That is correct. To update the theme you would go to Appearance > Browse Community Themes and then press “Use” on Minimal theme. Unfortunately Obsidian does not have a way to know if you are on the latest version of the theme or not.
Thanks! I really like your theme.
Minimal 3.2 is now available with major improvements to the Obsidian Publish workflow.
Hi @kepano!
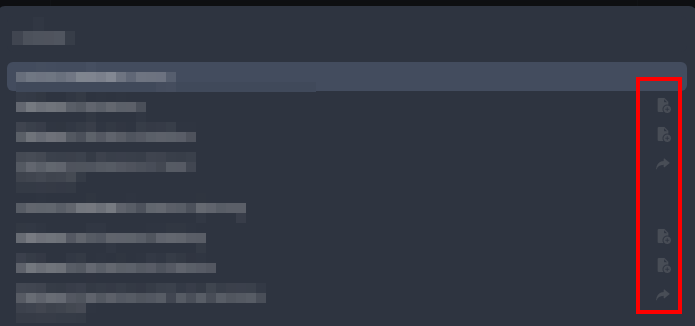
Could you let me know how can I move the icons to the right left again? Any chance this can make it to the settings? Cheers!
I am not planning to make this a setting.
If you want to move those icons to the left, I would recommend using a snippet to modify these values:
.suggestion-item {
padding-left:10px;
}
.suggestion-flair {
left:auto;
right:16px;
}
Great, I’ll give it a try and report back. Thank you!
Is there a snippet for changing the color of the list bullets? The one I use with other themes doesn’t work.
I’ve been switching between my custom default theme and the minimal theme. For about 3 weeks now.
The minimal theme wins and I love it. Thank you!
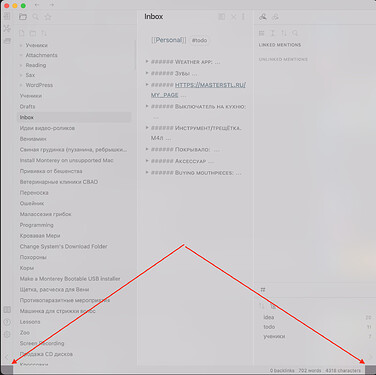
There are small dark corners in the lowest part of the Obsidian screen (light theme):
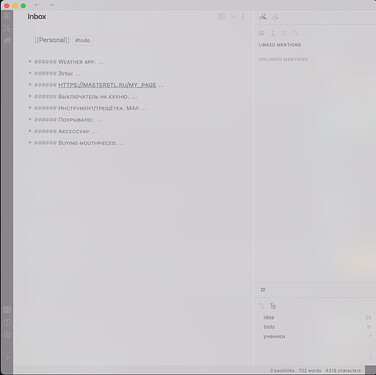
And here is what I see, when File Explorer is collapsed:
This only happens when Translucent window option is set to ‘On’.
Bug or feature? (Latest Obsidian insider build, latest available Minimal theme, macOS Monterey beta).
Minimal does not support translucent mode yet. It hasn’t been a priority because translucency causes performance issues so I don’t use it myself.
Hi @kepano. As always, thank you so much for all your work on this theme.
I am experiencing a similar bug to the one described in this post. I use Minimal (just updated it), and the Minimal Settings and Sliding Panes plugins.
Let’s say I have three (sliding) panes with three different notes opened in each. If I am reading close to the bottom of a one note in Preview Mode in one pane, as soon as I click into another pane, the previous pane returns to the top of the note. Note that this only happens in Preview Mode.
I went back to vanilla Obsidian and the bug is gone. But I noticed that other themes also show this behavior. Ying and Yang for example also behaves like this. ITS does not. I also tried disabling the Minimal settings plugin, nothing happened.
Can you turn off “Relationship lines in preview” in Minimal Theme Settings and let me know if this bug still occurs?
Still there  I tried turning the setting also in edit mode but it didn’t work either.
I tried turning the setting also in edit mode but it didn’t work either.
I am not able to reproduce this. Does this only happen when Sliding Panes is on (i.e. not with regular panes)? Have you tried disabling all plugins except Sliding Panes?
I identified the culprit. The “Focus Mode” plugin bring this behavior into Preview Mode. Interestingly, it continues to happen only in Minimal and Ying and Yang. ITS and Vanilla Obsidian behave normally besides the presence of the plugin. Thanks for looking into this!
Hi, I was wondering if anyone could tell me if and how it’s possible to use the “Minimal” menu size with other themes?
I really like that the menu is a lot bigger and I find it easier to navigate that way, just curious if I could use this as a code snippet in other contexts/themes?
Thanks 
You’ll need to dig into the code and rip out the pieces that you want.
The section called /* Minimal settings */ should give you something useful to start with: obsidian-minimal/obsidian.css at master · kepano/obsidian-minimal · GitHub
Alternatively you could go the other direction and modify the Minimal color scheme to match the look you want. e.g. something like Dracula Skin Snippet for @kepano’s Minimal Theme or Share your Minimal Theme screenshots/configuration
Thanks, the Dracula thing looks cool, I’ll try that one out 
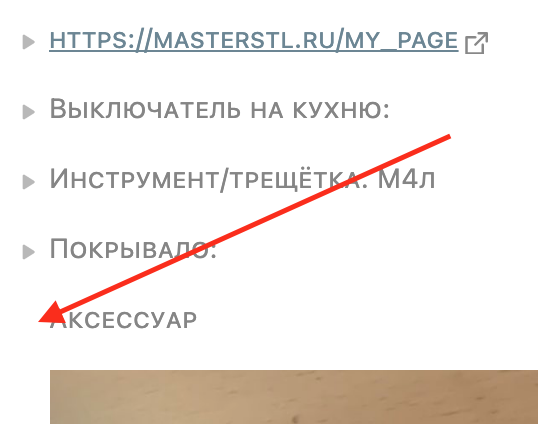
Folding button (triangle) disappears when section is unfolded (macOS, iOS, latest Obsidian insider build and the latest Minimal):

Is this a bug or a feature? 
It’s a feature! Minimal is minimal