Great find, thanks! If you update to the latest version of Minimal Theme this should be fixed.
Works! Thank you.
Hi all,
not sure if this is the right place to mention this, so please excuse me if it’s not.
I’ve recently tried moving a note of mine about the basics of HTML from Notion to Obsidian and noticed something strange (to me at least).
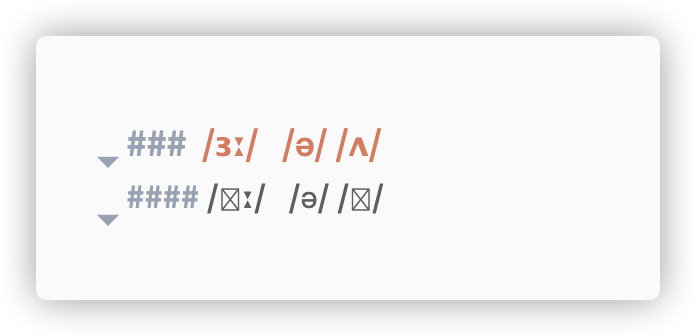
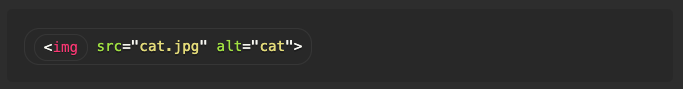
As the note is about HTML, I have lots of code blocks within the note. Now these came across perfectly with a simple copy-paste from Notion, but what’s strange is how these code blocks are rendered in preview mode. In preview mode these code snippets are displayed as clickable tags:
Edit mode
Preview mode

Is this a theme issue or something on Obsidian’s end?
Also, I’m really pleased to see the syntax highlighting in the preview mode - is this a coincidence because its HTML or is this supported in Obsidian? or a theming thing?
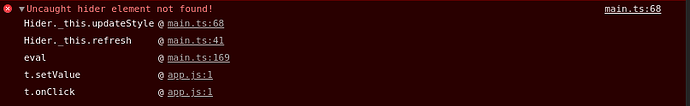
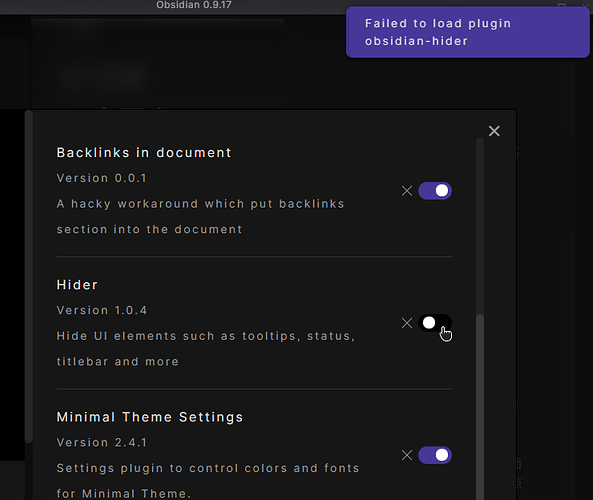
I have a small bug with the hider plugin and the instructions when toggling it on or off:
I’m in Linux (In case that plays a role!)
I am not able to replicate this issue on my side. Are you able to open the developer tools console and share what you see when you try to enable it?
This is fixed, thanks
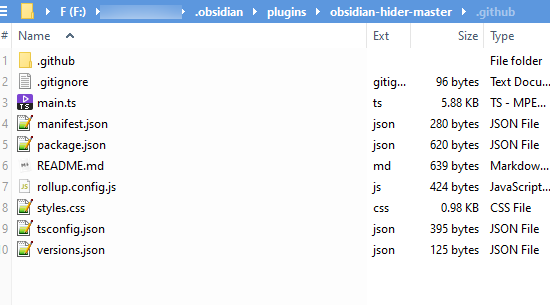
app.js:1 Plugin failure: obsidian-hider Error: ENOENT: no such file or directory, open 'F:\vault\.obsidian\plugins\obsidian-hider-master\main.js'

main.js lost ??? but there’s a main.ts
I re-download code include “main.js”, all it works.
Could you please add hover display “views-icon” into Hider plugins ?
I don’t want hide, need hover display.
Thanks.
Are you installing this via the Third-party Plugins menu in Preferences → Third-party plugins → Browse?
Nop. I download zip on github.
Weird. Some plugins on github don’t have “main.js” file.
Solved. I build main.ts. get main.js. it works.
This -> isn’t changing to this ‘->’
What should be done?
@Steve_yang Unless you need to install from GitHub for some reason (e.g., testing purposes? not sure what reasons might exist, actually), you should really install via the in-app plugin management options. That way you won’t encounter errors like the one you describe here and you’ll be able to detect when updates are released.
@DummyME That’s a feature called ligatures and it depends on your font choice. Try a different font, or, use a text expander like Espanso to always insert → for ->.
It is hoped that the font Setting of h1-> H6 can be performed in the "Minimal Theme Settings
I’m seeing an issue on the latest insider build (0.9.22)
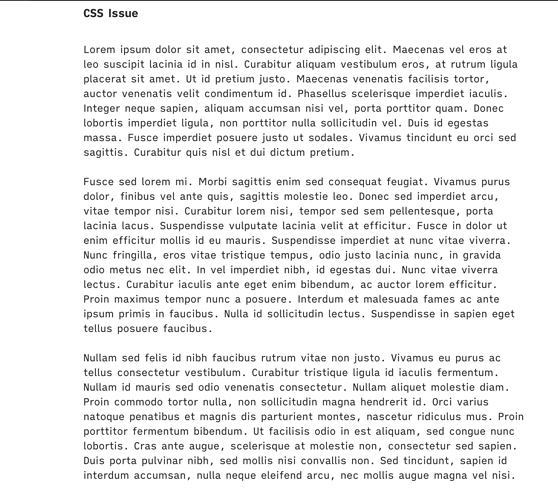
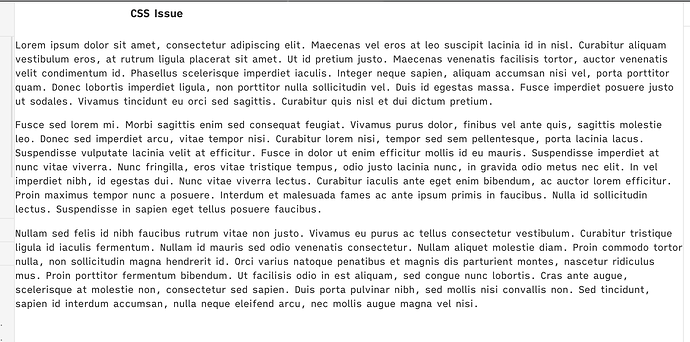
When going into preview mode all text goes edge to edge.
Attached a couple of screenshots. No issue with default theme.
Trying turning off readable line length in Obsidian Settings. I’ll look into a more permanent fix.
I’m trying to change the background color in the dark version from the original brownish tone to a blue background. Setting --base-h from 0 to 240 should do the job, right?
However, I don’t see any change in the background colour.
Currently running 0.9.22.
Are also running the Minimal Theme Settings plugin? If so you’ll need to turn off the plugin or add more specificity to your CSS.
Now that snippets are available it is not recommended to edit the theme file itself.
Oh, that did the trick. Without the plugin, it’s working as expected.
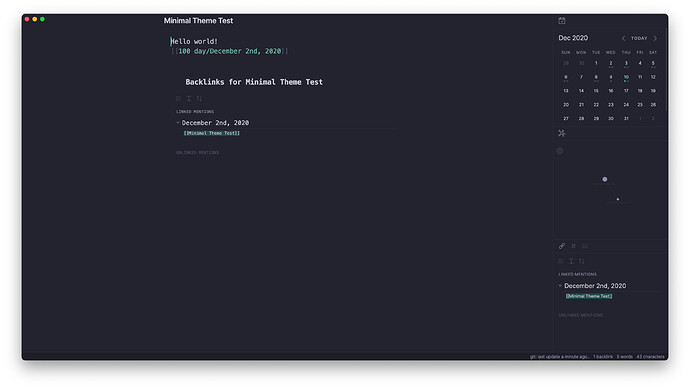
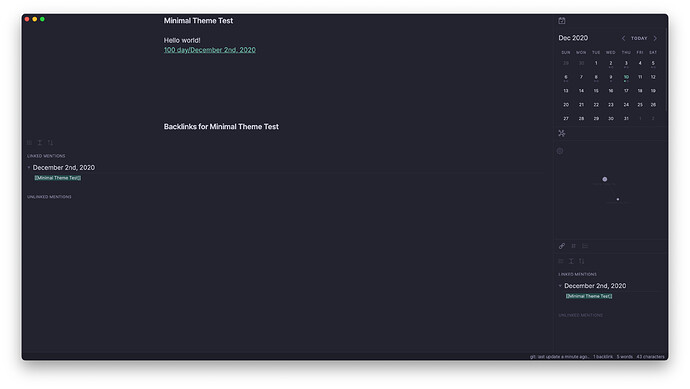
One other small bug report, even though it’s related to a plugin that’s not officially supported: I’m using the backlinks in document plugin, which shows its content centered at the bottom of the page when I’m in edit mode. In preview mode it is however shifted to the left.
This looks a bit like the bug related to the Readable line length setting, but I already have that turned off. Any other ideas on how to fix this?
Thanks again for your great theme!