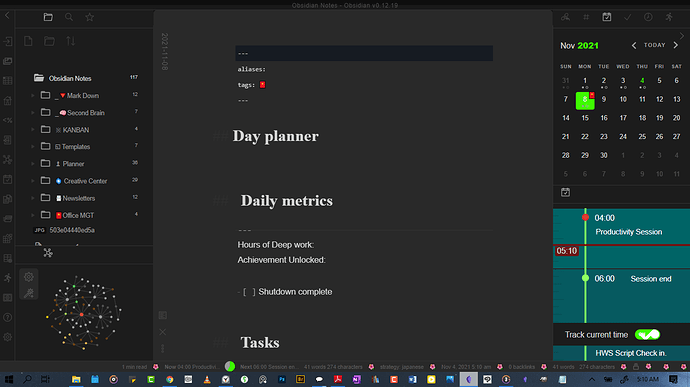
Got overwhelmed with work…It took me a while but I finally knocked it out. I also took the time to modify my File explorer. Thanks a lot. Now all that’s left to figure out is how to make the Grandfather Digital clock a larger feature on any of my Pages.
Anyone has a config for Minimal theme with Nord theme colors?
I remember seeing it in the forum, but I can’t seem to find it anywhere.
@argentum from some of the screenshots I saw. Seems like you are using Nord scheme with the Minimal theme. Would you be able to share it, please?
Try this adding this snippet…
.status-bar-item.plugin-obsidian-grandfather {
color: red;
}
I made these additions…
.status-bar-item.plugin-obsidian-grandfather {
color: var(--interactive-accent);
order: 5;
font-weight: 700;
}
… to (hopefully) fix the position of the grandfather time at the far right (I have five elements) of my statusbar. As you can see, I also made it BOLD
wow,I love your theme!
Would you be happy to share your css snippets?
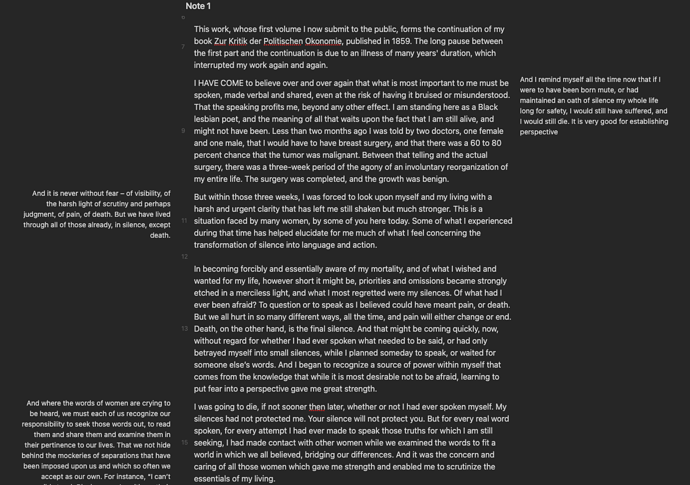
By suggestion from kepano, I am re-posting a snippet to create sidenotes on your documents that I shared on the Minimal Theme thread. You can read about the origin of the snippet in the original post. Here is how sidenotes look like
Snippet sidenotes.css (1.5 KB)
Here is the link to @PR-C’s snippet:
sidenotes.css (1.5 KB)
Hi, Thanks for this great and clean theme @kepano.
I’m experimenting with a switch from another great theme (California Coast) and there are three things that I would like to achieve in Minimal. There’s a good chance that I’m overlooking things regarding the questions below, but any help would be great.
- In Editor mode, especially now that the need to switch to preview becomes less because of Live Preview, I would love to be able to add some more space between headings and paragraph (different values per heading)
Furthermore, I would like to diminish the space between some of them in Reading mode. Especially the smaller headings.
California theme had the margins in editor and preview mirrored, which I liked, and I could set the top and bottom margins in the Style Settings plugin. I’ve been looking if I could set something up in Style Settings plugin for Minimal, but I can’t find the right CSS selectors/variables for that.
I’ve also searched with dev tools and tried all sorts of margin/padding-bottom etc. things. I was thinking that the Contextual Typography plugin could help here, but that goes above my level of comprehension 
-
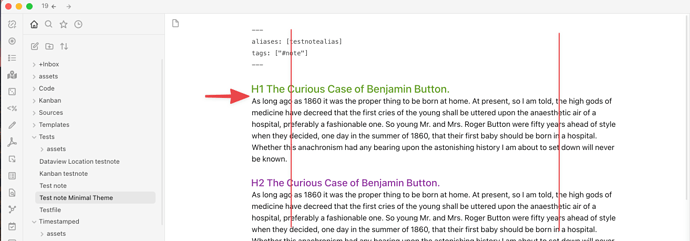
[solved, I added the answer in case anyone else can use it] I would love to set a max line-width so that (in my font-size) it doesn’t show more than 75-80 characters per line for readability reasons. I know there is a setting to set max width percentage in Minimal Style Settings, but if I set that e.g. to 80% it also gives that margin when the note window is a lot smaller, and I’d lose a lot of valuable space. And 80 isn’t even enough to get to 75/80 characters per line. It would be great if it could work like this. The text is always e.g. 600px wide and if the window becomes smaller than this it adheres to a max width of 90% or leaves a margin of xx px. on both sides.
I found to solution after all this helped
.markdown-source-view.mod-cm6.is-readable-line-width:not(.rtl) .cm-contentContainer {
max-width: 600px;
margin-right: auto;
}
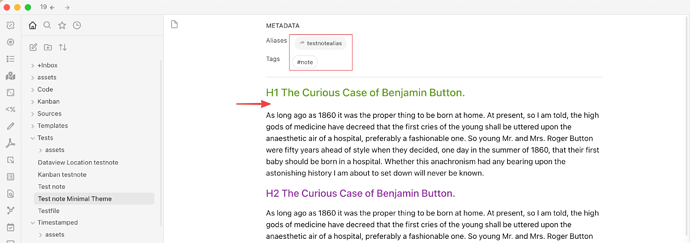
- I’m looking for a way to get the tag and alias pills reverted to plain text. They draw too much attention for me when looking at notes. Does anyone know how to achieve this?
I hope my questions don’t come across as if I didn’t try. I tried for hours, so it’s just my experience level with CSS, I’m afraid.
Thanks a lot, Jan
Hello, do anyone knows how to change size of the buttons? It’s tiny for me.
Have you tried zooming? Use CMD + to zoom in, which will scale everything up proportionally.
Oh, I haven’t thought about that. Thanks!
Disclaimer: I am not an expert.
Regarding Your first “problem,” I am also facing the same “issue” with the spacing between headings and paragraphs, the spacing between lines and list, the left-indent for bullet points…among many others. I sympathize with how theme creators have to write for 5 different views (Live preview, Legacy Editor, Preview mode, Mobile Preview, Mobile Editor). I also tried California Coast’s theme. Though the spacing between the headings and the paragraphs appeared to be the same, the line-spacing of the heading isn’t.
If you want to solve the problem yourself, you can try clicking option+cmd+i (Ctrl+Shift+I for windows) and look into the exact property in the CSS and change that! Too much work for me.
As for problem 3, I use Hider plugin. Try that out!
Thanks a lot @elwc I’ll try your suggestions regarding the properties.
Regarding 3, I meant that there is CSS styling to make tags look like pills. I rather have them shown as #tag in plain text. I was looking for code to revert the pills to plain tags. Furthermore, I find the metadata block useful, just not with extra eye candy around tags.
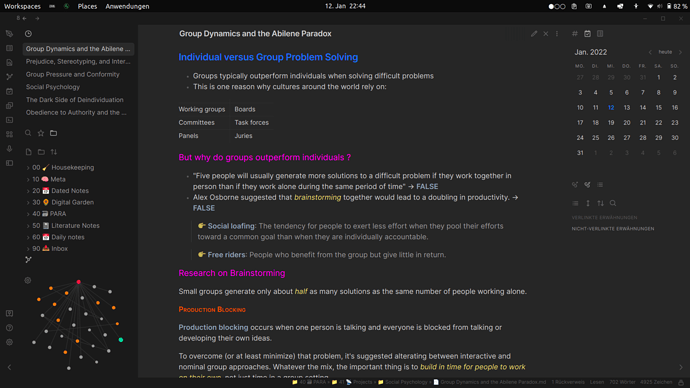
Hi, here is my own configuration of the Minimal Theme. Tweaked a little bit with CSS snippets, Advanced Appearance and Style Settings.
I love how clean it looks.
A big Thank You to the developper !
Let me first share my practice.
For me I assign my aliases and tags at the top of the file, e.g.
---
title: page title
aliases: alias-of-page
tags: [tag1, tag2]
---
So by using Hider plugin to hide the METADATA, I can still see the alias and tags at the top in a muted way.
Now if you still prefer to things to work your way, open notepad, paste the following code in it and save it as .css and then put it in your Snippet folder.
.frontmatter-container .tag,
a.tag {
border: 0px;}
.frontmatter-container .tag,
.frontmatter-container .frontmatter-alias {
background-color: transparent;}
Note: I managed to write the above by using Ctrl+Shift+I and studying the properties of the css.