Hi,
Great theme!
H3 header in display mode is not bold. How can I make it bold?
Hi,
Great theme!
H3 header in display mode is not bold. How can I make it bold?
The CSS variable you’re looking for is --h3-weight you can modify it via a snippet or using the Style Settings plugin
@kepano, thank you.
I love this theme @kepano! My only wish there were still back/forward arrows when selecting the ‘Hide title bar’ option in Hider. Ideally they’d be to the left of file explorer, search, and starred as in this mockup (admittedly, window traffic lights won’t be vertically aligned like proper MacOS apps until Obsidian itself changes).
Any chance the back/forward arrows could be re-introduced?
Forgive me if this has been brought up already, but this is a long thread. 
On iPhone the first tag (in this note #markdown) in a line has it’s formatting a bit weird in edit mode. Preview mode is fine. iPad and macOS look fine in both edit and preview mode. Not a huge issue but just noticed it.
This happens for every note in edit mode but only the first tag.
iPhone active plugins:
minimal theme settings
kanban
templater
Anyway, great theme! Thanks much @kepano!
edit: i removed all community plugins and re-downloaded the minimal theme on iPhone and it was fixed. I then installed minimal theme settings and it was broken again.
¯ \ (ツ)/¯
Can you be more specific — I am not seeing what you’re referring to in the screenshot.
I agree this would look nice and more similar to other Mac apps. I originally tried building it that way but achieving that look would cause problems for some users who have more icons in that top left sidebar pane. You can definitely do this as a snippet though. Alternatively you can use the CMD ← and CMD → hotkeys.
The border round the # is slightly elevated. I also get this misalignment - but I have loads of snippets interfering with all sorts 
@kepano Sorry I wasn’t clear where the issue is. The pill shape around the #markdown tag is mis-aligned on the left side.
Got it. I see it now — I was on my phone at the time and the screenshot got squished down 
Minimal is wonderful; thank you for making it and keeping it current with Obsidian.
I even use Minimal.css as my ‘markdown style sheet’ in DEVONthink. For anyone interested in doing this, I point DEVONthink > Preferences > Files > Markdown > Style Sheet to [vault]/.obsidian/themes/Minimal.css.
Hi @kepano - is there anything in Minimal 3.2.2 that would cause the status bar to float on hover in the centre of the workspace? I have been fumbling around (almost) blindly and the statusbar is no longer fixed at the bottom of the window, and now only appears when I hover over an area in the middle of the Obsidian window. I have poked around in the dev tools… area, and Minimal is currently my most promising lead. Apologies for wasting your time if this is a complete red herring.
I have not encountered this. You should turn off snippets/plugins and restart Obsidian turning them back on one at a time.
Hey I love the theme but on my old iPhone SE and iPad the space above the title is far too big while its far too small on my MacBook:
Is there a way to fix that myself? Thanks in advance.
The MacBook screenshot appears to be working as intended, and follows the conventional height from Apple’s HIG. The iPhone issue is one I hadn’t encountered. The extra space is meant to avoid the notch on newer phones, but I’ll need to see if there’s a way I can target the phones without a notch.
You can definitely make adjustments via CSS snippets. I’d recommend using the Developer Tools as seen in Getting comfortable with Obsidian CSS. It’s worthwhile to learn if you want to make customizations.
Thanks for the reply and looking into the iPhone issue. I briefly looked into snippets and tried to find out which parameter the height above and below the title is but couldn’t, even with the select element tool. Do you know it by heart by any chance?
You will need to run this command in the Developer Tools Console to see the mobile version of the theme:
app.emulateMobile(true);
Sorry to have bothered you with this. I tracked down a snippet I got off the OMG Discord that seems to have caused this. No idea why, but all is well again. Thanks.
Hello Kepano, first of all Amazing theme!
thank you very much for your time and effort in creating it!
one question to you or anyone that can help.
Is there a way i can see better in which file or note i am working on?
i mean now the title of the note just greys out a bit if i am not in that file…
can i get the line that showed which note i am working on?
or better highlight in grey the whole title?
in which part of the code i can change that?
thank you very much
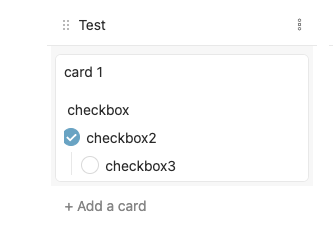
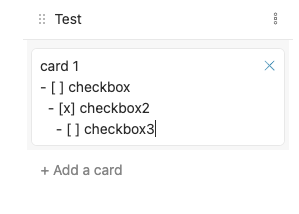
Really enjoying the theme so far! Just having a slight issue with the Kanban plugin, where checklists are shifted too far to the left and the first non-indented item can’t be checked off in preview mode. Only seems to happening with this theme and was just wondering if there’s a fix. Thanks!