In graph view, if you have clusters of notes that don’t share any connection, it would be great if they could be colored differently.
Not sure if it’s possible to do this in the CSS directly?
Also:
Is there a way to color different groups of connections in graph view?
This is a must needed feature. I’d say this might be feasible by allowing CSS views (specific to each vault, hence specific to each cluster) to be shown in the “root” view, showing every cluster.
Cool! Can you share the CSS for how you did it?
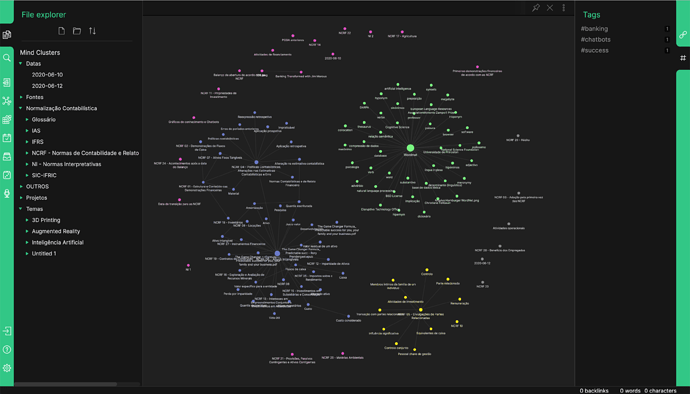
Sorry! It’s just a mockup. I think I can achieve a different color for each cluster with adequate CSS but can only visualize each one on their own. To see the aggregate result of each individual CSS I think there needs to exist a specific development regarding the hierarchy of CSS associated with each vault (and the vaults inside each vault) within the app.
I like this one, I would also like to be able to see at a glance which one of those nodes don’t have a markdown file associated with them just yet.
An additional idea might be for the graph view to colour items differently depending on their tag
+1 It would be very nice to have them colored even if by using Tag pills.
Another +1!
I would like the graph view to have a little more colour and allow us to see directly whether certain nodes or sub-graphs are isolated.
To do this, I propose to assign a color (or better a CSS class) to each node according to the connected component to which it belongs.
To build on this, perhaps all notes that are unlinked (orphaned) are the same color to prevent rainbow polka-dots at the edges of the graph.
I’m not sure about this idea, I guess the visual result depends a lot on the structure of the notes.
I would like to color-code the bubbles in the graph view.
This is what I am currently doing:
- I am building a history knowledge base.
- Folders are for example “People”, “Places”, “Years”
- Notes in each folder contain the actual information, and I use links to trace the information between them.
This is what I would love to be able to do:
I would like all bubbles for
- notes in the folder “People” to have color “1”
- notes in the folder “Places” to have color “2”
- and so on
I have no idea how to do this in CSS, but I am willing to work my way through the fog. Anyone who can point me in the right direction?
Thanks
Sound more like a feature request so I’m moving it there.
I have different types of information items like:
- just simple ideas flashed in my head
- some mature thinking I would like to develop
- knowledge from articles and books
- some key references
So, I start thinking, if I can use different colors to distinguish different types of items in graph-view, the visualization would be more vivid and the info retrieval would be more efficient.
I think colors would be nice too, but they would need to be done in the search or with static type qualifiers.
- For example, any link that has is actually empty could be set to a color.
- Fade of luma for older notes
- The ability to give certain notes specific colors.
Or as you do a search you can choose to make a tag a certain color. Sometimes you’ll have notes that might denote many tags, in which case the colors will start to be funky. A circle could probably have several colors, but after too many it might be hard to read.
Is this what you mean?
https://discord.com/channels/686053708261228577/702656734631821413/723107466073866280
I want to quickly identify nodes in specific folders in graph view, so I think I can render the nodes with different style like fill-color.
I know how css works but I do not know what is the nodes’ attribution looks like, since I can only see the node with developer tool (but cannot look inside). I think each node has an attribution point to the file path so that ob can jump to the file when I click the node in graph view.
So is it possible to write some custom css to render specific nodes in some other colors?
Use case or problem
I use [[WikiLinks]] instead of #tags for tagging. The only downside is that #tags use a different color in the Graph Views and let users visually distinguish notes and tags and retrieve information easily, while all my [[WikiLinks]] tags use the same color as other notes.
Proposed solution
Currently, I store all my [[WikiLinks]] tags in a separate folder. It would be nice for me if I could create rules for node colors in the Graph Views based on file paths. This way, I can assign a custom color to all the notes stored in the /Tags folder.
I would prefer creating rules in the Graph Views interface rather than defining node colors for each note. This way, users have a consolidated list of rules and can forget about it once they finish the initial setup.
I imagine this feature would prove useful to many others even if they use regular #tags for tags. For example, one might categorize notes into different folders for different topics / projects, and by creating rules and assigning custom colors, users can easily visualize how different topics / projects interact with each other.