I really like the fonts you are using. What are they called?
To be honest, I messed around with the CSS so much that I can’t remember which font I used in the screenshot - sorry.
I think the preview font is -apple-system and the editor is Roboto.
I am not planning to add support for the backlinks in document plugin for now because the way it works is likely to break in future Obsidian updates. I would recommend writing your own CSS snippet for that. If you do so, feel free to share it in the Share your Minimal Theme screenshots/configuration thread 
I’ll get to the Readable Line Length bug shortly, thanks!
Not sure if this is the right place, is it possible to add an option to allow highlighting the active line in editor mode. I saw this in another post with some example css code. Really I just want it to be vim. 
Now that Obsidian supports CSS snippets, you can easily add this customization on top of Minimal Theme without losing it when new updates are released.
That did it! Thanks for pointing out the css snippets feature
This was reported by @ajgxyz — a couple days ago. It’s due to changes in the way Obsidian handles readable line length. This has now been fixed if you download the latest version.
Yup! Fixed. Thanks.
Minimal theme is wonderful, kepano.
I am wondering if there a way to make the boxes in mermaid graphs stand out better against the background when using the Minimal in dark mode? This is how a diagram looks now in a note:

You can style each diagram within the note:

But it would be so much more convenient if it were is a CSS file. There is more info here about styling nodes and arrows https://github.com/mermaidjs/mermaid-gitbook/blob/master/content/flowchart.md#styling-and-classes
I don’t actively use Mermaid graphs, so it’s not on my short term roadmap, however here’s what you can do:
- Grab the sample CSS from Mermaid documentation
- Save it as an Obsidian snippet
- Customize it. I recommend using the same kind of color build up you see near the top of the Minimal theme file (around lines 164-256) so that it adapts to your accent color
- Share your snippet in Share your Minimal Theme screenshots/configuration
Thanks kepano. Unfortunately, my CSS skills are very low, so I’ll just hope someone else runs into this problem and wants to post the solution.
as of the latest build your hider theme and old settings for hiding the left ribbon and putting them at the bottom have been broken, ive tried to mess with it and maybe change the flex-direction: row; but with no luck. any ideas? @kepano
This is fixed in Minimal 2.4.4
thank you for your reply, I sent a report of a bug I found when using the hider settings for the ribbon at the bottom on discord @kepano
the bug consists of not being able to move anything out of the left ribbon when its expanded. this is most likely the height of the app ribbon that is causing this. after mensing with it that’s what I was able to find. I haven’t been able to fix it other than shortening the width and then use the space when the app ribbon width doesnt reach it
Thanks. This should be fixed if you grab the latest version of the theme. Thanks for reporting it!
you’re welcome! thank you
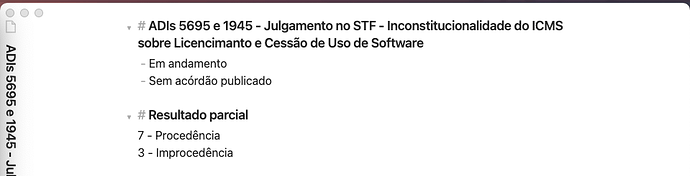
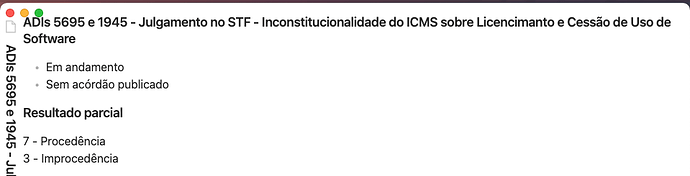
Here is a snippet that I have created for those of you who use folding and relationship lines. I have not thoroughly tested this yet, but would love your feedback. If it seems to work well, I’ll roll it into the main theme with options to turn these on/off via the plugin.
This snippet is working for me. I’ll provide feedback if I see any broken/unexpected output.
Hey, outstanding work really. I have two small requests:
- Ability to change colors for each children relationship line in the gist you just shared. It is working for me, but since I am new to Obsidian, it is not particularly evident for me how this can be changed.
- Ability to change the symbol on the bullets in editor mode. It would be incredible to have the editor matching the preview at least when outlining.
Terrific theme again, thanks for this contribution!