No. I would guess that the font you’re using doesn’t have thinner variants.
I am using IBM Plex, and I have added every variant (it goes down to 100). I’ve been able to change the source-view font-weight, and when I try to change preview-view’s font-weight, only things like mermaid charts etc actually change into the smaller weight.
The font weight in Minimal is set by the variable --normal-weight which defaults to 400, see Github.
Here is a snippet you can use
:root { --normal-weight:300; }
I would be very interested in the snippets you have used as well as the font, if you’d please share.
What line height and spacing do you use? When I’m using Quattro for preview, it looks quite different…
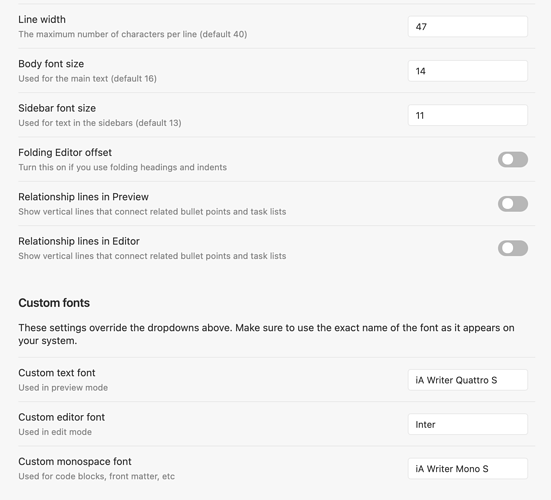
I use this in minimal theme settings:
I just added some adjusts via css snippets for headings not for main text.
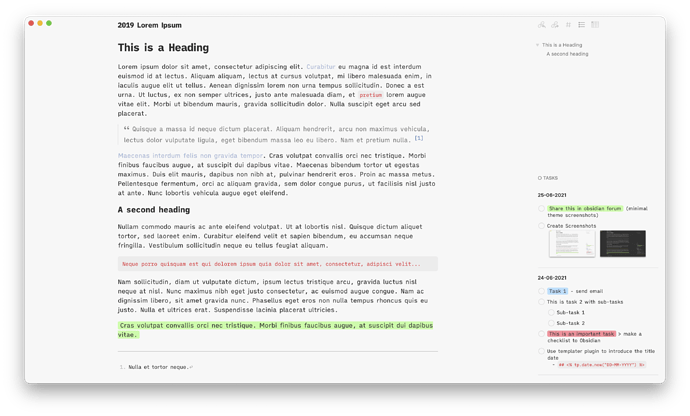
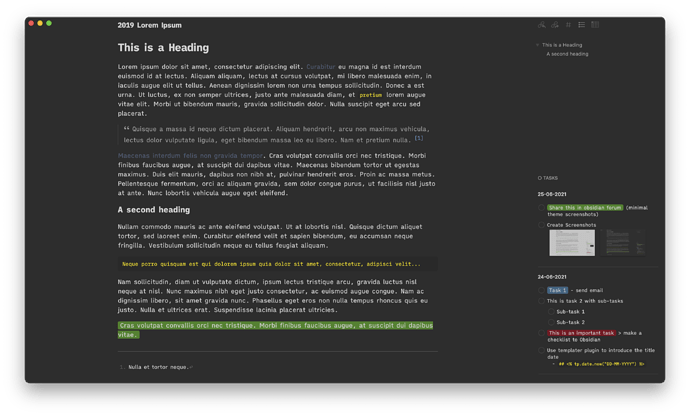
Despite having installed Minimal theme almost two years ago, I keep growing in appreciation for it. I had some time this weekend to work on a series of modifications for a dark mode. I am using the Style Settings plugin, all colors, fonts and other configurations are commented at the beginning of the css file.
This configuration is for dark mode only purposes. If you are a light mode user, I do not recommend you this styling
minimal_darkmode.css (2.8 KB)
A couple weeks ago I launched Minimal 4.0 which was the biggest update to date which introduced custom icons and hundreds of small improvements. I would love to see how Minimal Theme users have it currently customized. Please share your screenshots! It helps me continue to improve the theme across use cases.
Can you share your CSS snippets? Love the look of this!
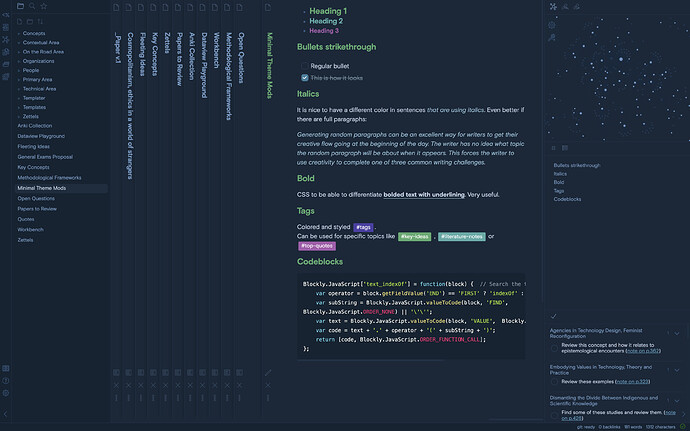
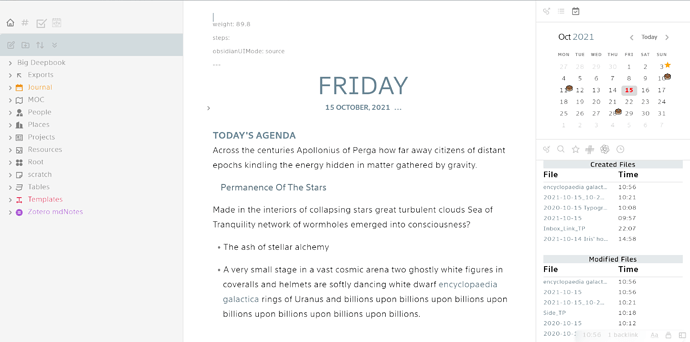
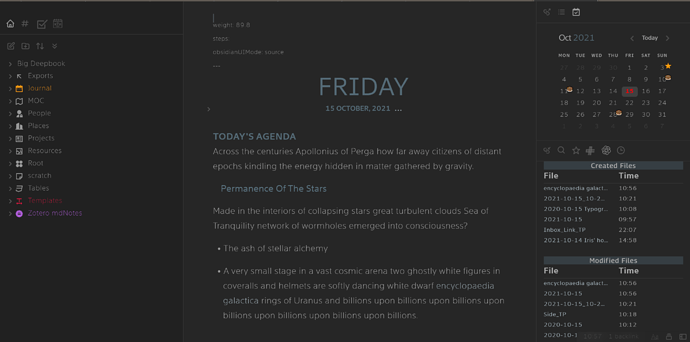
Oooo, so many snippets! I should probably integrate them all into one ‘theme’ (one day!). In the meantime I will put up the main few… I’ve blagged them from all over the community…
This is the main one 01a_Minimal_Jeff.css (19.7 KB)
This one is a cssclass for the headings at the bottom of the righthand panel. bklk Heading.css (1.7 KB)
This one tweaks Liam’s Calendar plugin. calendar stuff.css (1.7 KB)
This is also a cssclass snippet, for fancy blockquotes Stylish Blockquotes.css (2.9 KB)
This one jiggles with the tags tagstuff2.css (2.0 KB)
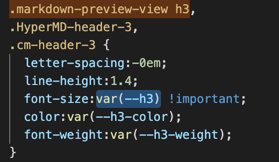
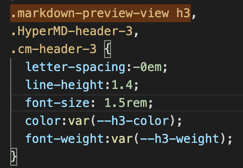
One really weird thing for me. I tried to customize the heading font sizes, but changing the heading variables doesn’t work:

Yet directly giving em/rem/px values to this same property does work:

I can’t for the life of me figure out why. I also added a snippet where I declared the heading variables, but nothing. Would anyone know what’s going on?
Do you have the Style Settings plugin turned on?
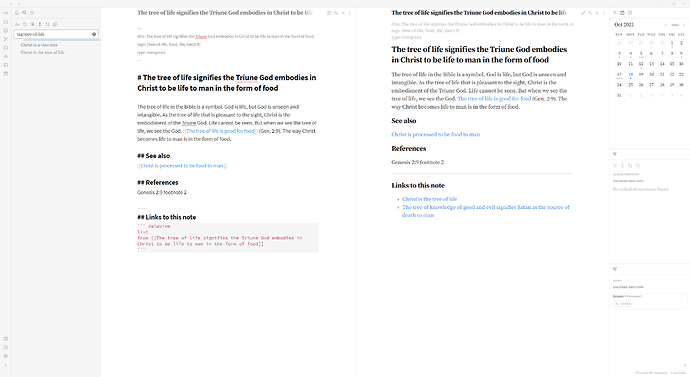
Some notes:
- I’m on Windows so I edited the title-bar to suit me.
- Changed the heading font size to be larger.
- The box in the outgoing links is not perfect on my end.
- The “x” symbol at the query bar is not centered for some reason.
I have the Minimal Theme Settings on. But I see that there’s also a Style Settings by mgmeyers available, which one do you mean?
Thanks for sharing Jeff, Love your outlook. How did you get the Digital Clock in your setup and also the custom notifications on your calendar?
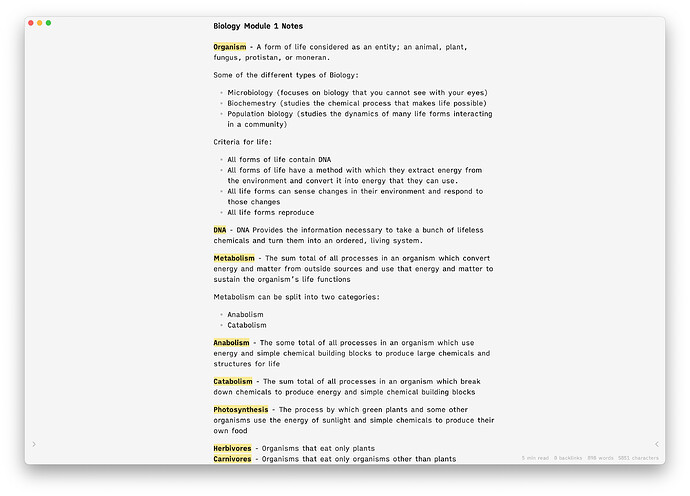
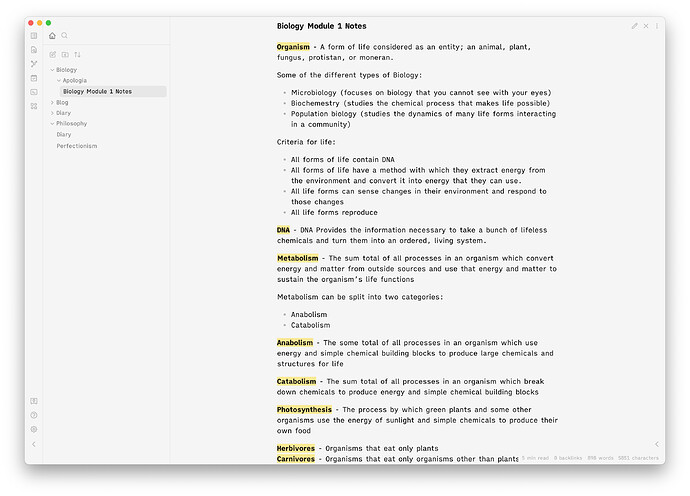
I use minimal on iPad and for a while on desktop. The first thing I did was add more typographic hierarchy for headers.
Each one of my notes starts with an h1, h2s are common, and h3s are rare but necessary when they’re needed, so I made h3s bold (weight 800) and same size as body copy. H2s are bigger and noticeable at a glance, and h1s are bigger than that.
Now in California Coast on desktop, specifically because of the extra space above each header. It spread the page out, and that’s ok for me because most notes are short and don’t have many headers, so it’s not an issue. For longer notes with headers, scrolling and scanning quickly are really important to me, so the extra spacing is super awesome.