Topic: The file.lists by example
- The file.lists by example - Chapter 2 : using DVJS to gather list items or task items under the specific heading and group by a column (and group by another column)
Summary
- How to group by a column?
- How to group by a column on a already grouped query?
- How to gather list items or task items where the heading is “Summary”?
- How to display list items or task items where the heading is “Summary” with the desired structure? (
DVJS01,DVJS12,DVJS20,DVJS30) - How to display list items or task items where the heading is “Summary” without the desired structure? (
DVJS10)
Q: How to distinguish list items from task items from the file.lists data?
Answers
- a list item: !L.task
- a task item: L.task
- L : each element of file.lists of each page
- No one can distinguish a list item from a task item from the value of L.text where L is an element of file.lists .
Q: How did I have to modify the DVJS, if I’d like to just search for headings, which contain “what: milestones, tasks!”?
for DVJS01
the original example
// M31.FR13 define a_filtered_lists:
// FLATTEN page.file.lists and gather them:
// get items under the heading "Summary"
// #####################################################################
let a_filtered_lists = group.rows
.flatMap((page) => page.file.lists)
.where(
(L) => L.header.subpath === "Summary" && L.header.type === "header"
);
the new example
// M31.FR13 define a_filtered_lists:
// FLATTEN page.file.lists and gather them:
// get items under the heading "Summary"
// #####################################################################
let a_filtered_lists = group.rows
.flatMap((page) => page.file.lists)
.where(
(L) => dv.func.contains(L.header.subpath, "what milestones tasks") &&
L.header.type === "header"
);
Test
Summary
- dataview: v0.5.41
Input
Summary
dictionary files
- location: “999_Test/Q17_test_data”
folder: R03
- filename :
dic_20050301
---
Date: 2005-03-01
---
#Project/P03
Areas:: #research
#### input
##### Summary
- [type:: "food"] [desc:: "breakfast"] [cost:: 10] #Test/d01 [[Note J]] , [[Note K]]
- [type:: "food"] [desc:: "breakfast"] [cost:: 20] #Test/d02 [[Note J]]
- filename :
dic_20050306
---
Date: 2005-03-06
---
#Project/P03
Areas:: #research
##### input
###### Summary
- [type:: "food"] [desc:: "dinner"] [cost:: 30] #Test/d03
- (type:: "food") (desc:: "dinner") (cost:: 40) #Test/d04
- (type:: "food") %%(desc:: "dinner")%% %%(cost:: 50)%% #Test/d05
- C1
- C2
- C3
- C4
- C5
- C6
folder: A04
- filename :
dic_20050401
---
Date: 2005-04-01
---
#Project/P04
Areas:: #mocap
## input
### Summary
- [ ] [type:: "food"] [desc:: "breakfast"] [cost:: 100] #Test/d01 [[Note P]] , [[Note Q]]
- [ ] [type:: "food"] [desc:: "breakfast"] [cost:: 200] #Test/d02 [[Note P]]
- filename :
dic_20050406
---
Date: 2005-04-06
---
#Project/P04
Areas:: #mocap
### input
#### Summary
- [ ] [type:: "food"] [desc:: "dinner"] [cost:: 306] #Test/d03
- [x] (type:: "food") (desc:: "dinner") (cost:: 406) #Test/d04
- [ ] (type:: "food") %%(desc:: "dinner")%% %%(cost:: 506)%% #Test/d05
- [ ] C1
- [ ] C2
- [ ] C3
- [ ] C4
- [ ] C5
- [ ] C6
folder: M05_empty
- filename :
dic_20050501
---
Date: 2005-05-01
---
#Project/P05
Areas:: #mocap
## input
### Summary
- filename :
dic_20050506
---
Date: 2005-05-06
---
#Project/P05
Areas:: #mocap
### input
#### Summary
DVJS01_groupBy_fLink_flatten_fLists_and_taskList
- To get items under the heading “Summary” with the desired structure
Summary
Main DVJS
| Code Name | Data type | Group By | Purposes | Remark |
|---|---|---|---|---|
| DVJS01_groupBy_fLink _flatten_fLists _and_taskList |
file.lists | yes groupIn:no |
1.To groupBy page.file.link AS G1 (G1=group.rows) 2.To display each G1 as a table 3.To flatten page.file.lists 4.To gather list items or task items where the heading is “Summary” 5.To display each G1 as list items or task items [with the desired structure] |
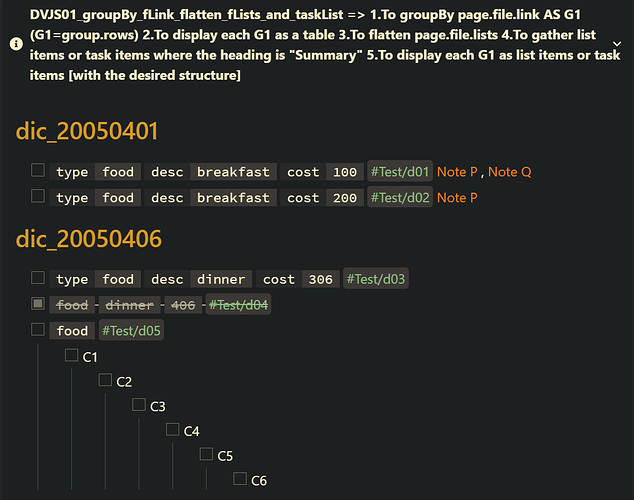
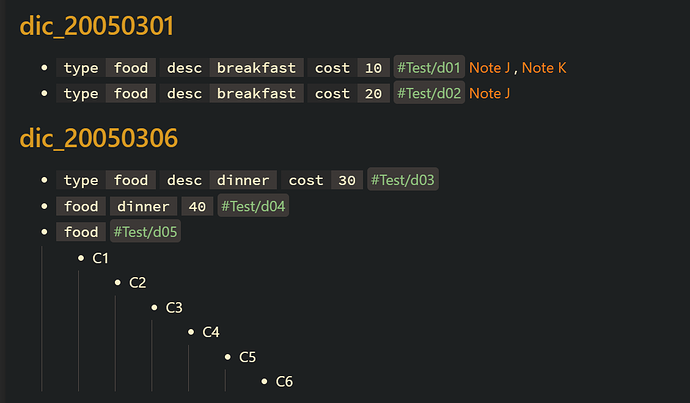
code DVJS01_groupBy_fLink_flatten_fLists_and_taskList : get items under the heading “Summary”
Summary_code
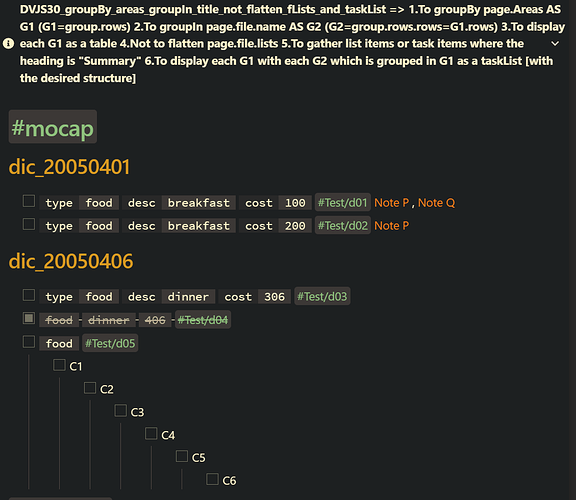
title: DVJS01_groupBy_fLink_flatten_fLists_and_taskList => 1.To groupBy page.file.link AS G1 (G1=group.rows) 2.To display each G1 as a table 3.To flatten page.file.lists 4.To gather list items or task items where the heading is "Summary" 5.To display each G1 as list items or task items [with the desired structure]
collapse: close
icon:
color:
```dataviewjs
// M11. define pages: gather all relevant pages
// #####################################################################
let pages = dv
.pages('"999_Test/Q17_test_data" and #Project')
.where((page) => dv.func.contains(page.file.name, "dic_"))
.where((page) => page.Areas);
//.sort((page) => page.file.link, "desc");
// M21. define groups:
// To groupBy page.file.link AS G1 (G1=group.rows)
// #####################################################################
let groups = pages
.groupBy((page) => page.file.link);
//.sort((group) => group.key, "desc");
// M31. output groups:
// #####################################################################
for (let group of groups) {
// M31.FR13 define a_filtered_lists:
// FLATTEN page.file.lists and gather them:
// get items under the heading "Summary"
// #####################################################################
let a_filtered_lists = group.rows
.flatMap((page) => page.file.lists)
.where(
(L) => L.header.subpath === "Summary" && L.header.type === "header"
);
// M31.FR15 check a_filtered_lists.length :
// #####################################################################
if (a_filtered_lists.length === 0){
continue;
}
// M31.FR21 output page.file.link :
// #####################################################################
dv.header(3, group.key);
// M31.FR23 output a_filtered_lists.text: [with the desired structure]
// #####################################################################
dv.taskList(a_filtered_lists, false);
}
```
Screenshots(DVJS01):
Part 1/2
Part 2/2
DVJS10_groupBy_areas_flatten_fLists_and_span
- To get items under the heading “Summary” without the desired structure
Summary
Main DVJS
| Code Name | Data type | Group By | Purposes | Remark |
|---|---|---|---|---|
| DVJS10_groupBy_areas _flatten_fLists _and_span |
file.lists | yes groupIn:no |
1.To groupBy page.Areas AS G1 (G1=group.rows) 2.To display each G1 as a table 3.To flatten page.file.lists 4.To gather list items or task items where the heading is “Summary” 5.To display each G1 as list items or task items [without the desired structure] |
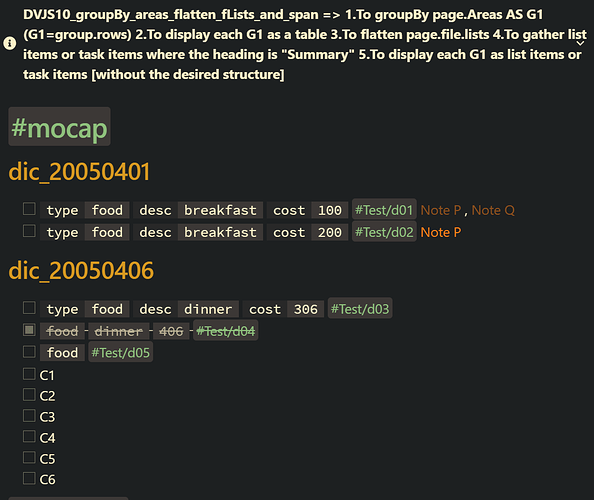
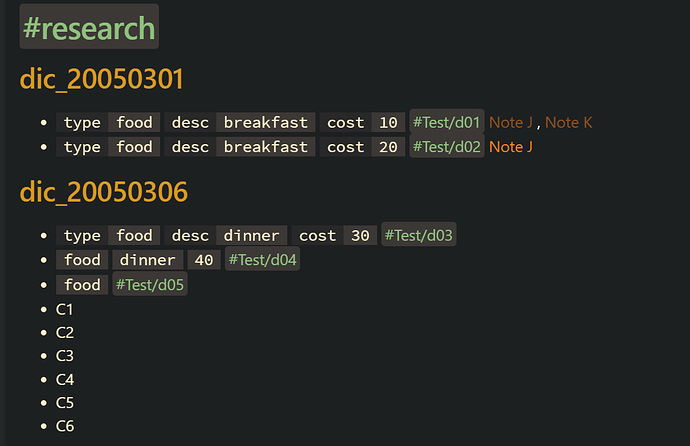
code DVJS10_groupBy_areas_flatten_fLists_and_span : get items under the heading “Summary”
Summary_code
title: DVJS10_groupBy_areas_flatten_fLists_and_span => 1.To groupBy page.Areas AS G1 (G1=group.rows) 2.To display each G1 as a table 3.To flatten page.file.lists 4.To gather list items or task items where the heading is "Summary" 5.To display each G1 as list items or task items [without the desired structure]
collapse: close
icon:
color:
```dataviewjs
// M11. define pages: gather all relevant pages
// #####################################################################
let pages = dv
.pages('"999_Test/Q17_test_data" and #Project')
.where((page) => dv.func.contains(page.file.name, "dic_"))
.where((page) => page.Areas);
// M21. define groups:
// To groupBy page.Areas AS G1 (G1=group.rows)
// #####################################################################
let groups = pages
.groupBy((page) => page.Areas);
//.sort((group) => group.key, "desc");
// M31. output groups:
// #####################################################################
for (let group of groups) {
// M31.FR11 output page.Areas
// #####################################################################
dv.header(2, group.key);
// M31.FR13 define a_filtered_lists:
// FLATTEN page.file.lists and gather them:
// get items under the heading "Summary"
// #####################################################################
let a_filtered_lists = group.rows
.flatMap((page) => page.file.lists)
.where(
(L) => L.header.subpath === "Summary" && L.header.type === "header"
);
// M31.FR17 update a_filtered_lists: add checkbox for tasks
// 1.add checkbox for task items 2. add "- " for list items
// IF use dv.span(a_filtered_lists.text) to output
// #####################################################################
a_filtered_lists.forEach((L) => {
if (L.task) {
L.text = "- [" + L.status + "] " + L.text;
} else {
L.text = "- " + L.text;
}
//return L;
});
// M31.FR23 output a_filtered_lists.text:
// #####################################################################
// dv.table(
// ["File", "Summary"],
// group.rows.map((page) => [page.file.link, a_filtered_lists.text])
// );
// M31.FR33 output a_filtered_lists_of_page.text: groupBy page.file.path
// [without the desired structure]
// #####################################################################
for (let page of group.rows) {
// M31.FR33.LT10 define a_filtered_lists_of_page : groupBy page.file.path
// #####################################################################
let a_filtered_lists_of_page = a_filtered_lists.filter(
(L) => L.link.path === page.file.path
);
// M31.FR33.IF12 check a_filtered_lists.length :
// #####################################################################
if (a_filtered_lists_of_page.length === 0) {
continue;
}
// M31.FR33.DV21 output page.file.link :
// #####################################################################
dv.header(3, page.file.link);
// M31.FR33.DV23 output a_filtered_lists_of_page.text:
// [without the desired structure]
// #####################################################################
dv.span(a_filtered_lists_of_page.text);
}
}
```
Screenshots(DVJS10):
Part 1/2
Part 2/2
DVJS12_groupBy_areas_flatten_fLists_and_taskList
- To get items under the heading “Summary” with the desired structure
Summary
Main DVJS
| Code Name | Data type | Group By | Purposes | Remark |
|---|---|---|---|---|
| DVJS12_groupBy_areas _flatten_fLists _and_taskList |
file.lists | yes groupIn:no |
1.To groupBy page.Areas AS G1 (G1=group.rows) 2.To display each G1 as a table 3.To flatten page.file.lists 4.To gather list items or task items where the heading is “Summary” 5.To display each G1 as list items or task items [with the desired structure] |
code DVJS12_groupBy_areas_flatten_fLists_and_taskList : get items under the heading “Summary”
Summary_code
title: DVJS12_groupBy_areas_flatten_fLists_and_taskList => 1.To groupBy page.Areas AS G1 (G1=group.rows) 2.To display each G1 as a table 3.To flatten page.file.lists 4.To gather list items or task items where the heading is "Summary" 5.To display each G1 as list items or task items [with the desired structure]
collapse: close
icon:
color:
```dataviewjs
// M11. define pages: gather all relevant pages
// #####################################################################
let pages = dv
.pages('"999_Test/Q17_test_data" and #Project')
.where((page) => dv.func.contains(page.file.name, "dic_"))
.where((page) => page.Areas);
// M21. define groups:
// To groupBy page.Areas AS G1 (G1=group.rows)
// #####################################################################
let groups = pages
.groupBy((page) => page.Areas);
//.sort((group) => group.key, "desc");
// M31. output groups:
// #####################################################################
for (let group of groups) {
// M31.FR11 output page.Areas
// #####################################################################
dv.header(2, group.key);
// M31.FR13 define a_filtered_lists:
// FLATTEN page.file.lists and gather them:
// get items under the heading "Summary"
// #####################################################################
let a_filtered_lists = group.rows
.flatMap((page) => page.file.lists)
.where(
(L) => L.header.subpath === "Summary" && L.header.type === "header"
);
// M31.FR17 update a_filtered_lists: add checkbox for tasks
// 1.add checkbox for task items 2. add "- " for list items
// IF use dv.span(a_filtered_lists.text) to output
// #####################################################################
// a_filtered_lists.forEach((L) => {
// if (L.task) {
// L.text = "- [" + L.status + "] " + L.text;
// } else {
// L.text = "- " + L.text;
// }
// //return L;
// });
// M31.FR33 output a_filtered_lists.text: groupBy page.file.path
// [without the desired structure]
// #####################################################################
for (let page of group.rows) {
// M31.FR33.LT10 define a_filtered_lists_of_page : groupBy page.file.path
// #####################################################################
let a_filtered_lists_of_page = a_filtered_lists.filter(
(L) => L.link.path === page.file.path
);
// M31.FR33.IF12 check a_filtered_lists.length :
// #####################################################################
if (a_filtered_lists_of_page.length === 0) {
continue;
}
// M31.FR33.DV21 output page.file.link :
// #####################################################################
dv.header(3, page.file.link);
// M31.FR33.DV23 output a_filtered_lists_of_page.text:
// [with the desired structure]
// #####################################################################
dv.taskList(a_filtered_lists_of_page, false);
}
}
```
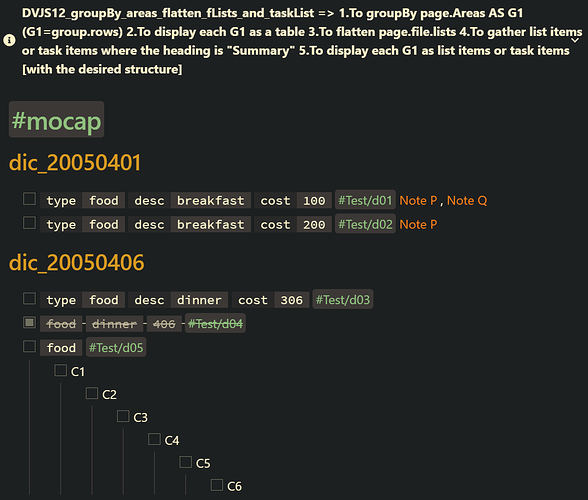
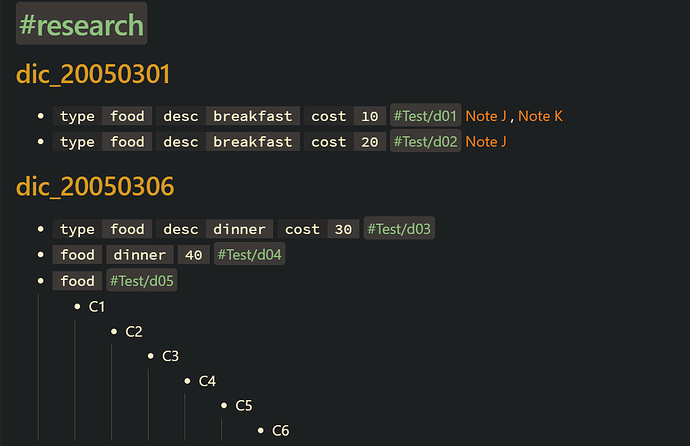
Screenshots(DVJS12):
Part 1/2
Part 2/2
DVJS20_groupBy_areas_groupIn_title_flatten_fLists_and_taskList
- To get items under the heading “Summary” with the desired structure
Summary
Main DVJS
| Code Name | Data type | Group By | Purposes | Remark |
|---|---|---|---|---|
| DVJS20_groupBy_areas _groupIn_title _flatten_fLists_and_taskList |
file.lists | yes groupIn:yes |
1.To groupBy page.Areas AS G1 (G1=group.rows) 2.To groupIn page.file.name AS G2 (G2=group.rows.rows=G1.rows) 3.To display each G1 as a table 4.To flatten page.file.lists 5.To gather list items or task items where the heading is “Summary” 6.To display each G1 with each G2 which is grouped in G1 as a taskList [with the desired structure] |
code DVJS20_groupBy_areas_groupIn_title_flatten_fLists_and_taskList : get items under the heading “Summary”
Summary_code
title: DVJS20_groupBy_areas_groupIn_title_flatten_fLists_and_taskList => 1.To groupBy page.Areas AS G1 (G1=group.rows) 2.To groupIn page.file.name AS G2 (G2=group.rows.rows=G1.rows) 3.To display each G1 as a table 4.To flatten page.file.lists 5.To gather list items or task items where the heading is "Summary" 6.To display each G1 with each G2 which is grouped in G1 as a taskList [with the desired structure]
collapse: close
icon:
color:
```dataviewjs
// M11. define pages: gather all relevant pages
// #####################################################################
let pages = dv
.pages('"999_Test/Q17_test_data" and #Project')
.where((page) => dv.func.contains(page.file.name, "dic_"))
.where((page) => page.Areas);
// M21. define groups:
// To groupBy page.Areas AS G1 (G1=group.rows)
// To groupIn page.file.name AS G2 (G2=group.rows.rows=G1.rows)
// #####################################################################
let groups = pages
.groupBy((page) => page.Areas)
//.sort((group) => group.key, "desc")
.groupIn((page) => page.file.name);
// M31. output groups:
// #####################################################################
for (let group of groups) {
// M31.HE10 output page.Areas
// #####################################################################
dv.header(2, group.key);
for (let G1 of group.rows) {
// M31.FR13 define a_filtered_lists:
// flatten page.file.lists and gather them:
// get items under the heading "Summary"
// #####################################################################
let a_filtered_lists = G1.rows
.flatMap((page) => page.file.lists)
.where(
(L) =>
L.header.subpath === "Summary" && L.header.type === "header"
);
// M31.FR15 check a_filtered_lists.length :
// #####################################################################
if (a_filtered_lists.length === 0) {
continue;
}
// M31.FR21 output page.file.name:
// #####################################################################
dv.header(3, G1.key);
// M31.FR31 update a_filtered_lists:
// 1.add checkbox for task items 2. add "- " for list items
// IF use dv.span(a_filtered_lists.text) to output [without the desired structure]
// #####################################################################
// a_filtered_lists.forEach((L) => {
// if (L.task) {
// L.text = "- [" + L.status + "] " + L.text;
// } else {
// L.text = "- " + L.text;
// }
// //return L;
// });
// M31.FR33 output a_filtered_lists.text: [without the desired structure]
// #####################################################################
//dv.span(a_filtered_lists.text);
// M31.FR41 output a_filtered_lists.text: [with the desired structure]
// #####################################################################
dv.taskList(a_filtered_lists, false);
}
}
```
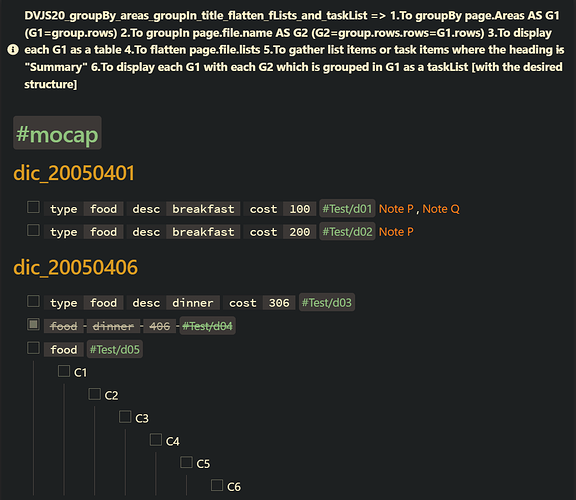
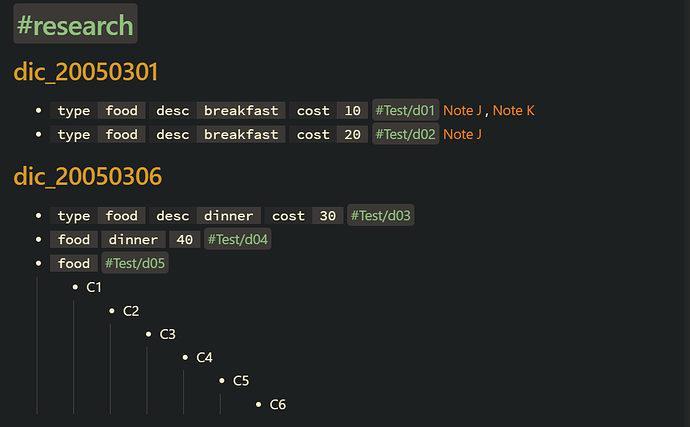
Screenshots(DVJS20):
Part 1/2
Part 2/2
DVJS30_groupBy_areas_groupIn_title_not_flatten_fLists_and_taskList
- To get items under the heading “Summary” with the desired structure
Summary
Main DVJS
| Code Name | Data type | Group By | Purposes | Remark |
|---|---|---|---|---|
| DVJS30_groupBy_areas _groupIn_title _not_flatten_fLists_and_taskList |
file.lists | yes groupIn:yes |
1.To groupBy page.Areas AS G1 (G1=group.rows) 2.To groupIn page.file.name AS G2 (G2=group.rows.rows=G1.rows) 3.To display each G1 as a table 4.Not to flatten page.file.lists 5.To gather list items or task items where the heading is “Summary” 6.To display each G1 with each G2 which is grouped in G1 as a taskList [with the desired structure] |
code DVJS30_groupBy_areas_groupIn_title_not_flatten_fLists_and_taskList : get items under the heading “Summary”
Summary_code
title: DVJS30_groupBy_areas_groupIn_title_not_flatten_fLists_and_taskList => 1.To groupBy page.Areas AS G1 (G1=group.rows) 2.To groupIn page.file.name AS G2 (G2=group.rows.rows=G1.rows) 3.To display each G1 as a table 4.Not to flatten page.file.lists 5.To gather list items or task items where the heading is "Summary" 6.To display each G1 with each G2 which is grouped in G1 as a taskList [with the desired structure]
collapse: close
icon:
color:
```dataviewjs
// M10. define pages: gather all relevant pages
// #####################################################################
let pages = dv
.pages('"999_Test/Q17_test_data" and #Project')
.where((page) => dv.func.contains(page.file.name, "dic_"))
.where((page) => page.Areas);
// M11. define groups:
// To groupBy page.Areas AS G1 (G1=group.rows)
// To groupIn page.file.name AS G2 (G2=group.rows.rows=G1.rows)
// #####################################################################
let groups = pages
.groupBy((page) => page.Areas)
.groupIn((page) => page.file.name);
// M21. define function for expanding search to children:
// #####################################################################
const taskAny = function taskAny(t, f) {
if (f(t)) {
return true;
}
for (let sub of t.children) {
if (taskAny(sub, f)) {
return true;
}
}
return false;
};
// M23. define function for hiding children:
// Case_01 : Show list items (original)
// Case_01b : Show task items (added)
// //Case_02: Show tasks that are not fullyCompleted (comment)
// //Case_03: Show items that contain note links (comment)
// #####################################################################
let hide_fullyCompleted_Subtasks = (t) => ({
...t,
children: t.children
.filter((st) =>
taskAny(
st,
(st) => !st.task ||
st.task
//(st.task && !st.fullyCompleted) ||
//st.outlinks.length > 0
)
)
.map(hide_fullyCompleted_Subtasks),
});
// M51. output groups:
// #####################################################################
for (let group of groups) {
// M51.HE10 output page.Areas
// #####################################################################
dv.header(2, group.key);
for (let G1 of group.rows) {
// M51.FR11 define a_filtered_lists: gather root list items or root task items
// get items under the heading "Summary"
// #####################################################################
let tasks_or_lists = G1.rows.file.lists
.where((L) => (!L.parent && L.task) || (!L.parent && !L.task))
.where(
(L) =>
L.header.subpath === "Summary" && L.header.type === "header"
);
// M51.FR13 Hide completed Subtasks:
// From root list items or root task items: gather sub-list items or sub-task items
// #####################################################################
tasks_or_lists.values = tasks_or_lists.values.map(
hide_fullyCompleted_Subtasks
);
// M51.FR15 check a_filtered_lists.length :
// #####################################################################
if (tasks_or_lists.length === 0) {
continue;
}
// M51.FR31 output page.file.name:
// #####################################################################
dv.header(3, G1.key);
// M51.FR33 output tasks_or_lists: [with the desired structure]
// #####################################################################
dv.taskList(tasks_or_lists, false);
}
}
```
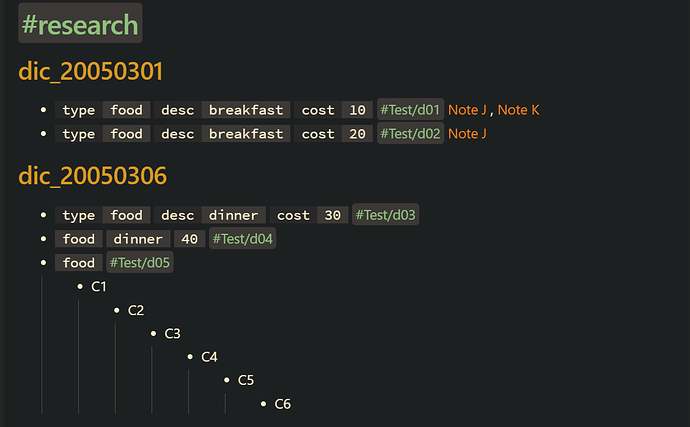
Screenshots(DVJS30):
Part 1/2
Part 2/2
Reference
Summary
Related resources
Summary
- The file.lists by example - Chapter 1: using DQL to gather list items or task items under the specific heading
- Problems: JonnyP: Grouping Tasks in Dataview by Content at 2022-08-23
- Solutions: by Justdoitcc
- The file.lists by example - Chapter 3: using DQL to gather list items or task items under the specific heading (and filter by a field) (and sum up a field) (and display each DVIF)
- The file.lists by example - Chapter 4: using DQL(or DVJS) to gather list items or task items under the specific heading (and filter by L.text)(and filter by L.task or !L.task)(and filter by L.tags or L.outlinks) without(or with) the desired structure