While trying to embedding/iframing PDF files into Obsidian, it shows nothing but a blank frame in the preview mode - a blank element in the iframe html elements.
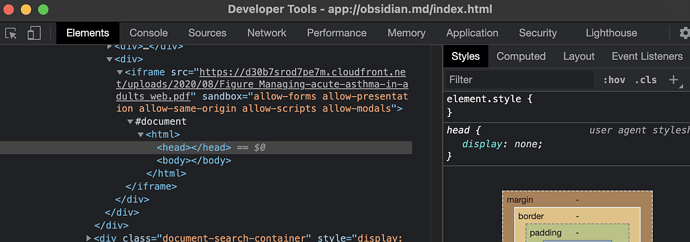
The following is the inspection of elements in dev mode.
iframe code used for example
<iframe src="https://d30b7srod7pe7m.cloudfront.net/uploads/2020/08/Figure_Managing-acute-asthma-in-adults_web.pdf"></iframe>
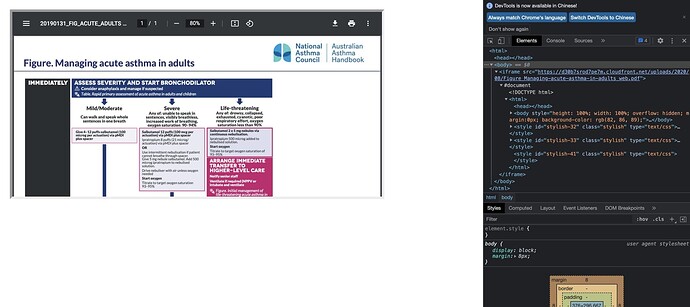
Hoping Obsidian could be as able to render out the elements in PDF files, just as web browsers does in comparison:
4 Likes
Agreed, and it would be great to be able to embed external PDF files stored locally on the PC (like we can do for images and videos )
Besides iframes, some other ideas for syntax could be:

HTML <object><object data="link-to-file" type="application/pdf" width="100%" height="650"></object>
HTML <embed><embed src="link-to-pdf" type="application/pdf"/>
Related discussions:
I was wondering today if I could embed a PDF that is hosted as a webpage online.
It would be useful, because if the PDF and its online webpage is updated, then I would need to review my source and update it.
I have tried two methods that have not rendered the PDF in preview mode
<iframe src="https://d30b7srod7pe7m.cloudfront.net/uploads/2020/08/Figure_Managing-acute-asthma-in-adults_web.pdf"></iframe>
![Managing acute asthma in clinical settings - Adults] (https://d30b7srod7pe7m.cloudfront.n…
Feedback
Feature Requests
Method 1: Inbuilt PDF Feature Dragging and dropping a PDF inside a page allows you to reference it inline, open it on the side, and save its annotations in your page: You can also do  Method 2: iframe If...
Hello everyone,
There are two magnificent tricks that I would like to combine. Is there a way to do it ? I detailed them below:
Since the new 10.8 release , we can embed a pdf file directly in a note (with page number, etc…). That is fantastic and I thank all the devs and the community for it.
In order to embed a pdf file, you just have to write [[myfile.pdf]] only if “myfile.pdf” is in your vault. It is also possible to add #page=i at the end of “myfile.pdf” such as [[myfile.pdf#page=3]] to…
I cannot find out how to embed a pdf file (pdf already in the Vault in a folder) in a note
Can someone post the code to do it?
tyvm
[CleanShot 2024-02-08 at 10.16.55@2x]
As you can see, the pdf viewer is not rendered
NOTE: this is a reorganization post.
Add the possibility to Transclude \ Embed files present on the local computer.
That is:

This already works for images.
It’s possible to use drag-ctrl-drop to obtain the link.
Simple linking is already supported.
Use this FR for remote files: https://forum.obsidian.md/t/transclude-embed-remote-files-with-http-links/3130
https://www.reddit.com/r/ObsidianMD/comments/12xn5sz/how_do_you_link_to_external_pdf/
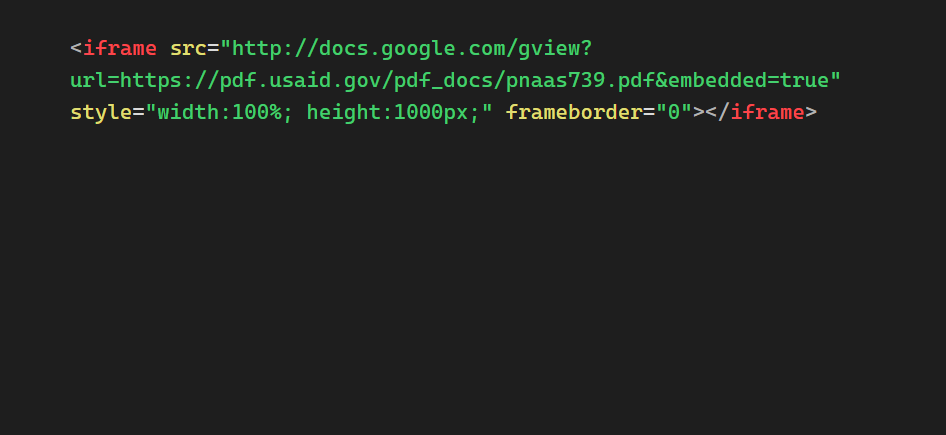
I think I found a fix. Use this syntax for your link:
<iframe src="http://docs.google.com/gview?url=https://example.pdf&embedded=true" style="width:100%; height:1000px;" frameborder="0"></iframe>
The reason it works this way is that embedding it just using plain iframe triggers CORB (cross origin read blocking ), which is a security protocol that prevents some code from running in your browser for protection. However, you know your code is just for showing a PDF and that the PDF is safe, so you use google pdf viewer to open the PDF. I found the syntax for doing so here .
I wish someone makes this a plugin like the convert-url-to-iframe . I think that the implementation will be very similar.
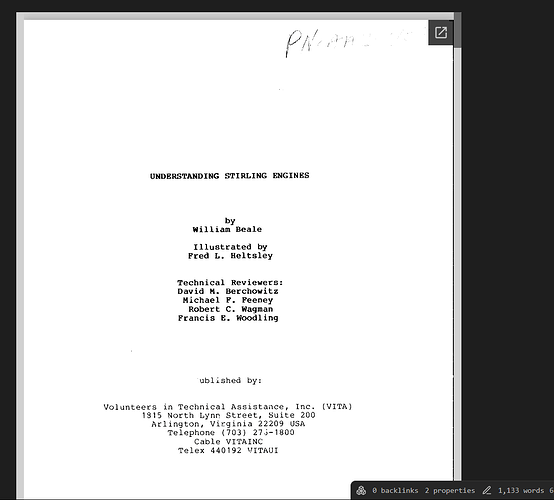
Example