Hi all,
I’m a big fan of Dataview’s SQL-like syntax for building queries. I would love to be able to re-use DQL queries by embedding them in multiple pages, similarly to how we can re-use DataviewJS queries using the dv.view() function.
One of the reasons dv.view() is so flexible is that we can call the function dv.current() to get a reference to the page in which dv.view() is loaded, allowing it to display information from the embedding page.
However, there doesn’t seem to be a similar mechanism for DQL.
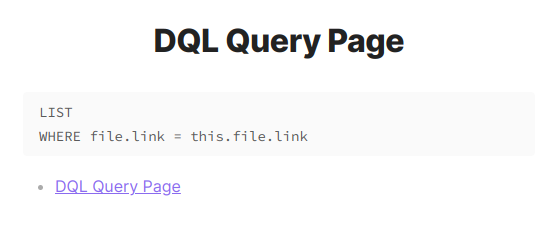
DQL does have the this keyword, which refers to the query’s page. For example, here is a page that displays a link to itself using a DQL query:

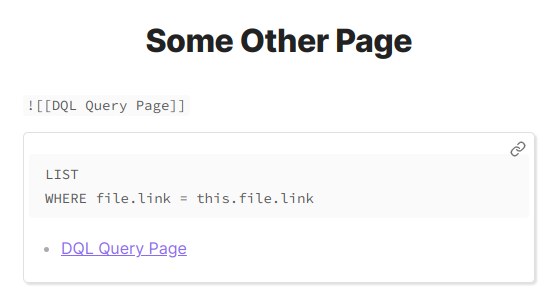
Imagine I wanted to be able to reuse this query by embedding it in another page. It doesn’t work; the query continues to display a link to the embedded child page, not the title of the embedding parent page:

Now imagine I have a much more complex DQL query, say a report of projects assigned to the current team member’s page. I would love to be able to write that DQL query once and then embed it on the page of each person on the team, rather than have to copy-and-paste it a dozen times and maintain it in many places.
I’ve been searching and experimenting, but so far I haven’t found any way to refer to the embedding page from a DQL query. Does anyone know of a way?
If not, I’d like to suggest to @blacksmithgu the idea of adding a new keyword, similar to this, that refers to the page in which this query is embedded. Perhaps outer, or view, or parent? (Since pages can be embedded many layers deep, perhaps this keyword should refer to the topmost page doing the embedding: maybe top, or pane?)
Thanks for reading this far. ![]() I’d love to hear your thoughts!
I’d love to hear your thoughts!