Just another user here, but as far as I know dataview (or dataviewjs) will not give you that because it does not index entire files, just metadata.
Exception: if your “paragraph” is actually a list item or a task, you might be able to get the text.
But otherwise, stick with the built-in Query blocks?
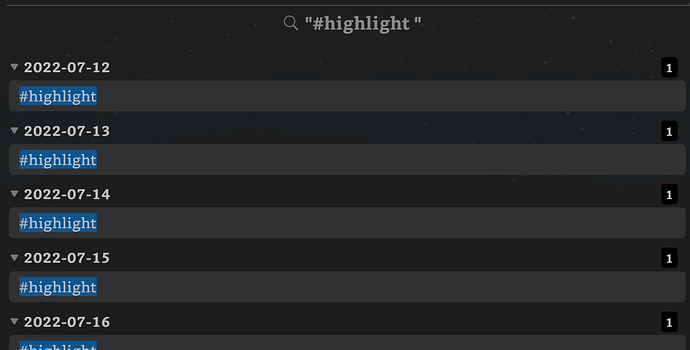
Thank you @scholarInTraining I very much appreciate your message. The problem with using the “Query block” is that it shows every time I have the “Query block”. So I end up with blank paragraphs for every day. ![]() How can I stop these blank listings?
How can I stop these blank listings?
I see if I use (tag:#highlight) it works perfectly. Thank you for your reply @scholarInTraining
I didn’t know that there is already “dv.current()”.
By replacingdv.pages() with dv.current() ,
I can get the dataview data for the inline fields in the current file.
A very weird behavior appears when a task-text have some number in front of a due date.
- 21
 2022-08-31
2022-08-31
goes to ‘overdue’.
On the other hand,
- 22
 2022-08-31
2022-08-31
goes to ‘upcoming’.
From my test, only tasks including a number between 22 and 68 go to ‘upcoming’. (Today is 2022-08-10)
For example,
- abc 22
 2022-08-31 → goes to upcoming.
2022-08-31 → goes to upcoming. - abc 69
 2022-08-31 → goes to overdue.
2022-08-31 → goes to overdue.
Is there anyone who can give me some clue? Without any number in a task-text, everything is O.K.
Hi, do you have perhaps an updated version for [the new version](DataviewJS Snippet Showcase - #10 by Rishi! ?)
I tried it myself but was not able to get it to work.
Topic
Summary
1.How to display uncompleted sub-tasks which are unscheduled or upcoming?
Test
Summary
- dataview: v0.5.41
Input
Summary
dictionary files
- filename :
dic_20100301
---
Date: 2010-03-01
---
#Project/P03
- [ ] pp : test
- [ ] pp :spiral_calendar:2022-08-13
- [ ] 21 :spiral_calendar:2022-08-14
- [ ] 22 :spiral_calendar:2022-08-15
- [ ] abc 22 :spiral_calendar:2022-08-16
- [x] abc 69 :spiral_calendar:2022-08-17
- [ ] abc 69.1 :spiral_calendar:2022-08-17
- [x] abc 69 :spiral_calendar:2022-08-18
- filename :
dic_20100401
---
Date: 2010-04-01
---
#Project/P03
- [ ] KK : test
- [ ] KK :spiral_calendar:2023-08-13
- [ ] 21 :spiral_calendar:2023-08-14
- [ ] 22 :spiral_calendar:2023-08-15
- [ ] abc 22 :spiral_calendar:2023-08-16
- [x] abc 69 :spiral_calendar:2023-08-17
- [ ] abc 69.1 :spiral_calendar:2023-08-17
- [x] abc 69 :spiral_calendar:2023-08-18
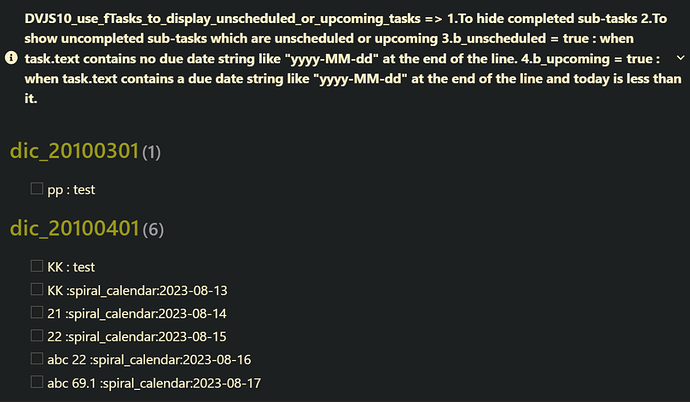
DVJS10_use_fTasks_to_display_unscheduled_or_upcoming_tasks
Summary
Main DVJS
| Code Name | Data type | Group By | Purposes | Remark |
|---|---|---|---|---|
| DVJS10_use_fTasks_display _unscheduled_or_upcoming_tasks |
file.tasks | no | 1.To hide completed sub-tasks 2.To show uncompleted sub-tasks which are unscheduled or upcoming |
1.b_unscheduled = true : when task.text contains no due date string like “yyyy-MM-dd” at the end of the line. 2.b_upcoming = true : when task.text contains a due date string like “yyyy-MM-dd” at the end of the line and today is less than it. |
Notes
Summary_notes
code DVJS10_use_fTasks_to_display_unscheduled_or_upcoming_tasks
Summary_code
title: DVJS10_use_fTasks_to_display_unscheduled_or_upcoming_tasks => 1.To hide completed sub-tasks 2.To show uncompleted sub-tasks which are unscheduled or upcoming 3.b_unscheduled = true : when task.text contains no due date string like "yyyy-MM-dd" at the end of the line. 4.b_upcoming = true : when task.text contains a due date string like "yyyy-MM-dd" at the end of the line and today is less than it.
collapse: close
icon:
color:
```dataviewjs
// M11. define pages: gather all relevant pages
// #####################################################################
//let pages = dv.current();
let pages = dv
.pages('"100_Project/01_dataviewjs/01_by_example/Q15_Tasks/Q15_test_data" and #Project')
.where((page) => dv.func.contains(page.file.name, "dic_"));
// M21. define tasks:
// #####################################################################
let tasks = pages.file.tasks
.where((t) => !t.completed)
.where((t) => show_unscheduled_or_upcoming(t));
// M51. output tasks:
// #####################################################################
dv.taskList(tasks);
// M90. define function: show unscheduled or upcoming tasks
// #####################################################################
// case_10: return true if b_unscheduled;
// case_20: return true if !b_unscheduled && dt_today < dt_due_date_in_text;
function show_unscheduled_or_upcoming(task) {
// F13. define dt_today:
// #####################################################################
// let dt_today = dv.date("2022-08-18");//=>For debugging
let dt_today = dv.date("today");
// F21. define a_date_strings: get a_date_strings from the end of t.text
// #####################################################################
let a_date_strings = task.text.match(/\d{4}-\d{2}-\d{2}$/); //=>null or array
// F25. define b_unscheduled:
// false: when the end of task.text is /\d{4}-\d{2}-\d{2}$/
// #####################################################################
let b_unscheduled = true;
if (a_date_strings) {
b_unscheduled = false;
}
// F29. case_10: return true if b_unscheduled;
// #####################################################################
if (b_unscheduled) {
return true;
}
// F31. define dt_due_date_in_text:
// #####################################################################
let dt_due_date_in_text;
if (!b_unscheduled) {
dt_due_date_in_text = dv.date(a_date_strings[0]);
}
// F41. define b_upcoming:
// case_20: true if !b_unscheduled && dt_today < dt_due_date_in_text;
// #####################################################################
let b_upcoming = false;
if (!b_unscheduled && dt_today < dt_due_date_in_text) {
b_upcoming = true;
}
// F80. return :
// #####################################################################
return b_upcoming;
}
```
Screenshots(DVJS10): (Today is 2022-08-18)
Unresolved links
The code was copied from Show unresolved links. All I did, was to improve the way the code ignore files on the search. Instead of type each file, all you have todo is to inform the folderPath using tags.
//how many links a non existing file should have at minimum
const count = 1;
//specify the full path here.
const filesPath = []
filesPath.push(
...dv.pagePaths("#dailynotes"),
...dv.pagePaths("#html"),
...dv.pagePaths("#helpers")
)
let ignoredExisting = []
for (let i = 0; i < filesPath.length; i++) {
ignoredExisting+= '"' + filesPath[i] + '"' + ','
}
//keep these in lower case.
const ignoredNonExisiting = ["your non exisiting notes", "here is note that does not exist"];
let d = {};
function process(k, v) {
Object.keys(v).forEach(function (x) {
if(!ignoredNonExisiting.includes(x.toLowerCase())) {
x = dv.fileLink(x);
if (d[x]==undefined) { d[x] = []; }
if(!ignoredExisting.includes(k)) {
d[x].push(dv.fileLink(k));
}
}
});
}
Object.entries(dv.app.metadataCache.unresolvedLinks)
.filter(([k,v]) => Object.keys(v).length)
.forEach(([k,v]) => process(k, v));
dv.table(["Non existing notes", "Linked from"],
Object.entries(d)
.filter(([k, v]) => v.length >= count)
.sort((a, b) => b[1].length - a[1].length)
.map(([k,v]) => [k, v.join(" • ")]));
Hi there! Is it possible to group by a column on a already grouped query?
I have this code:
dataviewjs
let pages = dv.pages('#Cainita') .where(p => !p.file.name.includes("Template"))
let groups = pages.groupBy(p => p.residencia);
for (let group of groups){
dv.header(2, group.key);
dv.table(["Clan", "Cainita", "Generacion", "Status"],
group.rows
.sort(b => b.clan, 'asc')
.map(b => [b.clan, b.file.link, b.generacion, b.status])
)
}
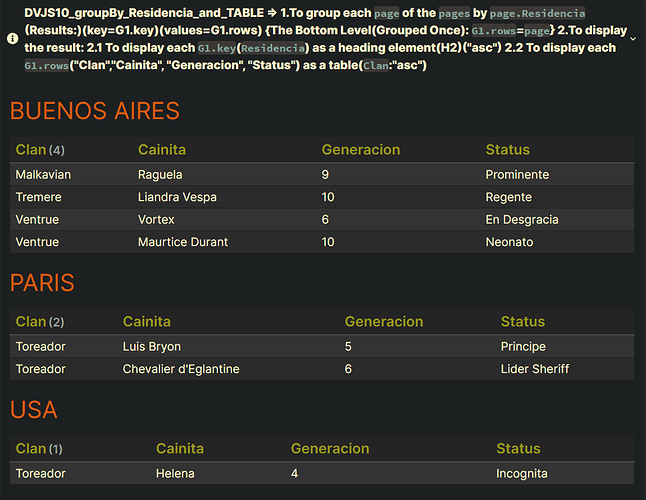
which gives me this:
That is pretty ok for my zero knowledge of JS… but I would really like to have the rows on each “table” group also by “Clan”.
Something more like this, where there is only one row for each different Clan:
After hours of looking and trial and error I am about to gave up, so I’m looking for some help here first! ![]() .
.
Thanks!
Topic
Summary
- How to group by a column like
Residencia? (DVJS10) - How to group by a column like
Clanon a already grouped query? (DVJS20)
Test
Summary
- dataview: v0.5.46
Input
Summary
dictionary files
- location: “999_Test/Q16_test_data/0[1-7]”
- filename :
dic_20080101
---
Date: 2008-01-01
---
Residencia:: BUENOS AIRES
Clan:: Malkavian
Cainita:: Raguela
Generacion:: 9
Status:: Prominente
- filename :
dic_20080201
---
Date: 2008-02-01
---
Residencia:: BUENOS AIRES
Clan:: Tremere
Cainita:: Liandra Vespa
Generacion:: 10
Status:: Regente
- filename :
dic_20080301
---
Date: 2008-03-01
---
Residencia:: BUENOS AIRES
Clan:: Ventrue
Cainita:: Vortex
Generacion:: 6
Status:: En Desgracia
- filename :
dic_20080401
---
Date: 2008-04-01
---
Residencia:: BUENOS AIRES
Clan:: Ventrue
Cainita:: Maurtice Durant
Generacion:: 10
Status:: Neonato
- filename :
dic_20080501
---
Date: 2008-05-01
---
Residencia:: PARIS
Clan:: Toreador
Cainita:: Luis Bryon
Generacion:: 5
Status:: Principe
- filename :
dic_20080601
---
Date: 2008-06-01
---
Residencia:: PARIS
Clan:: Toreador
Cainita:: Chevalier d'Eglantine
Generacion:: 6
Status:: Lider Sheriff
- filename :
dic_20080701
---
Date: 2008-07-01
---
Residencia:: USA
Clan:: Toreador
Cainita:: Helena
Generacion:: 4
Status:: Incognita
DVJS10_groupBy_Residencia_and_TABLE
Summary
Main DVJS
| Code Name | Data type | Group By | Purposes | Remark |
|---|---|---|---|---|
| DVJS10 _groupBy_Residencia _and_TABLE |
Residencia:a string 1.“BUENOS AIRES” 2.“PARIS” 3.“USA” |
yes (once) |
1.To group each page of the pages by page.Residencia (Results:)(key=G1.key)(values=G1.rows) {The Bottom Level(Grouped Once): G1.rows=page} 2.To display the result: 2.1 To display each G1.key(Residencia) as a heading element(H2)(“asc”) 2.2 To display each G1.rows(“Clan”,“Cainita”, “Generacion”, “Status”) as a table(Clan:“asc”) |
Notes:
Summary
Q1: What is the data structure of the groups where each page of the pages is grouped by page.Residencia? (DVJS10:M21)
Summary_Q1
Original Example: Q1 (To be explained)
```dataviewjs
// D11. define pages: gather all relevant pages
// #####################################################################
let pages = dv
.pages('"999_Test/Q16_test_data"')
.where((page) => page.Residencia)
.where(
(page) =>
page.file.name === "dic_20080301" ||
page.file.name === "dic_20080401"
);
// D21. define groups:
// groupBy_CASE:To group each `page` of the `pages` by `page.Residencia`
// (Results:)(key=G1.key)(values=G1.rows)
//
// Each `G1.key` is a value from the `page.Residencia`.
// Each `G1.rows` is an Array of JavaScript Objects.
//
// The Bottom Level(Grouped Once): `G1.rows`=`page`
//
// (comments)sort_CASE:To sort each `G1.rows` of the `G1` by `G1.key` in descending order
// #####################################################################
let groups = pages
.groupBy((page) => page.Residencia); // groupBy: (default) in ascending order
// .sort((G1) => G1.key, "desc")
// D30. output groups: formatted by Prettier - Code formatter v9.5.0 in VScode
// #####################################################################
//dv.span("The following is the content of the `groups`.\n");
dv.span(JSON.stringify(groups, null, 2), "\n");
```
A1_11:
Another Example: A1_11
- Here is a slice of the
groups, wherepage.file.nameisdic_20080301ordic_20080401.
Tips:
- groupBy_CASE:To group the
pagesbypage.Residencia(Results:)(key=G1.key)(values=G1.rows)- The Bottom Level(Grouped Once):
G1.rows=page
```JSON
let slice_groups = {
values: [
{
key: "BUENOS AIRES",
rows: {
values: [
{
file: {
path: "999_Test/Q16_test_data/04/dic_20080401.md",
folder: "999_Test/Q16_test_data/04",
name: "dic_20080401",
link: {
path: "999_Test/Q16_test_data/04/dic_20080401.md",
embed: false,
type: "file",
},
ctime: "2008-04-01T19:30:50.091+08:00",
cday: "2008-04-01T00:00:00.000+08:00",
mtime: "2008-04-03T19:30:50.091+08:00",
mday: "2008-04-03T00:00:00.000+08:00",
size: 126,
starred: false,
frontmatter: { Date: "2008-04-01" },
ext: "md",
day: "2008-04-01T00:00:00.000+08:00",
},
Date: "2008-04-01T00:00:00.000+08:00",
Residencia: "BUENOS AIRES",
Clan: "Ventrue",
Cainita: "Maurtice Durant",
Generacion: 10,
Status: "Neonato",
date: "2008-04-01T00:00:00.000+08:00",
residencia: "BUENOS AIRES",
clan: "Ventrue",
cainita: "Maurtice Durant",
generacion: 10,
status: "Neonato",
},
{
file: {
path: "999_Test/Q16_test_data/03/dic_20080301.md",
folder: "999_Test/Q16_test_data/03",
name: "dic_20080301",
link: {
path: "999_Test/Q16_test_data/03/dic_20080301.md",
embed: false,
type: "file",
},
ctime: "2008-03-01T19:30:50.091+08:00",
cday: "2008-03-01T00:00:00.000+08:00",
mtime: "2008-03-03T19:30:50.091+08:00",
mday: "2008-03-03T00:00:00.000+08:00",
size: 121,
starred: false,
frontmatter: {
Date: "2008-03-01",
},
ext: "md",
day: "2008-03-01T00:00:00.000+08:00",
},
Date: "2008-03-01T00:00:00.000+08:00",
Residencia: "BUENOS AIRES",
Clan: "Ventrue",
Cainita: "Vortex",
Generacion: 6,
Status: "En Desgracia",
date: "2008-03-01T00:00:00.000+08:00",
residencia: "BUENOS AIRES",
clan: "Ventrue",
cainita: "Vortex",
generacion: 6,
status: "En Desgracia",
},
],
length: 2,
},
},
],
length: 1,
};
```
Code DVJS10_groupBy_Residencia_and_TABLE
Summary_code
title: DVJS10_groupBy_Residencia_and_TABLE => 1.To group each `page` of the `pages` by `page.Residencia` (Results:)(key=G1.key)(values=G1.rows) {The Bottom Level(Grouped Once): `G1.rows`=`page`} 2.To display the result: 2.1 To display each `G1.key`(`Residencia`) as a heading element(H2)("asc") 2.2 To display each `G1.rows`("Clan","Cainita", "Generacion", "Status") as a table(`Clan`:"asc")
collapse: close
icon:
color:
```dataviewjs
// M11. define pages: gather all relevant pages
// #####################################################################
let pages = dv
.pages('"999_Test/Q16_test_data"')
.where((page) => dv.func.contains(page.file.name, "dic_"))
.where((page) => page.Residencia)
.sort((page) => page.Generacion, "asc");
// M21. define groups:
// groupBy_CASE:To group each `page` of the `pages` by `page.Residencia`
// (Results:)(key=G1.key)(values=G1.rows)
//
// Each `G1.key` is a value from the `page.Residencia`.
// Each `G1.rows` is an Array of JavaScript Objects.
//
// The Bottom Level(Grouped Once): `G1.rows`=`page`
//
// (comments)sort_CASE:To sort each `G1.rows` of the `G1` by `G1.key` in descending order
// #####################################################################
let groups = pages
.groupBy((page) => page.Residencia); // groupBy: (default) in ascending order
// .sort((G1) => G1.key, "desc")
// M81. output groups:
// #####################################################################
for (let G1 of groups) {
dv.header(2, G1.key);
dv.table(
["Clan", "Cainita", "Generacion", "Status"],
G1.rows
.sort((page) => page.Clan, "asc")
.map((page) => [page.Clan, page.Cainita, page.Generacion, page.Status])
);
}
```
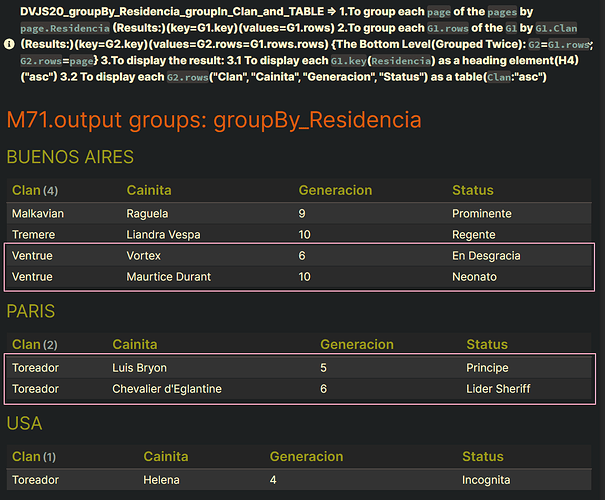
Screenshots(DVJS10):
DVJS20_groupBy_Residencia_groupIn_Clan_and_TABLE
Summary
Main DVJS
| Code Name | Data type | Group By | Purposes | Remark |
|---|---|---|---|---|
| DVJS20 _groupBy_Residencia _groupIn_Clan _and_TABLE |
Residencia:a string 1.“BUENOS AIRES” 2.“PARIS” 3.“USA” Clan:a string 1.“Malkavian” 2.“Toreador” 3.“Tremere” 4.“Ventrue” |
yes (twice) |
1.To group each page of the pages by page.Residencia (Results:)(key=G1.key)(values=G1.rows) 2.To group each G1.rows of the G1 by G1.Clan (Results:)(key=G2.key)(values=G2.rows=G1.rows.rows) {The Bottom Level(Grouped Twice): G2=G1.rows; G2.rows=page}3.To display the result: 3.1 To display each G1.key(Residencia) as a heading element(H4)(“asc”) 3.2 To display each G2.rows(“Clan”, “Cainita”, “Generacion”, “Status”) as a table(Clan:“asc”) |
Notes:
Summary
Q1: What is the data structure of the groups where each page of the pages is grouped by page.Residencia and each G1.rows of the G1 is grouped by G1.Clan? (DVJS20:M21)
Summary_Q1
Original Example: Q1 (To be explained)
```dataviewjs
// D11. define pages: gather all relevant pages
// #####################################################################
//let pages = dv.current();
let pages = dv
.pages('"999_Test/Q16_test_data"')
.where((page) => page.Residencia)
.where((page) => page.Clan)
.where(
(page) =>
page.file.name === "dic_20080301" ||
page.file.name === "dic_20080401"
);
// D21. define groups:
// groupBy_CASE:To group each `page` of the `pages` by `page.Residencia`
// (Results:)(key=G1.key)(values=G1.rows)
//
// Each `G1.key` is a value from the `page.Residencia`.
// Each `G1.rows` is an Array of JavaScript Objects.
//
// (comments)sort_CASE:To sort each `G1.rows` of the `G1` by `G1.key` in descending order
//
// groupIn_CASE:To group each `G1.rows` of the `G1` by `G1.rows.Clan`
// (Results:)(key=G2.key)(values=G2.rows=G1.rows.rows)
//
// Each `G2.key` is a value from the `G1.rows.Clan`.
// Each `G2.rows` is an Array of JavaScript Objects.
//
// The Bottom Level(Grouped Twice): `G2`=`G1.rows`;` G2.rows`=`page`
// #####################################################################
let groups = pages
.groupBy((page) => page.Residencia) // groupBy: (default) in ascending order
// .sort((G1) => G1.key, "desc")
.groupIn((G1) => G1.Clan); // groupIn: (default) in ascending order
// D30. output groups: formatted by Prettier - Code formatter v9.5.0 in VScode
// #####################################################################
//dv.span("The following is the content of the `groups`.\n");
dv.span(JSON.stringify(groups, null, 2), "\n");
```
A1_11:
Another Example: A1_11
- Here is a slice of the
groups, wherepage.file.nameisdic_20080301ordic_20080401.
Tips:
- groupBy_CASE:To group each
pageof thepagesbypage.Residencia
(Results:)(key=G1.key)(values=G1.rows)- groupIn_CASE:To group each
G1.rowsof theG1byG1.Clan
(Results:)(key=G2.key)(values=G2.rows=G1.rows.rows)- The Bottom Level(Grouped Twice):
G2=G1.rows;G2.rows=page
```JSON
let slice_groups = {
values: [
{
key: "BUENOS AIRES",
rows: {
values: [
{
key: "Ventrue",
rows: {
values: [
{
file: {
path: "999_Test/Q16_test_data/03/dic_20080301.md",
folder: "999_Test/Q16_test_data/03",
name: "dic_20080301",
link: {
path: "999_Test/Q16_test_data/03/dic_20080301.md",
embed: false,
type: "file",
},
ctime: "2008-03-01T19:30:50.091+08:00",
cday: "2008-03-01T00:00:00.000+08:00",
mtime: "2008-03-03T19:30:50.091+08:00",
mday: "2008-03-03T00:00:00.000+08:00",
size: 121,
starred: false,
frontmatter: { Date: "2008-03-01" },
ext: "md",
day: "2008-03-01T00:00:00.000+08:00",
},
Date: "2008-03-01T00:00:00.000+08:00",
Residencia: "BUENOS AIRES",
Clan: "Ventrue",
Cainita: "Vortex",
Generacion: 6,
Status: "En Desgracia",
date: "2008-03-01T00:00:00.000+08:00",
residencia: "BUENOS AIRES",
clan: "Ventrue",
cainita: "Vortex",
generacion: 6,
status: "En Desgracia",
},
{
file: {
path: "999_Test/Q16_test_data/04/dic_20080401.md",
folder: "999_Test/Q16_test_data/04",
name: "dic_20080401",
link: {
path: "999_Test/Q16_test_data/04/dic_20080401.md",
embed: false,
type: "file",
},
ctime: "2008-04-01T19:30:50.091+08:00",
cday: "2008-04-01T00:00:00.000+08:00",
mtime: "2008-04-03T19:30:50.091+08:00",
mday: "2008-04-03T00:00:00.000+08:00",
size: 126,
starred: false,
frontmatter: {
Date: "2008-04-01",
},
ext: "md",
day: "2008-04-01T00:00:00.000+08:00",
},
Date: "2008-04-01T00:00:00.000+08:00",
Residencia: "BUENOS AIRES",
Clan: "Ventrue",
Cainita: "Maurtice Durant",
Generacion: 10,
Status: "Neonato",
date: "2008-04-01T00:00:00.000+08:00",
residencia: "BUENOS AIRES",
clan: "Ventrue",
cainita: "Maurtice Durant",
generacion: 10,
status: "Neonato",
},
],
length: 2,
},
},
],
length: 1,
},
},
],
length: 1,
};
```
Q2: How to output each G1.key as H3, G2.key as H6 and G2.rows.file.name as a list? (DVJS20:M21)
Summary_Q2
Original Example: Q2 (To be outputed)
```dataviewjs
// M21. define groups:
// #####################################################################
let groups = pages
.groupBy((page) => page.Residencia) // groupBy: (default) in ascending order
// .sort((G1) => G1.key, "desc")
.groupIn((G1) => G1.Clan); // groupIn: (default) in ascending order
```
A2_21:
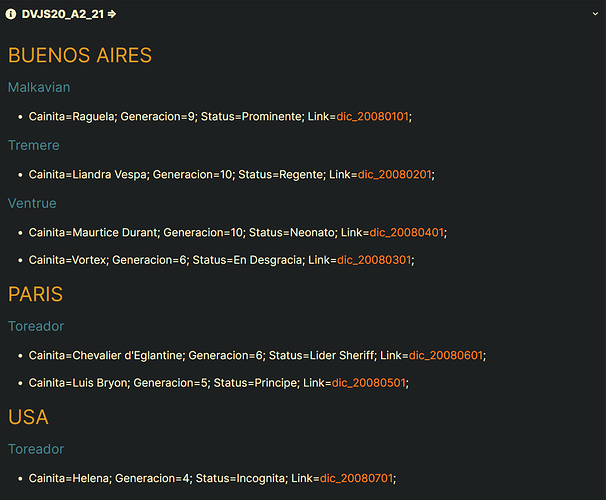
Another Example: Code DVJS20_A2_21
title: DVJS20_A2_21 =>
collapse: close
icon:
color:
```dataviewjs
// D11. define pages: gather all relevant pages
// #####################################################################
let pages = dv
.pages('"999_Test/Q16_test_data"')
.where((page) => page.Residencia)
.where((page) => page.Clan);
// .where(
// (page) =>
// page.file.name === "dic_20080301" ||
// page.file.name === "dic_20080401"
// );
// D21. define groups:
// groupBy_CASE:To group each `page` of the `pages` by `page.Residencia`
// (Results:)(key=G1.key)(values=G1.rows)
//
// Each `G1.key` is a value from the `page.Residencia`.
// Each `G1.rows` is an Array of JavaScript Objects.
//
// (comments)sort_CASE:To sort each `G1.rows` of the `G1` by `G1.key` in descending order
//
// groupIn_CASE:To group each `G1.rows` of the `G1` by `G1.rows.Clan`
// (Results:)(key=G2.key)(values=G2.rows=G1.rows.rows)
//
// Each `G2.key` is a value from the `G1.rows.Clan`.
// Each `G2.rows` is an Array of JavaScript Objects.
//
// The Bottom Level(Grouped Twice): `G2`=`G1.rows`; `G2.rows`=`page`
// #####################################################################
let groups = pages
.groupBy((page) => page.Residencia) // groupBy: (default) in ascending order
// .sort((G1) => G1.key, "desc")
.groupIn((G1) => G1.Clan); // groupIn: (default) in ascending order
// D30. output groups: formatted by Prettier - Code formatter v9.5.0 in VScode
// #####################################################################
// dv.span("The following is the content of the `groups`.\n");
// dv.span(JSON.stringify(groups, null, 2), "\n");
// D51. output groups:
// #####################################################################
for (let G1 of groups) {
// D31.FR10 output G1.key: H3
// G1.key: the value of the `Residencia` field
// Q16_GroupIn_CASE: "BUENOS AIRES", "PARIS", "USA"
// #####################################################################
dv.header(3, G1.key);
// D31.FR12 sort G1.rows: in descending order
// G1.rows.key: the value of the `Clan` field
// Q16_GroupIn_CASE: "Malkavian", "Toreador", "Tremere", "Ventrue"
// G2.key=G1.rows.key
// #####################################################################
// G1.rows = G1.rows.sort((G2) => G2.key, "desc");
// D31.FR20 output G1.rows:
// #####################################################################
for (let G2 of G1.rows) {
// D31.FR20.FR11 output G2.key: H6
// Q16_GroupIn_CASE: "Malkavian", "Toreador", "Tremere", "Ventrue"
// #####################################################################
dv.header(6, G2.key);
// D31.FR20.FR51 output page: TABLE
// #####################################################################
// Display the result as a table
// dv.table(
// ["Cainita", "Generacion", "Status", "Link"],
// G2.rows
// .sort((page) => page.Cainita, "asc")
// .map((page) => [
// page.Cainita,
// page.Generacion,
// page.Status,
// page.file.link,
// ])
// );
// M31.FR20.FR70 sort Cost: LIST
// #####################################################################
// Remarked by Justdoitcc 2023-01-14 20:00
// Display the result as a list
G2.rows = G2.rows.sort((page) => page.Cainita, "asc");
// D31.FR20.FR71 output G2.rows: LIST
// #####################################################################
// Remarked by Justdoitcc 2023-01-14 20:00
// Display the result as a list
for (let page of G2.rows) {
// D31.FR20.FR71.FR10 define a_List:
// #####################################################################
// Remarked by Justdoitcc 2023-01-14 20:00
let a_List = [
"Cainita=" + page.Cainita,
"Generacion=" + page.Generacion,
"Status=" + page.Status,
"Link=" + page.file.link,
];
// D31.FR20.FR71.FR12 define s_List:
// #####################################################################
// Remarked by Justdoitcc 2023-01-14 20:00
// let s_List = "• " + a_List.join("; ") + "; <br>";
let s_List = "- " + a_List.join("; ") + "; <br>";
// D31.FR20.FR71.FR20 output page:
// #####################################################################
// Remarked by Justdoitcc 2023-01-14 20:00
// Display the result as a list
dv.span(s_List);
// Remarked by Justdoitcc 2023-01-14 20:00
// Display the result as a list
}
}
}
```
Screenshots(DVJS20_A2_21)
Q3: How to output each G1.key as H3, G2.key as H6 and G2.rows.file.name as a table? (DVJS20:M21)
Summary_Q3
Original Example: Q3 (To be outputed)
```dataviewjs
// M21. define groups:
// #####################################################################
let groups = pages
.groupBy((page) => page.Residencia) // groupBy: (default) in ascending order
// .sort((G1) => G1.key, "desc")
.groupIn((G1) => G1.Clan); // groupIn: (default) in ascending order
```
A3_31:
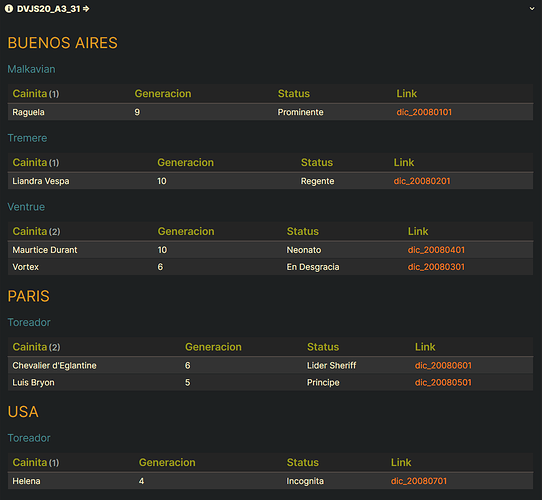
Another Example: Code DVJS20_A3_31
title: DVJS20_A3_31 =>
collapse: close
icon:
color:
```dataviewjs
// D11. define pages: gather all relevant pages
// #####################################################################
let pages = dv
.pages('"999_Test/Q16_test_data"')
.where((page) => page.Residencia)
.where((page) => page.Clan);
// .where(
// (page) =>
// page.file.name === "dic_20080301" ||
// page.file.name === "dic_20080401"
// );
// D21. define groups:
// groupBy_CASE:To group each `page` of the `pages` by `page.Residencia`
// (Results:)(key=G1.key)(values=G1.rows)
//
// Each `G1.key` is a value from the `page.Residencia`.
// Each `G1.rows` is an Array of JavaScript Objects.
//
// (comments)sort_CASE:To sort each `G1.rows` of the `G1` by `G1.key` in descending order
//
// groupIn_CASE:To group each `G1.rows` of the `G1` by `G1.rows.Clan`
// (Results:)(key=G2.key)(values=G2.rows=G1.rows.rows)
//
// Each `G2.key` is a value from the `G1.rows.Clan`.
// Each `G2.rows` is an Array of JavaScript Objects.
//
// The Bottom Level(Grouped Twice): `G2`=`G1.rows`; `G2.rows`=`page`
// #####################################################################
let groups = pages
.groupBy((page) => page.Residencia) // groupBy: (default) in ascending order
// .sort((G1) => G1.key, "desc")
.groupIn((G1) => G1.Clan); // groupIn: (default) in ascending order
// D30. output groups: formatted by Prettier - Code formatter v9.5.0 in VScode
// #####################################################################
// dv.span("The following is the content of the `groups`.\n");
// dv.span(JSON.stringify(groups, null, 2), "\n");
// D51. output groups:
// #####################################################################
for (let G1 of groups) {
// D31.FR10 output G1.key: H3
// G1.key: the value of the `Residencia` field
// Q16_GroupIn_CASE: "BUENOS AIRES", "PARIS", "USA"
// #####################################################################
dv.header(3, G1.key);
// D31.FR12 sort G1.rows: in descending order
// G1.rows.key: the value of the `Clan` field
// Q16_GroupIn_CASE: "Malkavian", "Toreador", "Tremere", "Ventrue"
// G2.key=G1.rows.key
// #####################################################################
// G1.rows = G1.rows.sort((G2) => G2.key, "desc");
// D31.FR20 output G1.rows:
// #####################################################################
for (let G2 of G1.rows) {
// D31.FR20.FR11 output G2.key: H6
// Q16_GroupIn_CASE: "Malkavian", "Toreador", "Tremere", "Ventrue"
// #####################################################################
dv.header(6, G2.key);
// D31.FR20.FR51 output page: TABLE
// #####################################################################
// Display the result as a table
dv.table(
["Cainita", "Generacion", "Status", "Link"],
G2.rows
.sort((page) => page.Cainita, "asc")
.map((page) => [
page.Cainita,
page.Generacion,
page.Status,
page.file.link,
])
);
}
}
```
Screenshots(DVJS20_A3_31)
Code DVJS20_groupBy_Residencia_groupIn_Clan_and_TABLE
Summary_code
title: DVJS20_groupBy_Residencia_groupIn_Clan_and_TABLE => 1.To group each `page` of the `pages` by `page.Residencia` (Results:)(key=G1.key)(values=G1.rows) 2.To group each `G1.rows` of the `G1` by `G1.Clan` (Results:)(key=G2.key)(values=G2.rows=G1.rows.rows) {The Bottom Level(Grouped Twice): `G2`=`G1.rows`;` G2.rows`=`page`} 3.To display the result: 3.1 To display each `G1.key`(`Residencia`) as a heading element(H4)("asc") 3.2 To display each `G2.rows`("Clan", "Cainita", "Generacion", "Status") as a table(`Clan`:"asc")
collapse: close
icon:
color:
```dataviewjs
// M11. define pages: gather all relevant pages
// #####################################################################
let pages = dv
.pages('"999_Test/Q16_test_data"')
.where((page) => dv.func.contains(page.file.name, "dic_"))
.where((page) => page.Residencia)
.where((page) => page.Clan)
.sort((page) => page.Generacion, "asc");
// M21. define groups:
// groupBy_CASE:To group each `page` of the `pages` by `page.Residencia`
// (Results:)(key=G1.key)(values=G1.rows)
//
// Each `G1.key` is a value from the `page.Residencia`.
// Each `G1.rows` is an Array of JavaScript Objects.
//
// (comments)sort_CASE:To sort each `G1.rows` of the `G1` by `G1.key` in descending order
//
// groupIn_CASE:To group each `G1.rows` of the `G1` by `G1.rows.Clan`
// (Results:)(key=G2.key)(values=G2.rows=G1.rows.rows)
//
// Each `G2.key` is a value from the `G1.rows.Clan`.
// Each `G2.rows` is an Array of JavaScript Objects.
//
// The Bottom Level(Grouped Twice): `G2`=`G1.rows`;` G2.rows`=`page`
// #####################################################################
let groups = pages
.groupBy((page) => page.Residencia) // groupBy: (default) in ascending order
// .sort((G1) => G1.key, "desc")
.groupIn((G1) => G1.Clan); // groupIn: (default) in ascending order
// M71. output groups: groupBy_Residencia
// #####################################################################
dv.header(2, "M71.output groups: groupBy_Residencia");
for (let G1 of groups) {
dv.header(4, G1.key);
dv.table(
["Clan", "Cainita", "Generacion", "Status"],
G1.rows.rows
.sort((page) => page.Clan, "asc")
.map((page) => [page.Clan, page.Cainita, page.Generacion, page.Status])
);
}
dv.span("-----");
// M81. output groups: groupBy_Residencia and groupIn_Clan
// #####################################################################
dv.header(2, "M81. output groups: groupBy_Residencia and groupIn_Clan");
for (let G1 of groups) {
dv.header(4, G1.key);
dv.table(
["Clan", "Cainita", "Generacion", "Status"],
G1.rows
.sort((G2) => G2.rows.Clan, "asc")
.map((G2) => [
G2.rows.Clan[0],
G2.rows.Cainita,
G2.rows.Generacion,
G2.rows.Status,
])
);
}
```
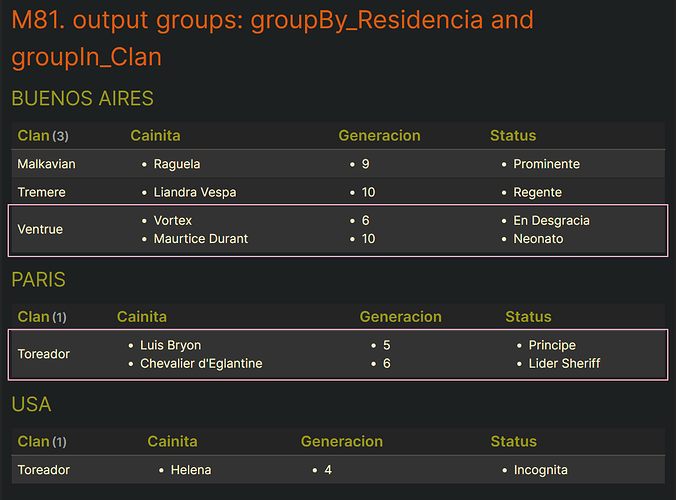
Screenshots(DVJS20):
Part 1/2:
Part 2/2:
Hi @rflmorais - in your description you have “any page with no outgoing links”, but in your code you’re looking at pages with unresolved links (i.e. links to pages which don’t exist).
If you’re specifically wanting just “no outgoing links”, you can simplify the code a lot:
const pages = dv.pages().where(x => !x.file.outlinks.length)
Thank you so much! Thank you for taking the time to make it so clear!
I feel like I really learnt something instead of just “copy-paste” an answear, and I hope this will also help others with the same use case!!
All my vampires are neatly grouped now!! Thanks again! ![]()
Great observation, I thing I dit wrong with the description
Hi, does somebody have some example on how to get all Values from a Specific Key from all notes with a specific tag?
Plus the values should be stored in an array with value, value (as I need it for templater suggester).
Possibly useful: you can use Dataview DQL queries inside dataviewjs if it is easier to express a query that way. e.g. dv.tryQuery('LIST WITHOUT ID SpecificKey FROM #tag').values should give you a list of the values you want, but there will be duplicates so you probably want to convert the result to a Javascript Set before mapping to the [value, value] array format that you want.
I’m not getting there (lack of JS knowledge)
let pages = dv.pages("#content/code")
let allPrograms = pages.map(a => a.program);
let uniqPrograms = allPrograms.filter((item, index) => allPrograms.indexOf(item) === index)
creates a Proxy { values: Array(5)… in console, what I need is {key: value, key: value… in console. If I replace a.program with [a.program, a.program] I get arrays in arrays… ![]()
btw: 5 is correct… it is normally 6 but one duplicate.
So I have the following problems:
a) how to get the correct datastructure
b) how to remove duplicates from that
c) how to remove undefined from that
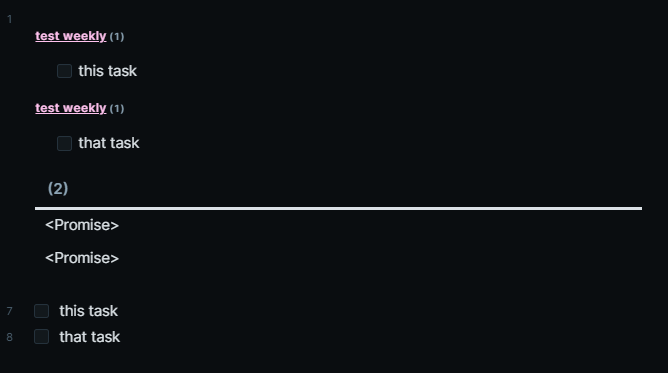
Can anyone advise if its possible to populate a TaskList nested within a Table row? I’m trying to incorporate this, but when I attempt this, I’m left with fields within the actual table rows, and the TaskList rendered above the table.
Sample Markdown (codeblock tildes replaced with apostrophes):
'''dataviewjs
let md = dv.current().file.tasks
dv.table([" "],
md.map(m => [dv.taskList([m])])
)
'''
- [ ] this task
- [ ] that task
Outcome:

i want to construct a dataviewjs table to show only the events coming in say september. i also have tags. Can someone help in the dataview query. i tried but was not able to construct based on september month
I also tried to do this via reactjs components but failed to get the data inside a md file. Hence now trying this via dataviewjs
below are my contents in md file:
Autumn starting | 2022-09-03 #event
Winter starting | 2022-11-03 #event
Birthday | 2022-12-03 #birthday
one more | 2022-10-23 #anniversary
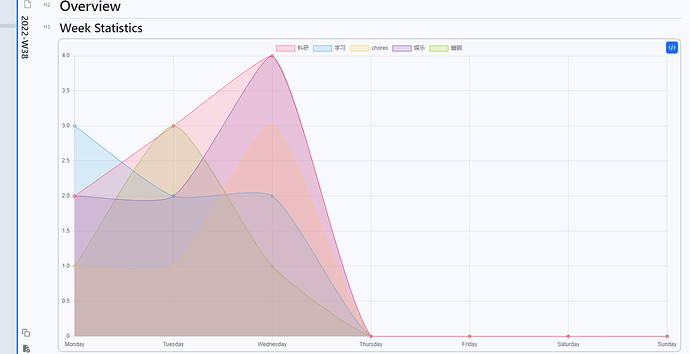
You can have a look at my upcoming event calendar here, it should give you some pointers.
It creates a visual calendar view of all upcoming events: