I figured the way to filter dataviewjs tables without editing the code, you need to only click the button.
Previous versions
For it to work you also need the Buttons plugin and the Templater plugin.
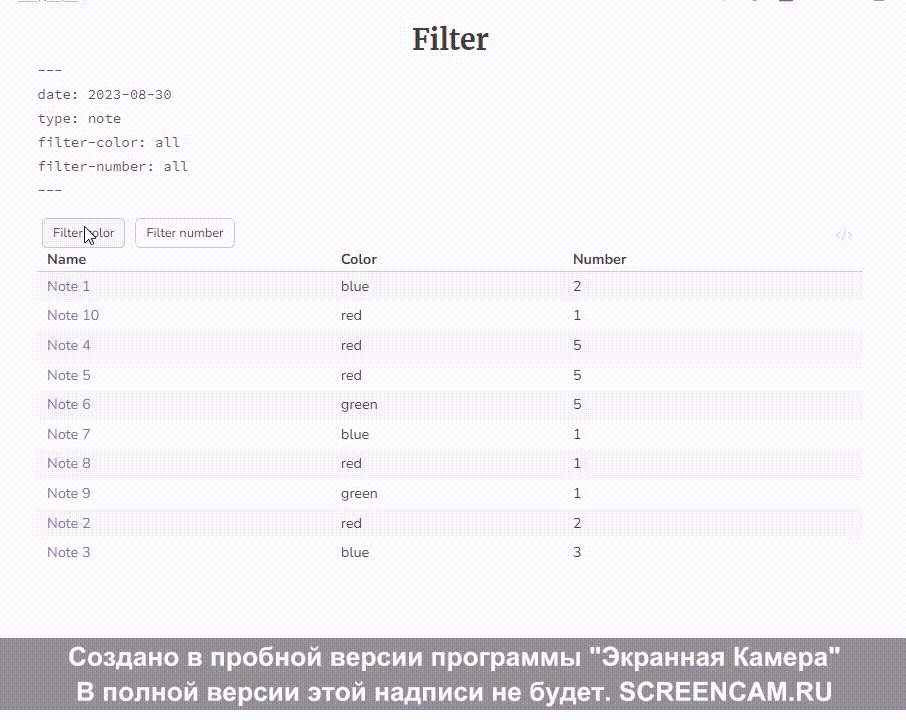
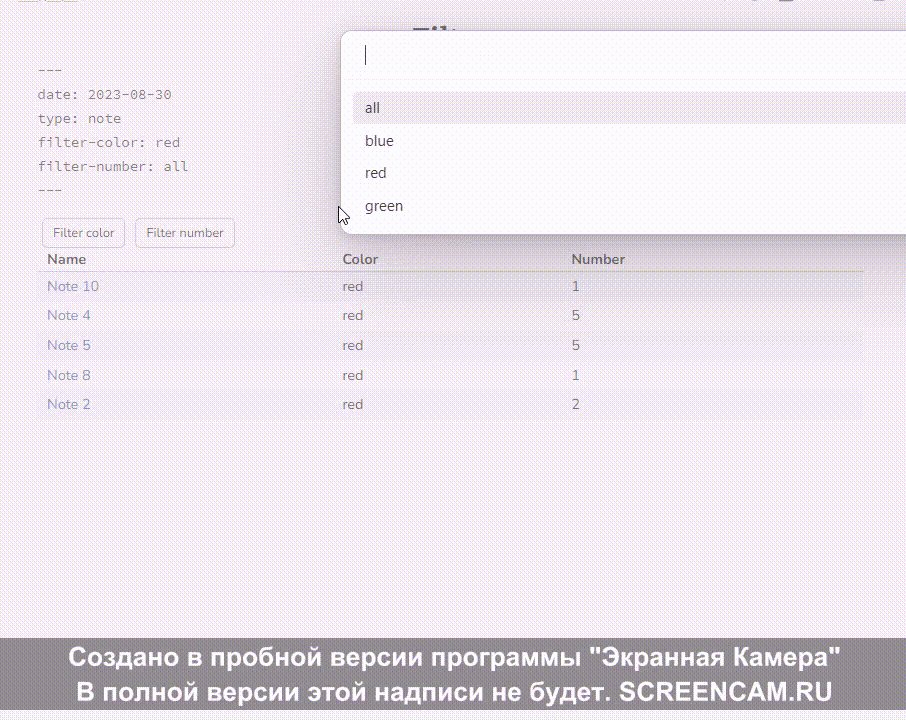
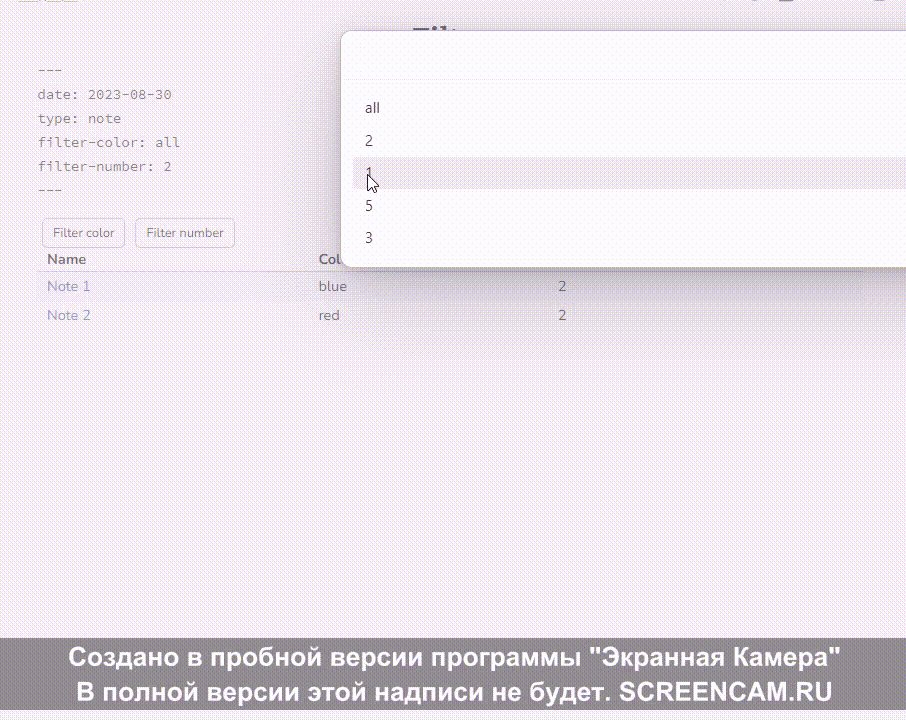
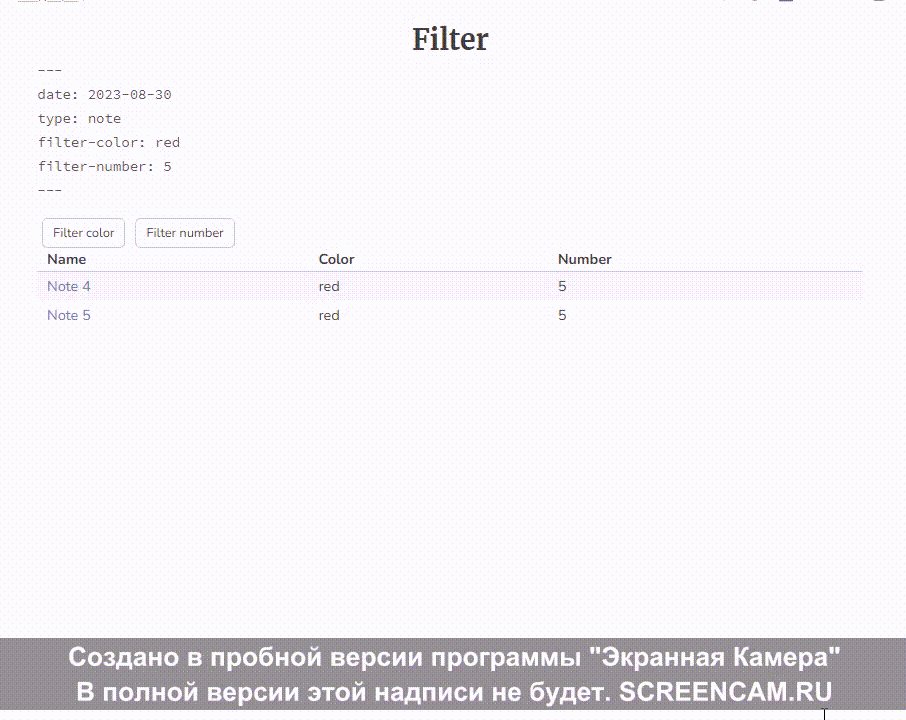
Here is the demo:

And here is the code. It’s a bit complicated, but I refactored it so it is easy enough to use and edit. You can add as many filters as you want to.
```dataviewjs
// Don't change this code
const {createButton} = app.plugins.plugins["buttons"]
const tp = app.plugins.plugins["templater-obsidian"].templater.current_functions_object
let current = dv.current()
let currentFile = app.vault.getAbstractFileByPath(current.file.path)
const changeFilter = async(prop) => {
let propName = "filter-" + prop
let values = pages.map(p => p[prop])
values = [...new Set(values)]
values.unshift("all")
let val = await tp.system.suggester(values, values)
app.fileManager.processFrontMatter(currentFile, (frontmatter) => {
frontmatter[propName] = val
})
}
const filterButton = async(name, prop) => {
createButton({
app,
el: this.container,
args: {
name: name},
clickOverride: {
click: await changeFilter,
params: [prop]
}
})
}
const filterFunction = async(prop) => {
let propName = "filter-" + prop
let filter = current[propName]
if (filter != "all" && filter != null) {
filteredPages = filteredPages.filter(p => p[prop] == filter)
}
}
// Only edit the code below
let pages = dv.pages('"Test folder"')
let filteredPages = [...pages]
// Apply filters
await filterFunction("color")
await filterFunction("number")
// Add filter buttons
await filterButton("Filter color", "color")
await filterButton("Filter number", "number")
let headers = ["Name", "Color", "Number"]
let rows = filteredPages.map(p => [p.file.link, p.color, p.number])
dv.table(headers, rows)
```
Unfortunately this code doesn’t support multiselect or complicated data formats, but it can be tweaked to support it probably.
Update: I actually liked this idea so much, that I decided to use the same principle to create pagination and also add new notes to the table. As a result I created absolutely monstous script, that is too big to put here, so you can find it on my Github.
Here is the demo:

Update: Okay, so I decided that that huge script was to hard to reuse, so I separated it in two files, removing all the hard coding stuff into separate module.
Now if you want to use it, you need to download this file and put it to your vault, and then copy this code and put it in your dataviewjs codeblock. Now it is very straightforward and easy to edit, and I am pretty happy with this solution.
Update: I am back with the big update!
I completely rewrote all the code, so if you used the previus version, you will have to rewrite your tables to use the new one, but the good news are:
- the code is more simple now;
- there are some shiny new functions, the most important of which is — you can now edit properties directly from the table!
I also fixed some bugs, made rendering a bit faster and added ability to switch between table, cards and list views, and there are a couple of css-files to make it all look better. Also now the script requires to install the CustomJS plugin, but it is worth it. You can find the instructions how to install the new version here: obsidian-snippets/Dataview-interactive-tables/dvit-info-en.md at main · anareaty/obsidian-snippets · GitHub.
Demo:

