@elwc your first solution works great. I wasn’t aware how to achieve this. But it looks great in this muted way. Thanks a lot.
Nice. Color you are using?
Very nice! How did you change the background color to a blueish tone?
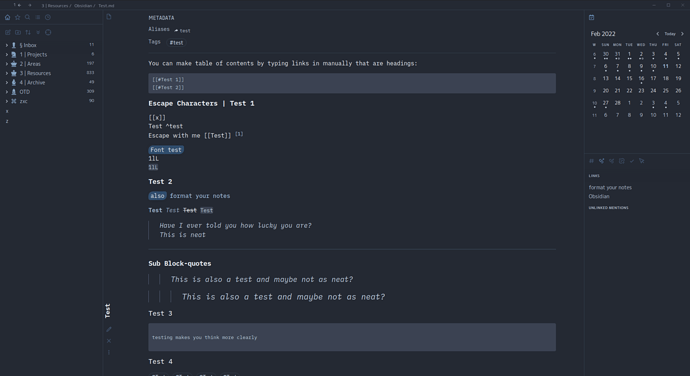
I used to change the hsl values directly into the theme file. This is now possible by changing the color values through the Obsidian Style Settings plugin with the option “Base Color” under the “Colors” submenu. That color should be #1E2837-ish
How do you change the background color?
You can use the Style Settings plugin on the menu Colors > Base color
@ryanjamurphy
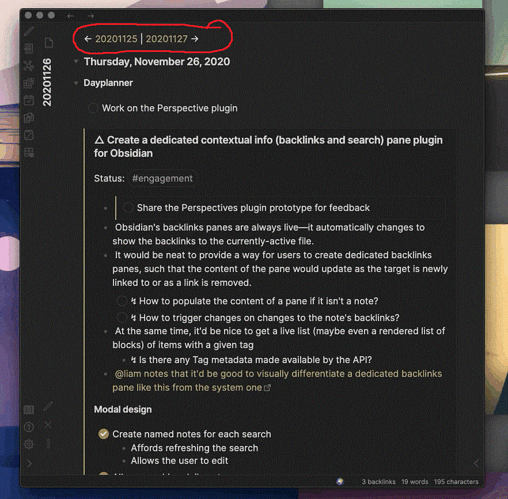
Is this section creating automatically?
Sorta. Using Periodic Notes, you can do date math in your template. This is my current header:
← [[{{date-1d:YYYYMMDD}}]] | [[{{date+1d:YYYYMMDD}}]] →
# [{{date:dddd, MMMM D, YYYY}}](x-fantastical3://show/calendar/{{date:YYYY-MM-DD}})
It turns into e.g.,
← [[20220209]] | [[20220211]] →
# [Thursday, February 10, 2022](x-fantastical3://show/calendar/2022-02-10)
Anyone know if there is an option in the style settings plugin to change the color of orphan links for minimal theme? Can’t find a setting for that in style settings or minimal theme settings.
Some kind soul in the Obsidian / appearance / minimal discord shared this code snippet with me. Replace FireBrick with whatever color you like.
.is-unresolved .cm-hmd-internal-link .cm-underline {
color: FireBrick;
opacity: 100;
}
.markdown-preview-view .internal-link.is-unresolved {
color: FireBrick;
opacity: 100;
}
What font are you using?
I’m not who you were asking, but if I had to bet on it, my money would be on iA Writer Quattro.
Yay! Thanks! That’s exactly it! I tried so hard to find it. Thank you so much!
Happy to help. Enjoy!
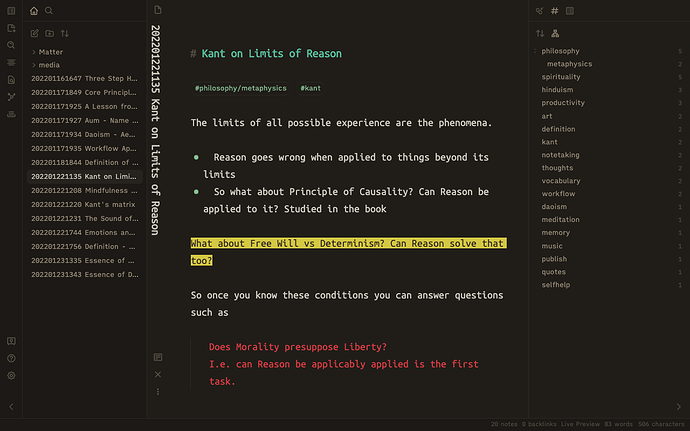
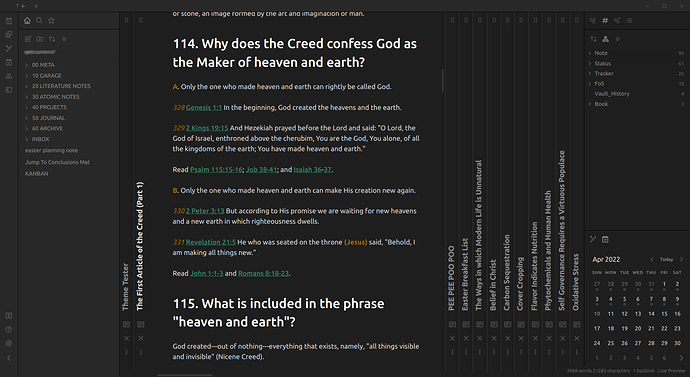
An example of how the colors look on a formatted traditional note
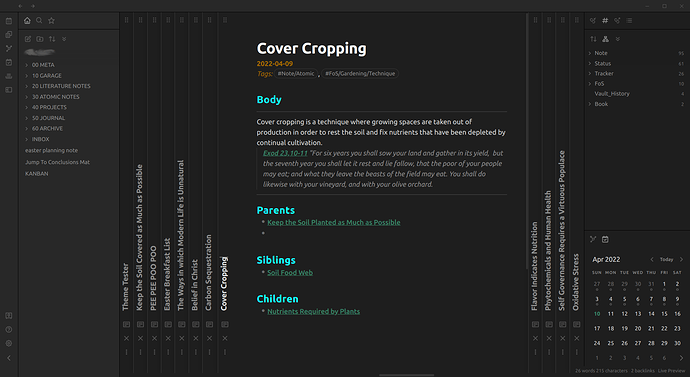
I don’t really do “Literature notes” as per the zettelkasten method. in stead i take the key concepts from the book and turn them into structure notes, and then go strait to making atomic notes and link them to the structure notes. i keep the structure notes from the book in a folder dedicated to that book so i can find it more quickly.
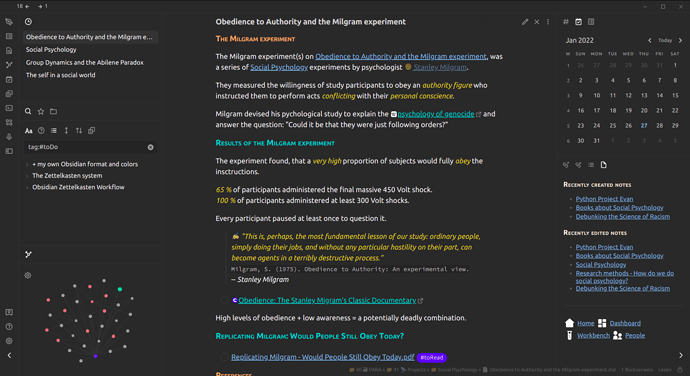
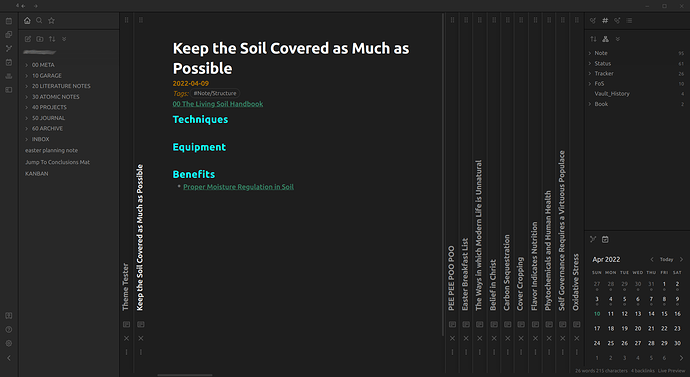
One of my atomic notes.
This really looks cool.
Are you using a custom CSS snippet to style your notes?
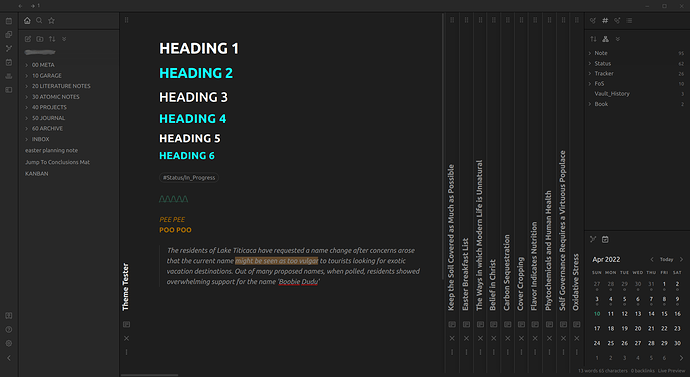
I just used Style Settings to change the colors of the headings, links, bold, and italics.
the rest is standard formatting. you can change the heading sizes in Style Settings as well.